The value of the Selenium click command
Selenium is a well-known tool for making web browsers do things automatically. With it, you can create scripts to make web pages do stuff like fill out forms, click buttons, and navigate around a web page. People often use Selenium to test websites, scrape data from the web, and more.
One important thing for web scraping and automation that Selenium can do is click on things on a webpage. This is handy for interacting with buttons, links, dropdowns, and checkboxes. Clicking can also make other things happen, like opening a new window or submitting a form.
In this article, we'll take a close look at the click() command in Selenium and figure out how to use it effectively in different situations.
Prerequisites
Before we start, you will need the following:
- A programming language with support for Selenium bindings (e.g., Python, Java, C#, Ruby) installed on your system. In this article, we will use Python, but you can easily adapt the code to other languages. You can download the latest Python version.
- A modern web browser of your choice. We will use Chrome for this article, but you can also use Firefox, Edge, and Safari.
- A basic understanding of HTML, CSS, and JavaScript.
- A web page or application that you want to automate.
- Basic understanding of how the terminal works.
- Any IDE. I recommend Visual Studio Code.
- A stable internet connection.
⚒️Setting up the development environment
Before you proceed, it's advised to work within a Python Virtual Environment. This is to make sure that you isolate your project's dependencies and prevent future conflicts. You can build a virtual environment on your computer in a variety of ways.
In this article, we'll be using a tool called Virtualenv. Run the code below to install it.
pip install virtualenv
You can check if the installation is successful by running the command: pip list.
Create a new virtual environment with Python 3
Open up your terminal, create a new project directory, cd into it, and run the following command:
python<version> -m venv <virtual-environment-name>
For example:
mkdir selenium-project
cd selenium-project
python3 -m venv myenv
Activating the virtual environment
On macOS and Linux, to activate your virtual environment, run the code below:
source myenv/bin/activate
On Windows to activate your virtual environment, you will need to run the following code below:
myenv/Scripts/activate.bat //for CMD
myenv/Scripts/Activate.ps1 //for Powershell
Your command prompt should now be prefixed with (myenv) to indicate that you are in a virtual environment. Now, you can install packages and run Python code in this environment.
Setting up Selenium
Run the code below to install the latest version of Selenium.
pip install selenium
How to locate elements on a page
Before you can click on an element on a web page, you need to locate it first. Selenium provides various methods to locate elements on a web page, such as by ID, name, class, tag, CSS selector, XPath, and more. These methods are available as attributes of the WebDriver object.
To locate an element by CLASS_NAME, you can use the find_element(By.CLASS_NAME, method of the WebDriver object. You can pass the CLASS_NAME of the element as a parameter to the method.
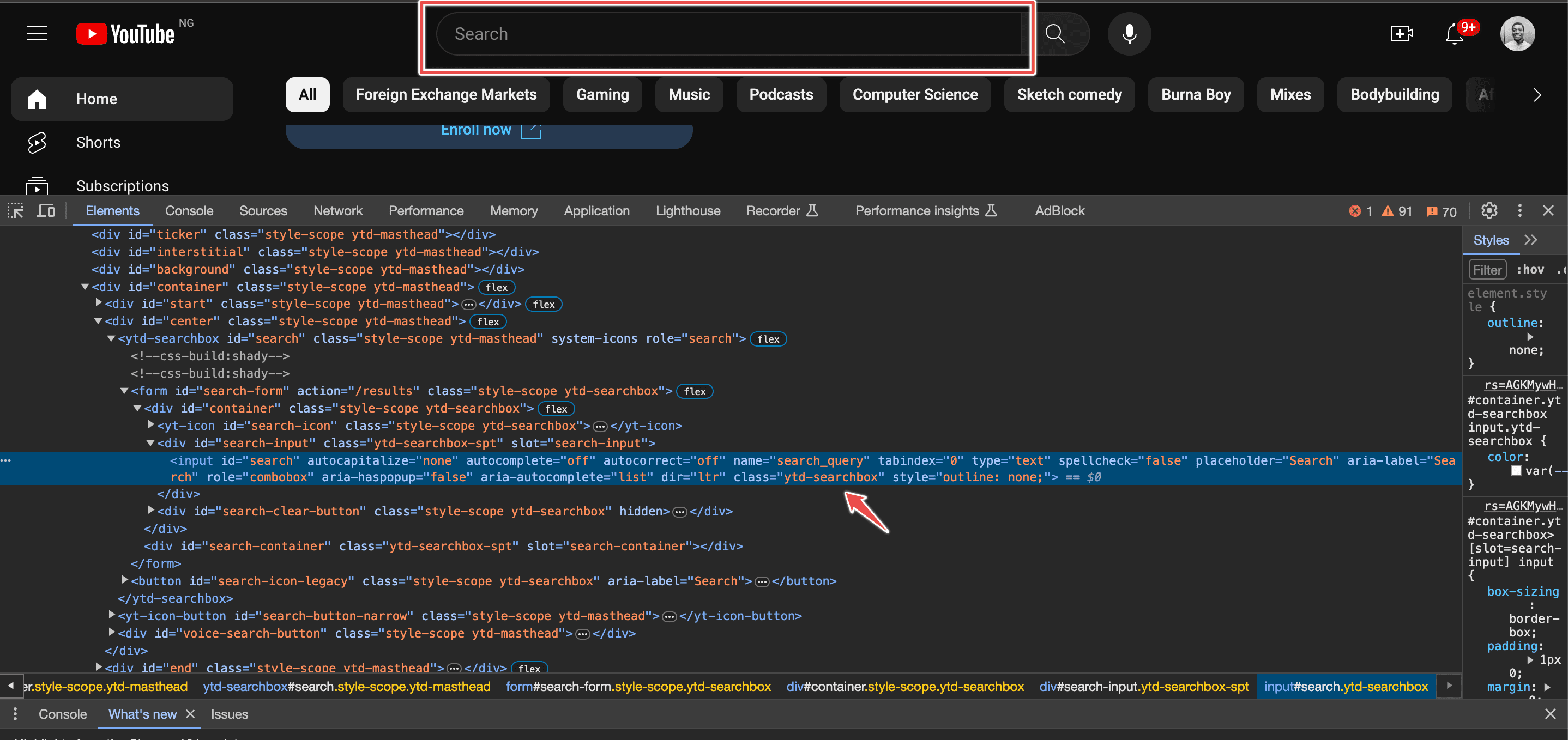
For example, to locate the element with the CLASS_NAME ”ytd-searchbox” on the YouTube web page:

In the project folder you created earlier, create a new file called selenium_script.py and add the code below:
from selenium import webdriver;
from selenium.webdriver.common.by import By;
# create a WebDriver object for Chrome browser
driver = webdriver.Chrome();
# navigate to a web page
driver.get("https://www.youtube.com/");
# locate an element by its class name
element = driver.find_element(By.CLASS_NAME, 'ytd-searchbox');
# print a confirmation message
if element:
print("Element located successfully!")
else:
print("Element not found.")
# close the browser
driver.quit()
To execute this script, launch your terminal and enter the following command:
python selenium_script.py
Understanding the click() command
Once you have located an element on a web page, you can use the click() method of the element object to click on it.
For example, if you want to click on the element with the CLASS_NAME “ytd-searchbox”, you can use the following code:
...
element = driver.find_element(By.CLASS_NAME, 'ytd-searchbox');
element.click()
...
This will simulate a mouse click on the element with the CLASS_NAME “ytd-searchbox”.
The click() method will perform the following actions:
- Scroll the element into view if it is not visible.
- Move the mouse cursor over the element.
- Press and release the left mouse button.
The click() method will wait until the element is clickable before performing the click. An element is considered clickable if it is visible, enabled, and not obscured by another element.
As a result, if the element is not clickable, the click() method will raise an ElementNotInteractableException error.
The click() method will also trigger any events that are associated with the element, such as onclick, onsubmit, onchange, etc. These events may cause the web page to change its state, such as opening a new page, submitting a form, selecting an option, etc.
Why is the click() command important?
The click() command is important because it allows you to interact with the web page and perform various actions that are essential for testing, scraping, or analyzing web applications. For example, you can use the click() command to:
- Navigate to different pages or sections of a web application
- Fill and submit forms with different inputs and validations
- Select options from dropdowns, radio buttons, checkboxes, etc.
- Trigger pop-ups, alerts, modals, etc.
- Perform drag and drop, resize, zoom, etc.
The click() command is also important because it simulates real user behavior and experience. By using the click()command, you can test how your web application responds to different user actions and scenarios and verify that it meets the expected functionality and quality.
Other kinds of click commands in Selenium
Besides the click() command, Selenium also provides other kinds of click commands that allow you to perform different types of mouse clicks on web elements. These commands are:
Right click
This command simulates a right mouse click on an element. You can use this command to access the context menu of an element, such as copy, paste, inspect, etc.
To use this command, you need to import the ActionChains class from the selenium.webdriver.common.action_chains module, and use the context_click() method.
For example, if you want to right-click on the element with the ID “cancel”, you can use the following code:
from selenium.webdriver.common.action_chains import ActionChains
element = driver.find_element(By.ID, 'cancel');
action = ActionChains(driver)
action.context_click(element).perform()
This will create an action object that represents a sequence of actions and add a right-click action on the element to the sequence. The perform() method will execute the sequence of actions.
Left click
This command simulates a left mouse click on an element. This command is equivalent to the click()command, and you can use it interchangeably. To use this command, you need to import the ActionChains class from the selenium.webdriver.common.action_chains module and use the click() method. For example, if you want to left-click on the element with the ID “cancel”, you can use the following code:
from selenium.webdriver.common.action_chains import ActionChains
element = driver.find_element(By.ID, 'cancel');
action = ActionChains(driver)
action.click(element).perform()
Double click
This command simulates a double left mouse click on an element. You can use this command to perform actions that require a double click, such as selecting a word, opening a file, etc. To use this command, you need to import the ActionChains class from the selenium.webdriver.common.action_chains module, and use the double_click() method. For example, if you want to double-click on the element with the ID “Submit”, you can use the following code:
from selenium.webdriver.common.action_chains import ActionChains
element = driver.find_element(By.ID, 'Submit');
action = ActionChains(driver)
action.double_click(element).perform()
Handling different types of clickable elements
Depending on the type of element that you want to click, you may need to use different methods or strategies to handle them. In this section, we will discuss how to handle some common types of clickable elements, such as buttons, links, dropdowns, radio buttons, and iframes.
1. Clicking on buttons and links
Buttons and links are the most basic and common types of clickable elements on a web page. They usually have a clear visual indication that they are clickable, such as a different color, shape, or cursor. To click on a button or a link, you can simply use the click() method of the element object, as we have seen before.
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome() # You can use other browsers like Firefox, etc.
# Open some website
driver.get("https://www.some-website.com")
button = driver.find_element(By.ID, "button-id")
button.click()
link = driver.find_element(By.LINK_TEXT, "link-text")
link.click()
# Don't forget to close the browser at the end
driver.quit()
2. Handling dropdowns and radio buttons
Dropdowns and radio buttons are types of clickable elements that allow you to select one or more options from a list of choices. To handle these elements, you need to use the Select class from the selenium.webdriver.support.ui module.
The Select class provides various methods to interact with dropdowns and radio buttons, such as select_by_value, select_by_index, select_by_visible_text, deselect_all, etc.
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
driver = webdriver.Chrome()
driver.get("https://www.website.com")
# Assuming the dropdown has the id "dropdown-id"
dropdown = Select(driver.find_element(By.ID, "dropdown-id"))
# To select an option by value
dropdown.select_by_value("some-value")
# To select an option by index
dropdown.select_by_index(1)
# To select an option by visible text
dropdown.select_by_visible_text("visible text")
# To deselect all options
dropdown.deselect_all()
driver.quit()
3. Clicking elements within iframes
Iframes are elements that embed another web page within the current web page. To click on an element within an iframe, you need to switch the WebDriver’s context to the iframe first. You can use the switch_to.frame() method and pass the iframe element or its id or name as an argument. Then, you can locate and click on the element as usual. After that, you need to switch back to the default content using the switch_to.default_content() method. For example, in Python, you can click on an element within an iframe like this:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
driver.get("https://example.com")
try:
iframe = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "iframe_id"))
)
driver.switch_to.frame(iframe)
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "element_id"))
)
element.click()
finally:
driver.switch_to.default_content()
driver.quit()
In this code, WebDriverWait is used to wait for the presence of the iframe and the element within it. switch_to.frame() is used to switch to the iframe. After clicking on the element, switch_to.default_content() is used to switch back to the default content.
Make sure to replace "iframeid" and "elementid" with the actual id values of the iframe and the element within it.
Remember to always switch back to the default content after performing operations within an iframe. Otherwise, the subsequent operations may not work as expected.
Advanced scenarios with the click() command
In some cases, you may encounter some challenges or limitations when using the click() command. For example, you may need to click on hidden elements, dynamically loaded elements, or elements that are not clickable by default.
Clicking on hidden elements
Hidden elements are elements that are not visible on the web page either because they have a CSS property of display: none, visibility: hidden, or opacity: 0, or because they are outside the viewport of the browser. To click on hidden elements, you need to use JavaScript to modify their CSS properties or scroll them into view first and then use the click() command. You can use the execute_script() method of the driver object to execute JavaScript code on the web page.
For example, if you want to click on a hidden element with the ID “hidden-element”, you can use the following code:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://example.com")
element = driver.find_element(By.ID, "hidden-element")
driver.execute_script("arguments[0].style.display = 'block';", element)
element.click()
driver.quit()
This will execute a JavaScript code that changes the display property of the element to “block”, making it visible, and then click on it.
Handling dynamically loaded elements
Dynamically loaded elements are elements that are not present on the web page initially but are loaded later by JavaScript or Ajax calls. To click on dynamically loaded elements, you need to wait until they are loaded and clickable and then use the click() command. You can use the WebDriverWait class from the selenium.webdriver.support.ui module, and the expected_conditions module from the selenium.webdriver.support module, to create explicit waits that wait for a certain condition to be met before proceeding.
For example, if you want to click on a dynamically loaded element with the ID “submit”, you can use the following code:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
element = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.ID, "submit")))
element.click()
This will create a wait object that waits for up to 10 seconds until the element with the ID “submit” is clickable, and then click on it.
Some practical real-world examples
To demonstrate how to use the click() command in real-world scenarios, we will show some examples of how to automate some common web tasks using Selenium and Python. These examples are for illustration purposes only and may not work for all websites or situations.
Automating a login flow
One of the most common web tasks that you may want to automate is logging into a website. To do this, you need to locate the username, password, and login button elements, fill in your credentials, and click on the login button.
For example, if you want to log into Facebook, you can use the following code:
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.facebook.com/")
# Locate the username, password, and login button elements
username = driver.find_element(By.ID, "email")
password = driver.find_element(By.ID, "pass")
login_button = driver.find_element(By.ID, "u_0_b")
# Fill in your credentials and click on the login button
username.send_keys("your_username")
password.send_keys("your_password")
login_button.click()
This will navigate to the Facebook website, locate the username, password, and login button elements, fill in your email and password, and click on the login button.
Navigating a multi-page form
Another common web task that you may want to automate is filling and submitting a multi-page form. To do this, you need to locate the input elements on each page, fill in your data, and click on the next or submit button. For example, if you want to fill and submit a multi-page form on a dummy website, you can use the following code:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import Select
driver = webdriver.Chrome(executable_path='path_to_chromedriver')
driver.get("https://www.seleniumeasy.com/test/input-form-demo.html")
first_name = driver.find_element(By.NAME, "first_name")
last_name = driver.find_element(By.NAME, "last_name")
email = driver.find_element(By.NAME, "email")
phone = driver.find_element(By.NAME, "phone")
address = driver.find_element(By.NAME, "address")
city = driver.find_element(By.NAME, "city")
state = driver.find_element(By.NAME, "state")
zip = driver.find_element(By.NAME, "zip")
website = driver.find_element(By.NAME, "website")
hosting = driver.find_element(By.XPATH, "//input[@value='yes']")
project = driver.find_element(By.NAME, "comment")
next = driver.find_element(By.XPATH, "//button[text()='Next']")
first_name.send_keys("John")
last_name.send_keys("Doe")
email.send_keys("john.doe@example.com")
phone.send_keys("1234567890")
address.send_keys("123 Main Street")
city.send_keys("New York")
Select(state).select_by_visible_text("New York")
zip.send_keys("10001")
website.send_keys("<https://www.example.com>")
hosting.click()
project.send_keys("This is a test project")
next.click()
# Repeat the same process for the next pages of the form
This will navigate to the dummy website, locate the input elements on the first page of the form, fill in your data, and click on the next button. To avoid repeating the same process for the next pages of the form, you can use a loop and extract the locators into a separate list. However, this will only work if the form structure remains the same for each page.
Best practices when using the click() command
To make sure your click() command runs smoothly and reliably, follow these best practices:
- Choose precise locators, like ID, name, or CSS selector, to pinpoint the elements you want to click. Steer clear of dynamic or index-based locators, such as XPath, class, or tag, to ensure uniqueness and stability.
- Implement explicit waits to ensure the elements are clickable before executing the click. Avoid implicit waits or fixed-time delays, as they can lead to code flakiness, sluggishness, or unpredictability. Handle exceptions or timeouts during the waiting process.
- Stick to using the
click()command to mimic authentic user interactions. Avoid resorting to JavaScript or other tools for clicking, as they might not accurately replicate real user actions. Verify that theclick()command triggers the expected events and changes on the webpage.
- Keep your test scripts up to date by syncing them with any changes in the web application. Regularly update locators, data, and logic to match the evolving application. Refactor your code using functions, classes, or frameworks for improved readability, reusability, and maintainability.
Other alternatives to Selenium
Selenium is not the only tool that you can use to automate web browsers and perform click actions. There are other alternatives that you can use, depending on your needs and preferences. Some of the other alternatives are:
- Puppeteer: Puppeteer is a Node.js library that provides a high-level API to control Chrome or Chromium browsers. It allows you to perform various actions on web pages, such as clicking, typing, scrolling, screenshotting, etc. You can use Puppeteer to automate web testing, web crawling, and scraping.
- Cypress: Cypress is a JavaScript framework that simplifies web testing and automation. It allows you to write and run end-to-end tests for web applications using a fluent and intuitive syntax. It also provides features such as automatic waiting, debugging, snapshots, etc.
- Playwright: Playwright is a Node.js library that enables cross-browser automation. It allows you to control multiple browsers, such as Chrome, Firefox, Safari, and Edge, using a single API. It also supports features such as headless mode, network interception, geolocation, etc.
Conclusion
In this guide to the Selenium click() command, we covered setting up the development environment, understanding the command, handling various clickable elements, and practical examples like automating login flows and navigating multi-page forms. In doing so, we've demonstrated that the click() command, with its ability to simulate user behavior, remains a key asset in Selenium.