This how-to article is about using GIFs for the practical purpose of recording a scrolling web page 🧐
Okay, we all know that GIFs can do a lot more than that, so let's get that stuff out of the way first...
The GIF survives and thrives for decades
The humble GIF may have been around for over 30 years, but it shows no sign of losing its cultural relevance, with reaction GIFs still keeping the format in use right through to the latest generations.

You didn't come here for reaction GIFs, so we'll teach you how to record web pages as GIFs...
Alright, now let's really move on to how you can use our GIF Scroll Animation tool to capture a scrolling web page as a GIF. It's really useful. You'll see.
Why capture a scrolling web page as a GIF?
First, let's ask why would you want to capture a GIF of a scrolling web page? That's a great question. Glad you asked. Here are two use cases to inspire you:
- You might want to showcase your website or share it. If most of the beauty of your web pages is hidden below the fold, you can share a GIF that scrolls down to reveal the page in all its glory.
- You might need to visually check a lot of web pages to see how they look or behave, for design or UX reasons. If you need to do this regularly, you probably won't want to do it manually.
So there are two solid reasons. We're pretty sure you can come up with some of your own ideas if you think deeply about it. Now let's give you the knowledge you need to carry out the task.
You might also like to check out our video guide to capturing a scrolling web page as a GIF before you go through the tutorial:
Is replicating a website’s visuals legal?
It is legal as long as you’re scraping websites for research purposes. But be careful when extracting copyrighted content, data that could contain sensitive personal information, or servers that the general public doesn’t have access to. To learn more about the legal context of web scraping, check out our legality blog post.
Step-by-step guide to capturing a scrolling web page as a GIF
First of all, welcome to Apify, a platform where you can automate anything that can be done manually in a web browser. It's really easy to make a scrolling GIF of any web page using one of Apify's hundreds of ready-to-use web scraping and automation tools. You just need to follow these few steps.
- Go to the GIF Animation page on Apify Store
- Sign up for Apify
- Choose the web page you want to capture as a scrolling GIF
- Enjoy your new GIF!
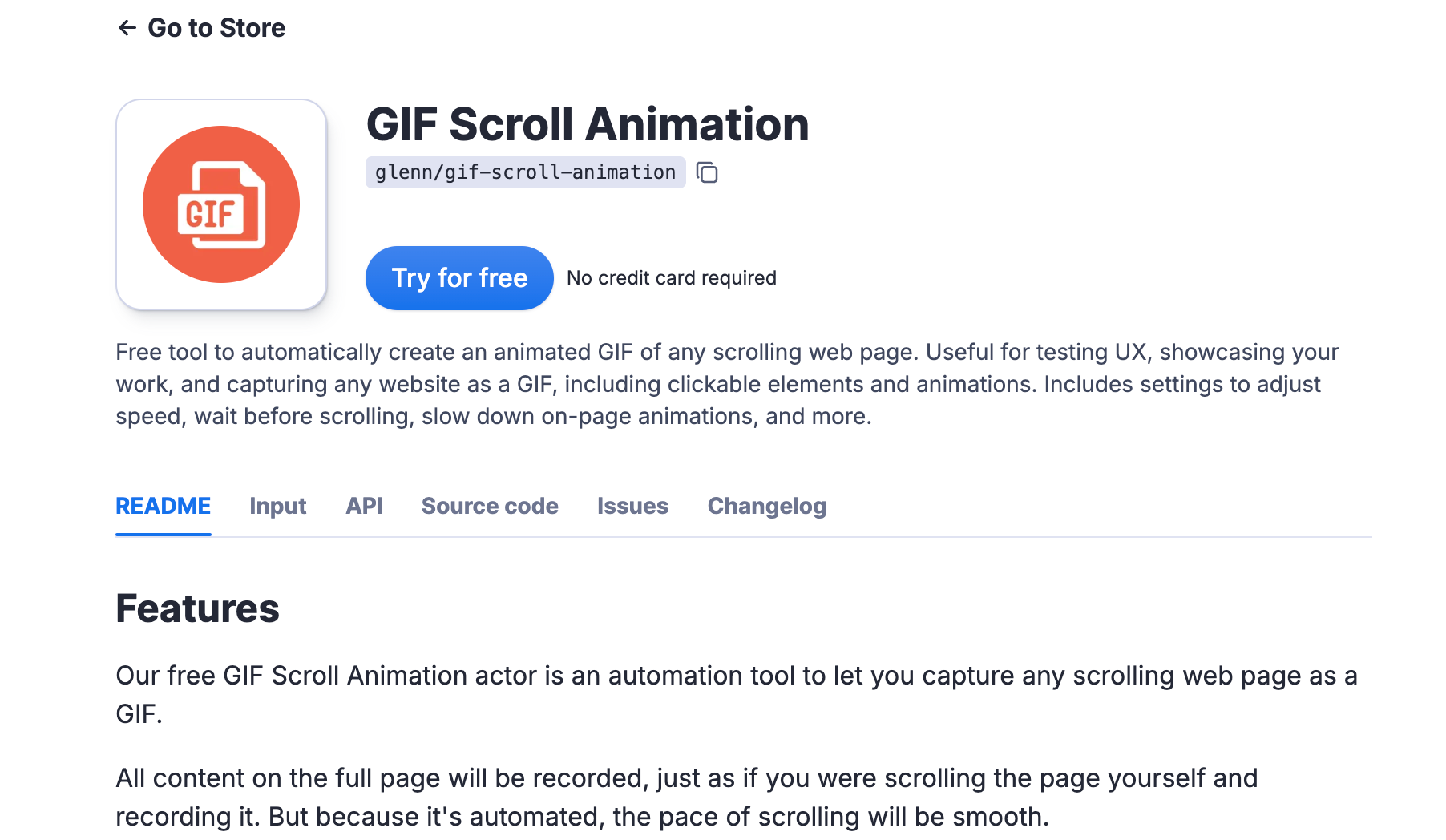
1. Go to the GIF Scroll Animation page on Apify Store, and click on Try for free.

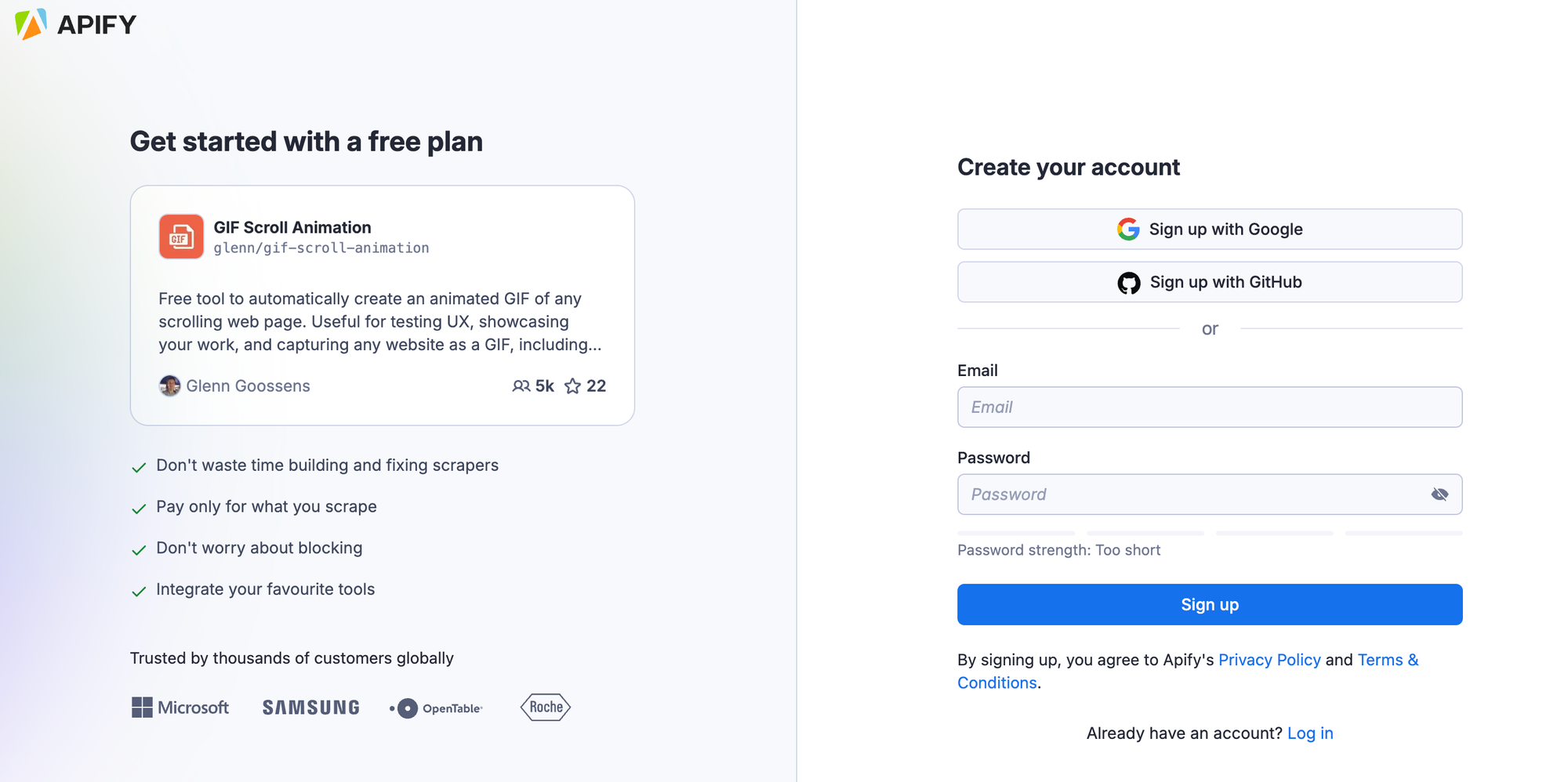
2. If you don't have an Apify account, you can sign up for free using your email address, Google, or GitHub.

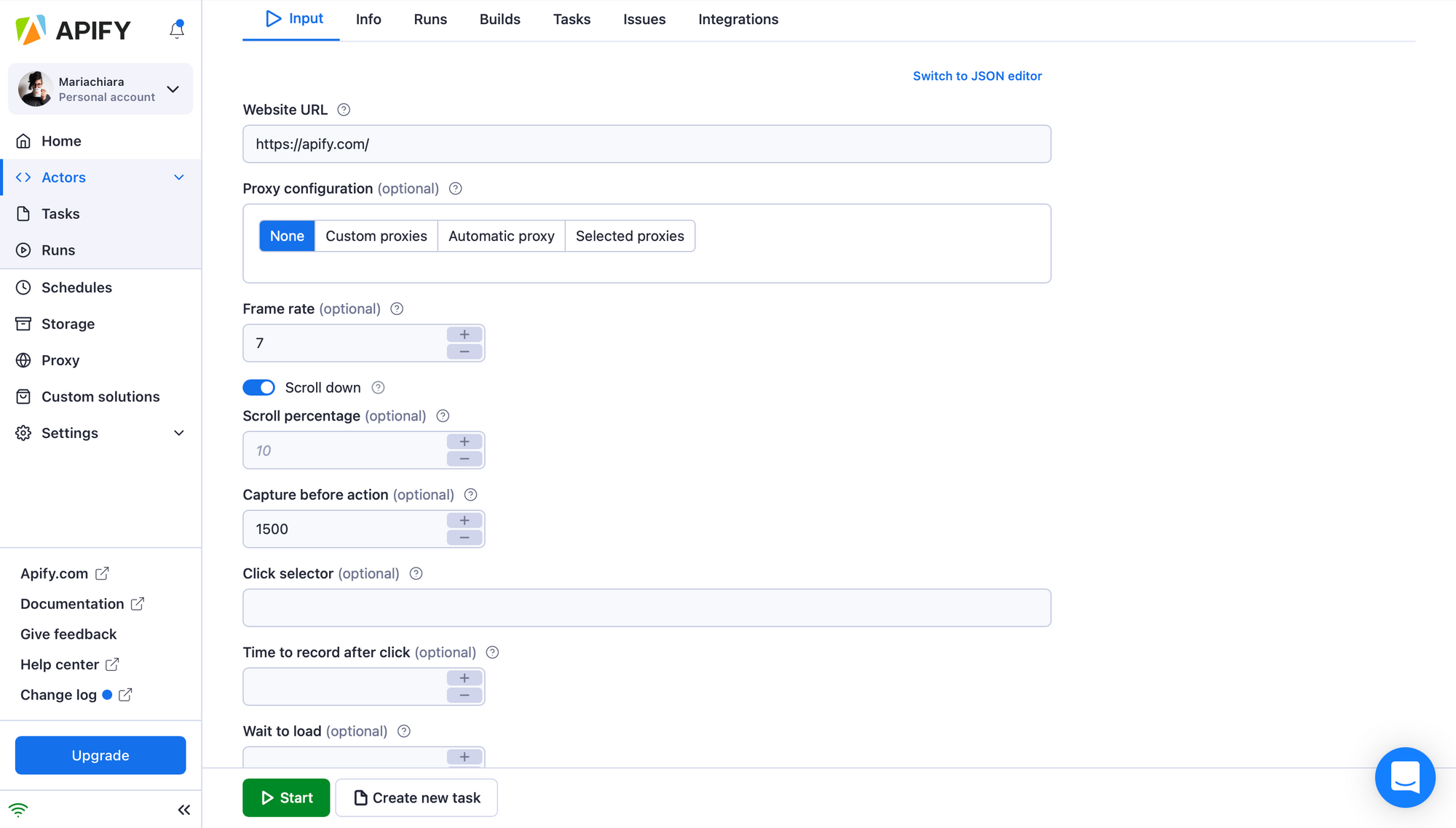
3. You'll be taken to Apify Console, where you can choose the web page you want to make a GIF of. Or, if you're in a hurry to get back to looking at reaction GIFs, you can just click Start and the default GIF will be of the Apify homepage.

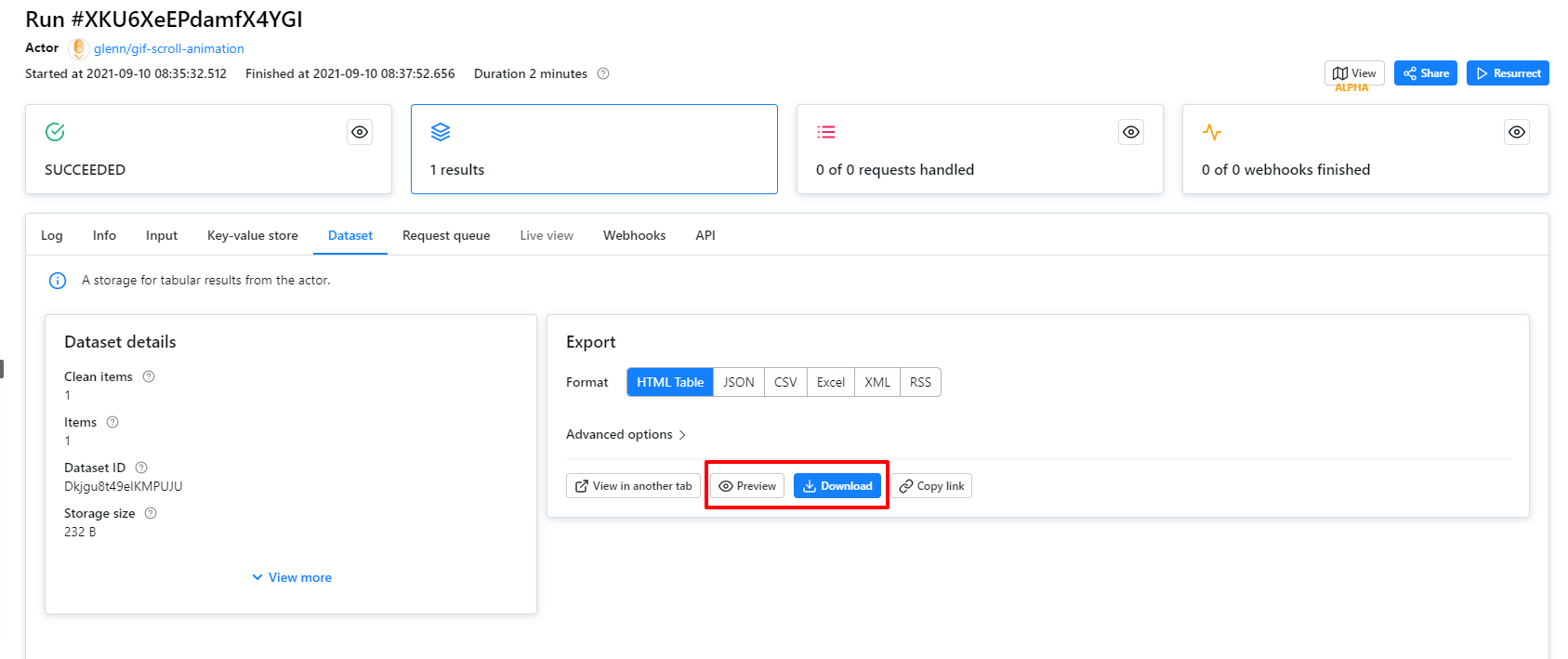
4. Your freshly-minted GIF can be found under the Dataset tab, so go check it out! You'll see two buttons that you can click to either preview or download. Enjoy your new gif!

What next? If you liked GIF Scroll Animation, you might love three other image-y Actors. Check them out:
- Image Difference Generator: this shows you the difference between two different JPEG or PNG image files.
- Image Downloader & Uploader: this will let you download image files from image URLs in your Apify datasets or key-value stores and save them to our key-value store or your AWS S3 bucket.
- Bulk Image Downloader: will scrape all images from any website by URL to a zip file with a single click.
So now you know how practical GIFs can be. Here's a bonus reaction GIF to say thanks for using Apify!