End-to-end tests can be a pain. Be it for an app or a website, automating user flows usually requires a lot more setup than one might expect. We decided to try the Cypress Recorder Extension to record, rearrange and export user flows to see if it would be useful to us.
🍃 What is Cypress?
Cypress is a popular open-source JavaScript testing framework that allows developers to write end-to-end tests for web applications. With Cypress, you can simulate user interactions and test the behavior of your application across different browsers and environments.
⏺ What is Cypress Recorder?
The Cypress Recorder Extension (or Cypress Extension for Chrome DevTools Recorder) is a tool that allows testers to create Cypress tests faster by recording interactions with a web application (not to be confused with Cypress Chrome Recorder extension or Chrome DevTools Recorder itself). It extends the functionality of the Cypress testing framework by generating test code automatically based on the interactions, which makes it easy to create tests even if you don't have extensive coding experience.
The Cypress Recorder is available as a browser extension that you can install in Chrome. The Recorder does two things: recording browser actions and generating editable Cypress scripts based on them. Sounds quite handy. So is Cypress Recorder the tool to replace writing manual tests or at least automate them a little? Let’s find out.
🥾 A simple step-by-step web flow test in Cypress Recorder
We here at Apify are a bit old school about testing, preferring the reliability of writing our Cypress tests manually. But we do not shy away from trying out new things if we see the potential of making our processes more efficient. So we gave Cypress Recorder Extension a try. Here’s our take on it.
There are two ways of making Cypress tests:
- In the Cypress Recorder Extension in Chrome, as a part of the DevTools panel.
- In the Cypress app.
While we’re already avid users of the app, it’s the extension that really caught our eye. It offered the convenience of in-browser point-and-click test recording paired with the instant generation of a Cypress script. On top of this, the ability to see and alter the flow before exporting it into a Cypress file seemed extra convenient. It seemed too good to be true. So here’s a step-by-step example of how we used the Chrome Cypress Recorder Extension (and you can as well) and our conclusions:
- Install Cypress Recorder
Open the Chrome web store and find the Cypress Chrome Recorder extension. Add it to your browser.

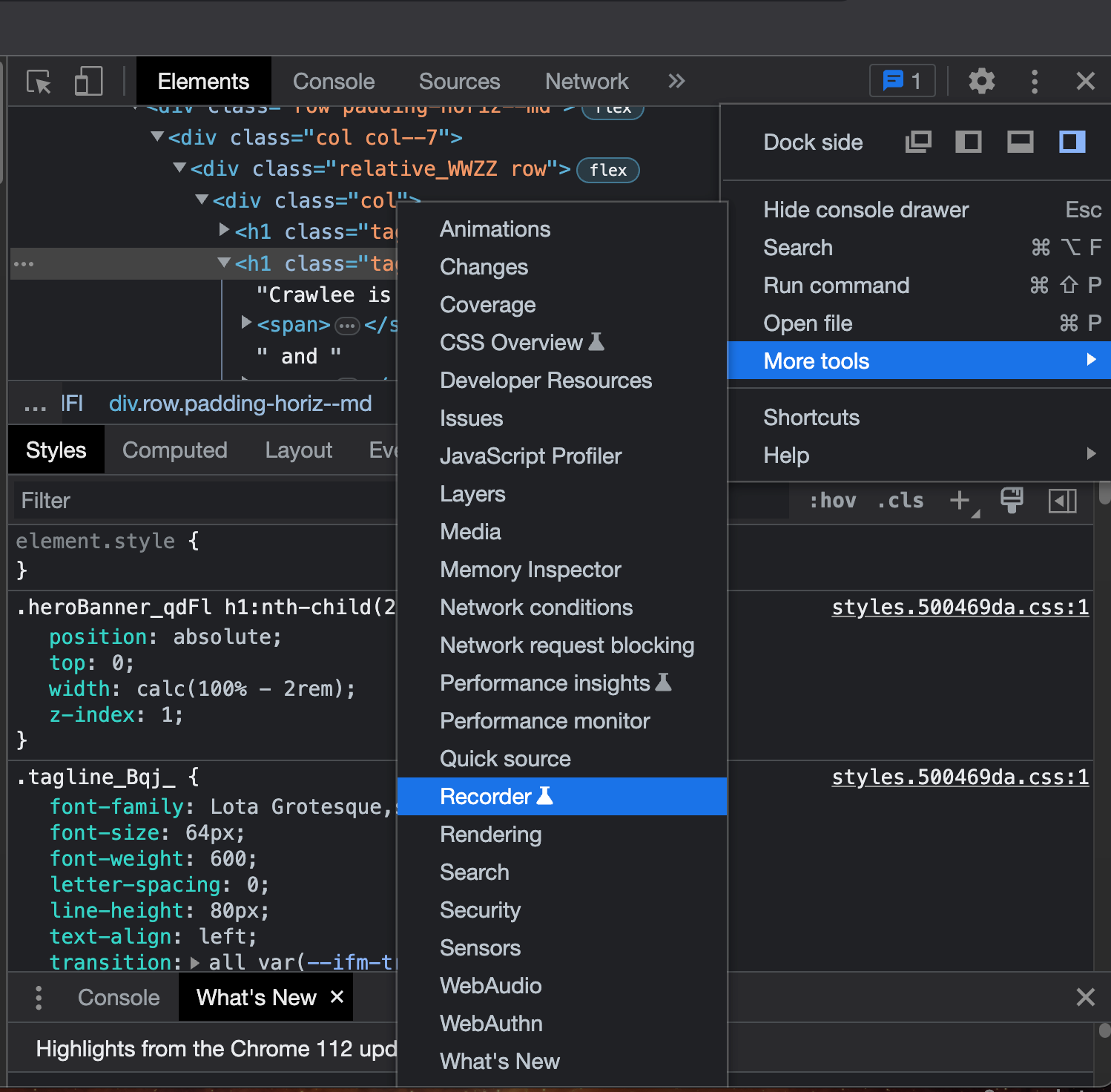
2. Open the Cypress Recorder in DevTools
In the Chrome DevTools Panel, click the 3 dots, then the More tools button, and pick Recorder in the drop-down list.

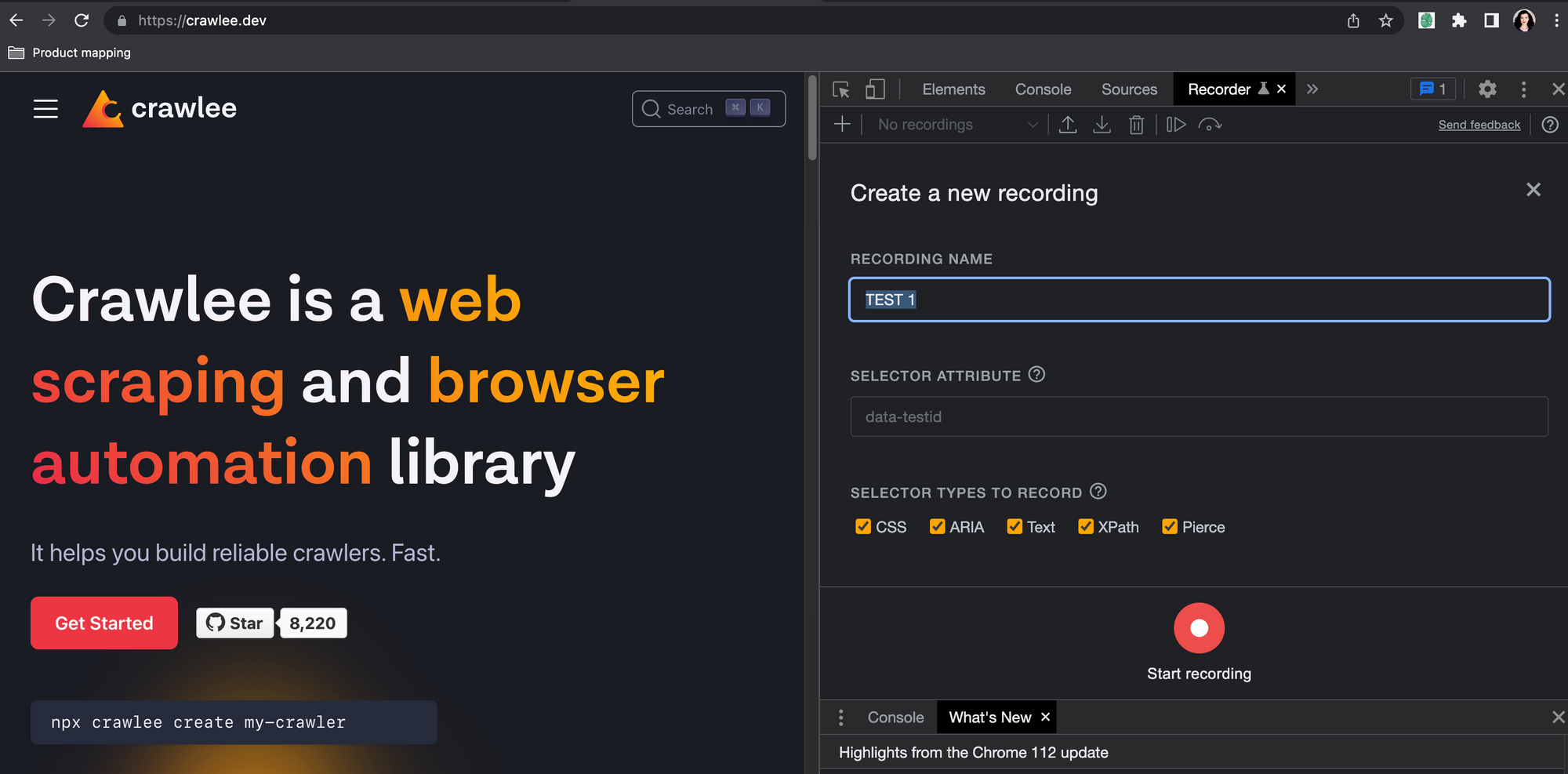
3. Start recording
In the Cypress Recorder panel on the right, name your test and click the "Start recording" button to start recording your actions in Chrome.

4. Perform your actions
Perform the actions you want to record in Chrome: navigate to the website or app you want to test, scroll, click, enter some text into a form, submit the form, etc.

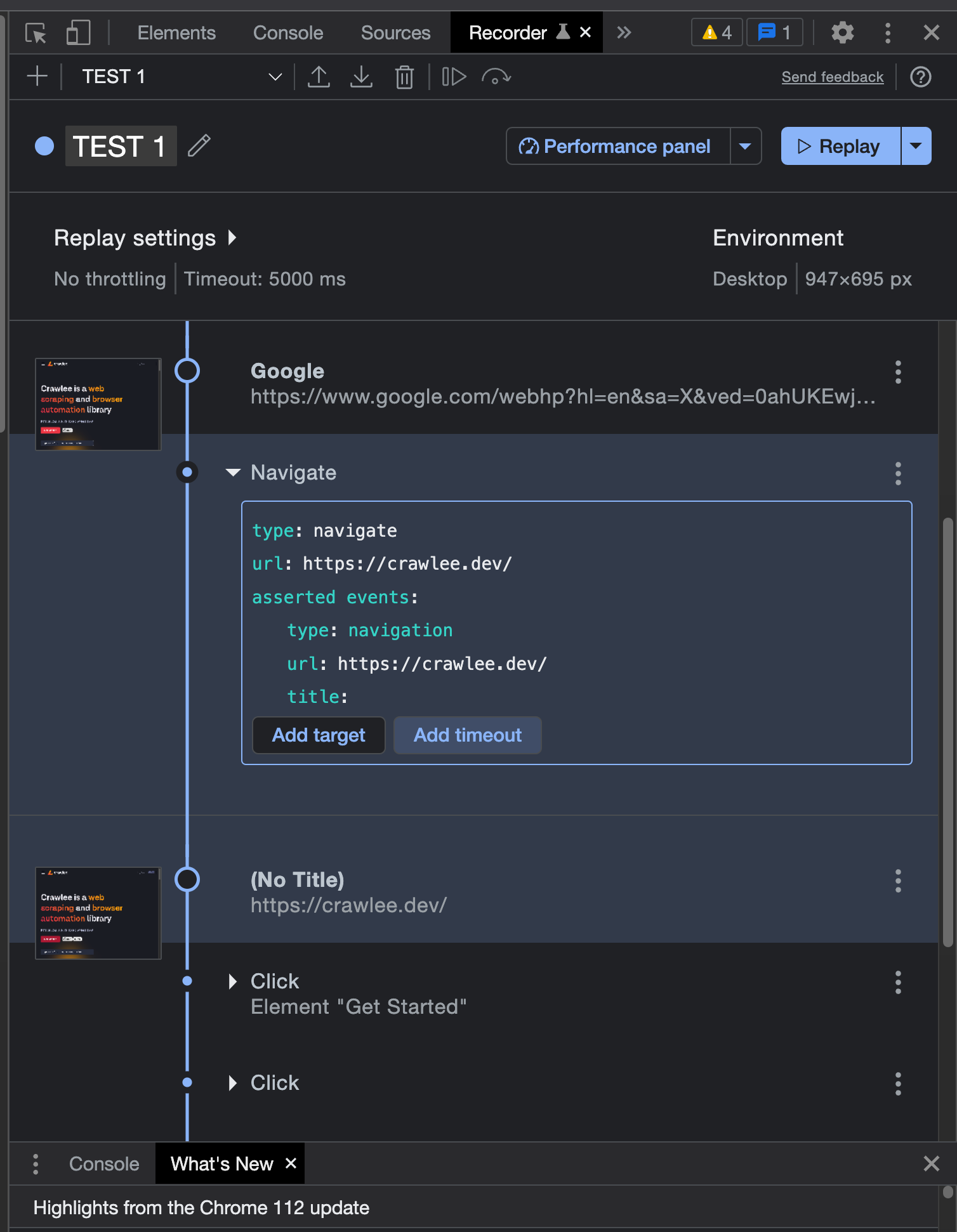
5. Stop recording
When you're finished recording your actions, click the "End recording" button. Based on your actions, the Cypress Recorder will be generating a test file with all the performed steps.
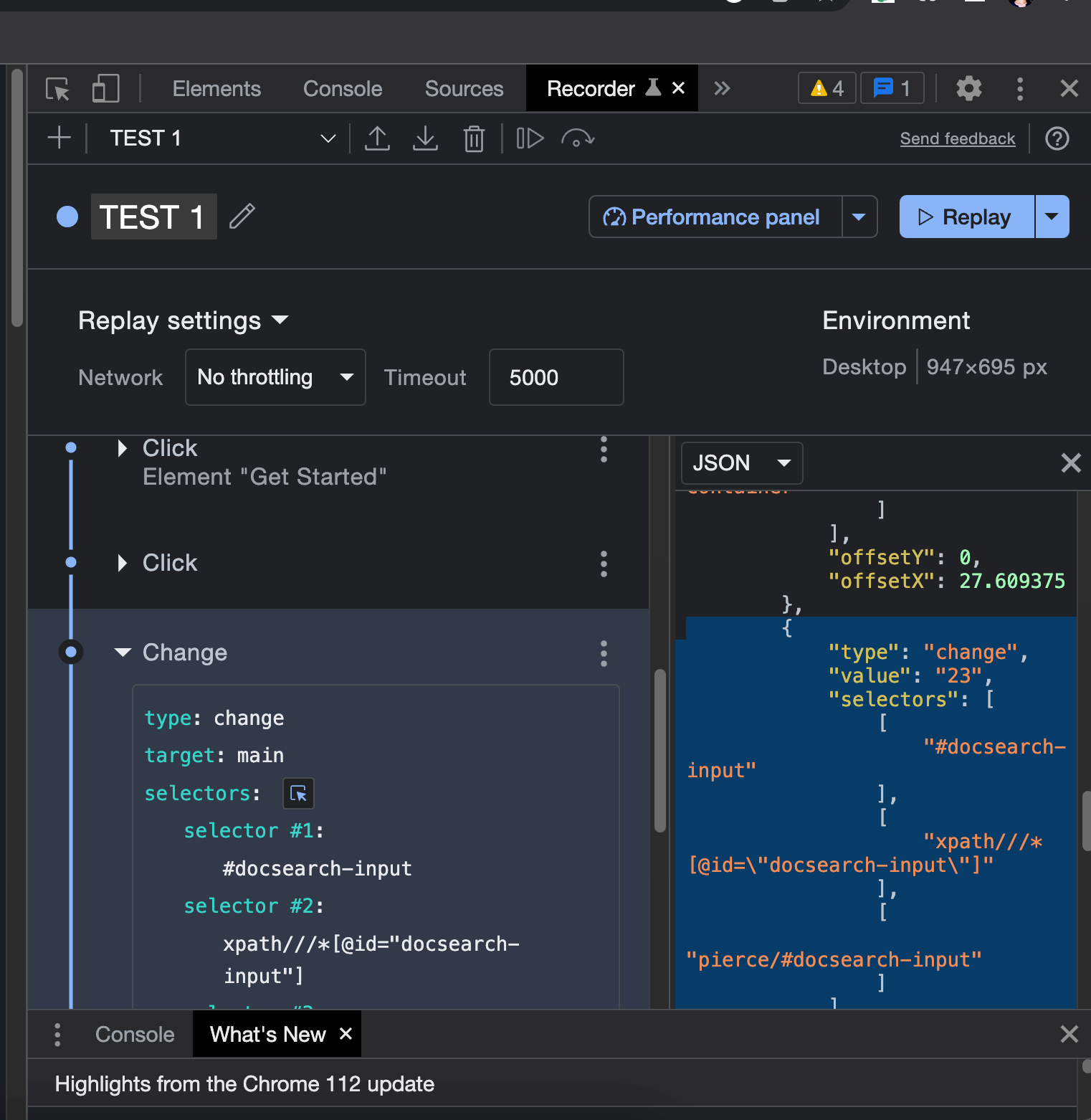
6. Change the test
You can replay and move the steps around, see steps and their code equivalents side-by-side, add timeouts, and more.


Comparison between test steps and their code equivalents
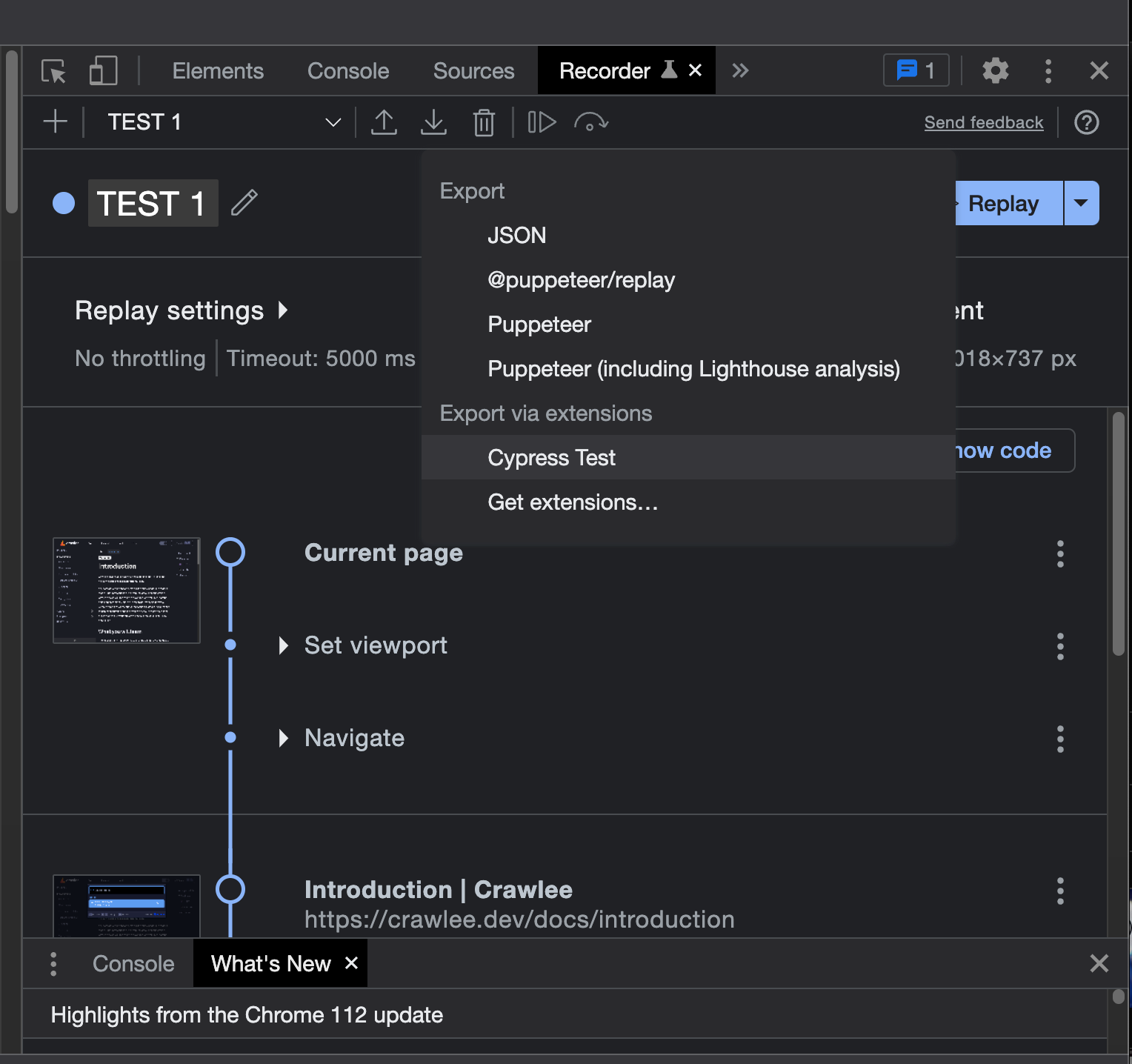
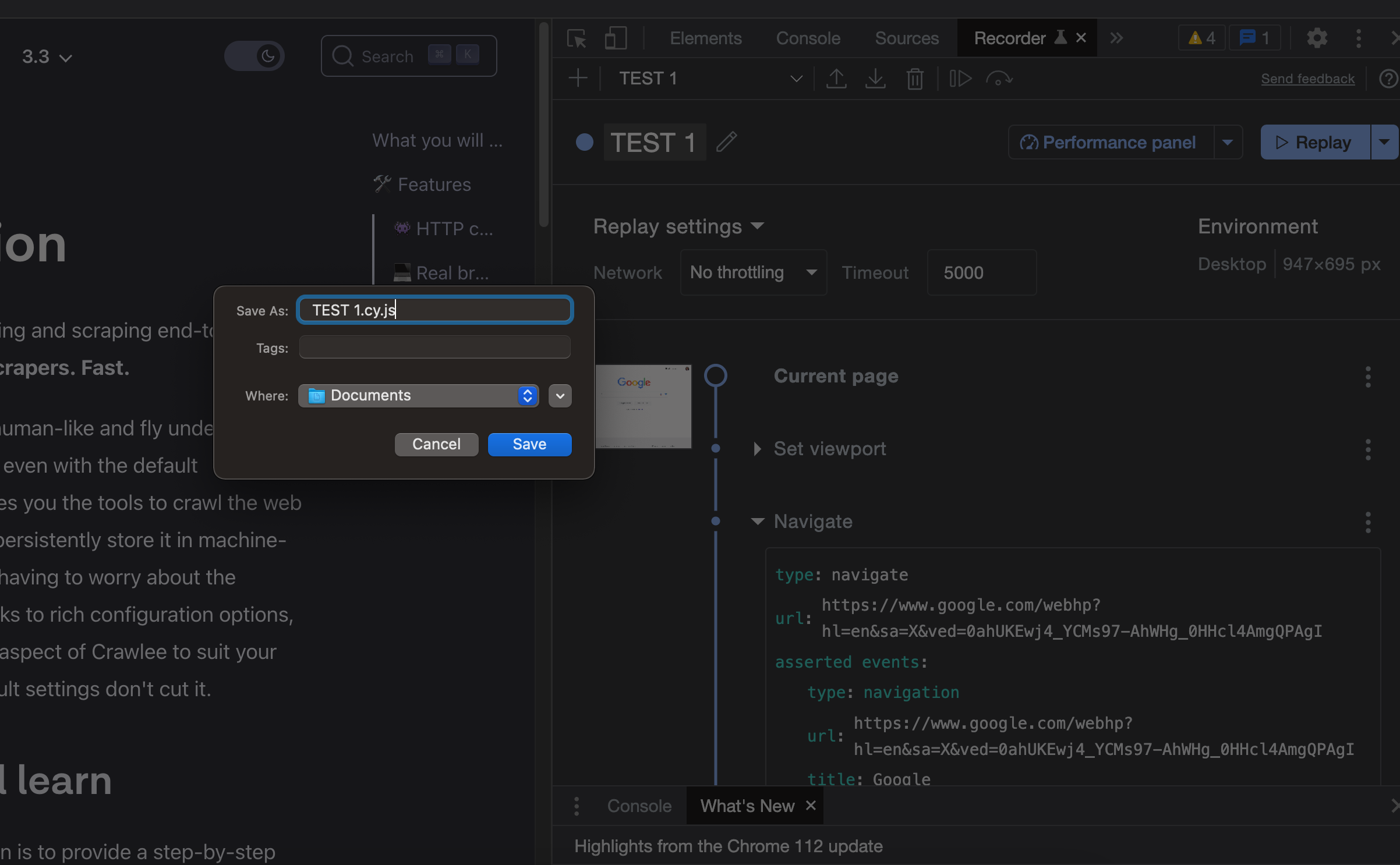
7. Save the test
Once the flow is to your liking, you can save it by clicking the "Export" button and picking Cypress Test. Don’t forget the .cy extension. Your test should look like this: testName.cy.js


Export your Cypress test in the right format
8. Bonus step: run the test in the Cypress app.
You can also run the exported test in the Cypress app (for more manual editing, for example). Just import the file that you’ve just saved so you can edit it.
That's it! Using the Cypress Recorder, we’ve quickly and easily recorded our actions in Chrome and generated test files that we can use to automate testing.
➕ What are the advantages of Cypress Recorder?
- Relatively easy to use. Intuitive point-and-click turns into a neat Cypress script. Creating a base for our test can take only a few minutes.
- The option to add or remove steps is very handy. The initial step always includes environment dimensions and a few device details. You can also add timeouts, events, and targets and replay the tests in Chrome as many times and as fast or slow as you need.
- Test selectors (data-testid, data-cy, data-qa, etc.) can be added as a default at the beginning of the tests - if the web page has them, that is. Our pages don’t, so we couldn’t test that feature. But having it there is definitely helpful and an advantage in any tester's books.
- Tests are good for the Cypress app and Cypress Actor template. Download the test as Cypress and run it from the Cypress app or Cypress Actor template on the Apify platform. Versatility is good for us and our users.
➖ What are the disadvantages of Cypress Recorder?
While the Cypress Recorder can be a helpful tool for creating tests quickly, there are also some potential disadvantages to using it. Most of them were insignificant but enough for us to have to figure out workarounds:
Hiccups with functionality
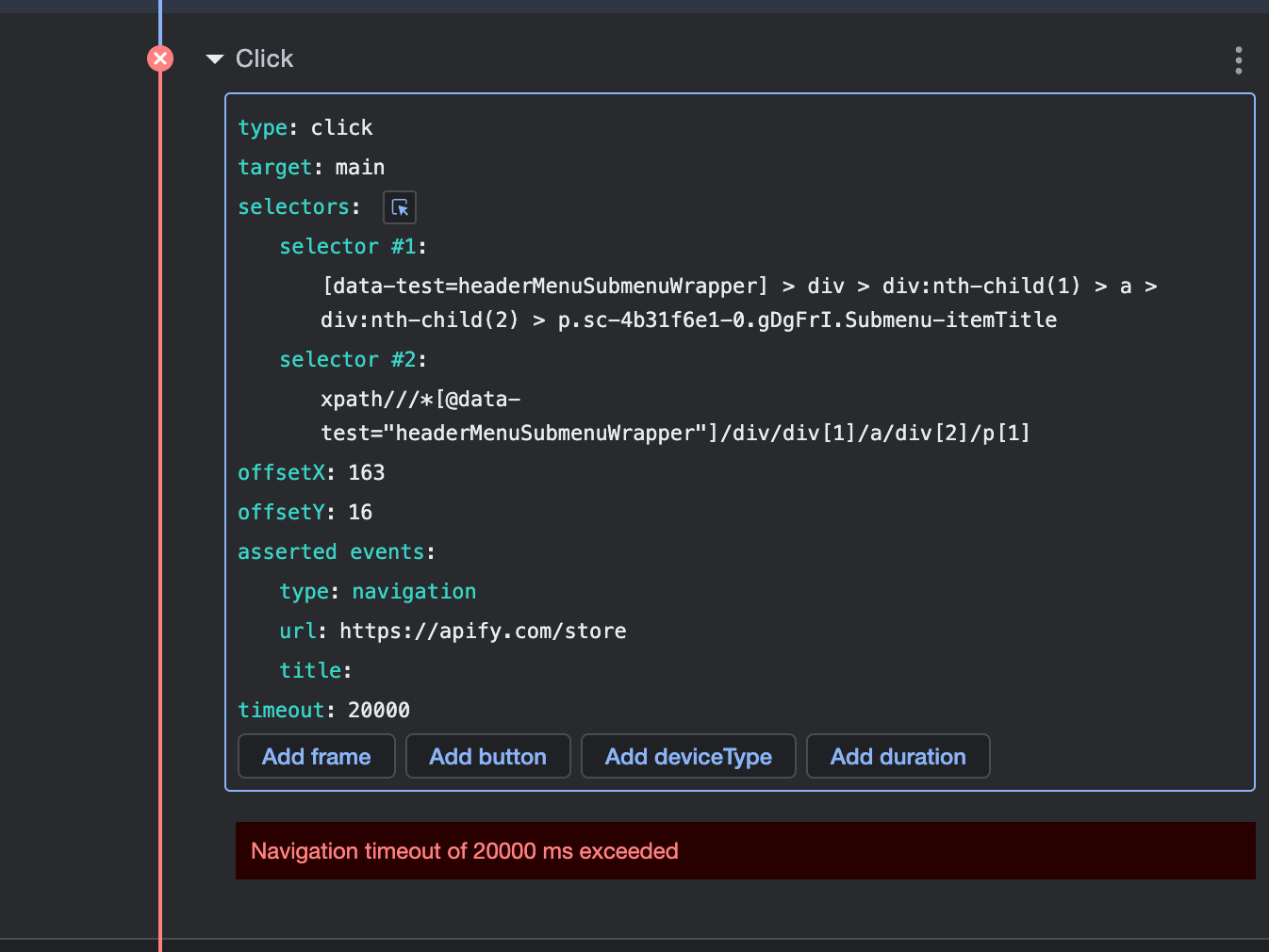
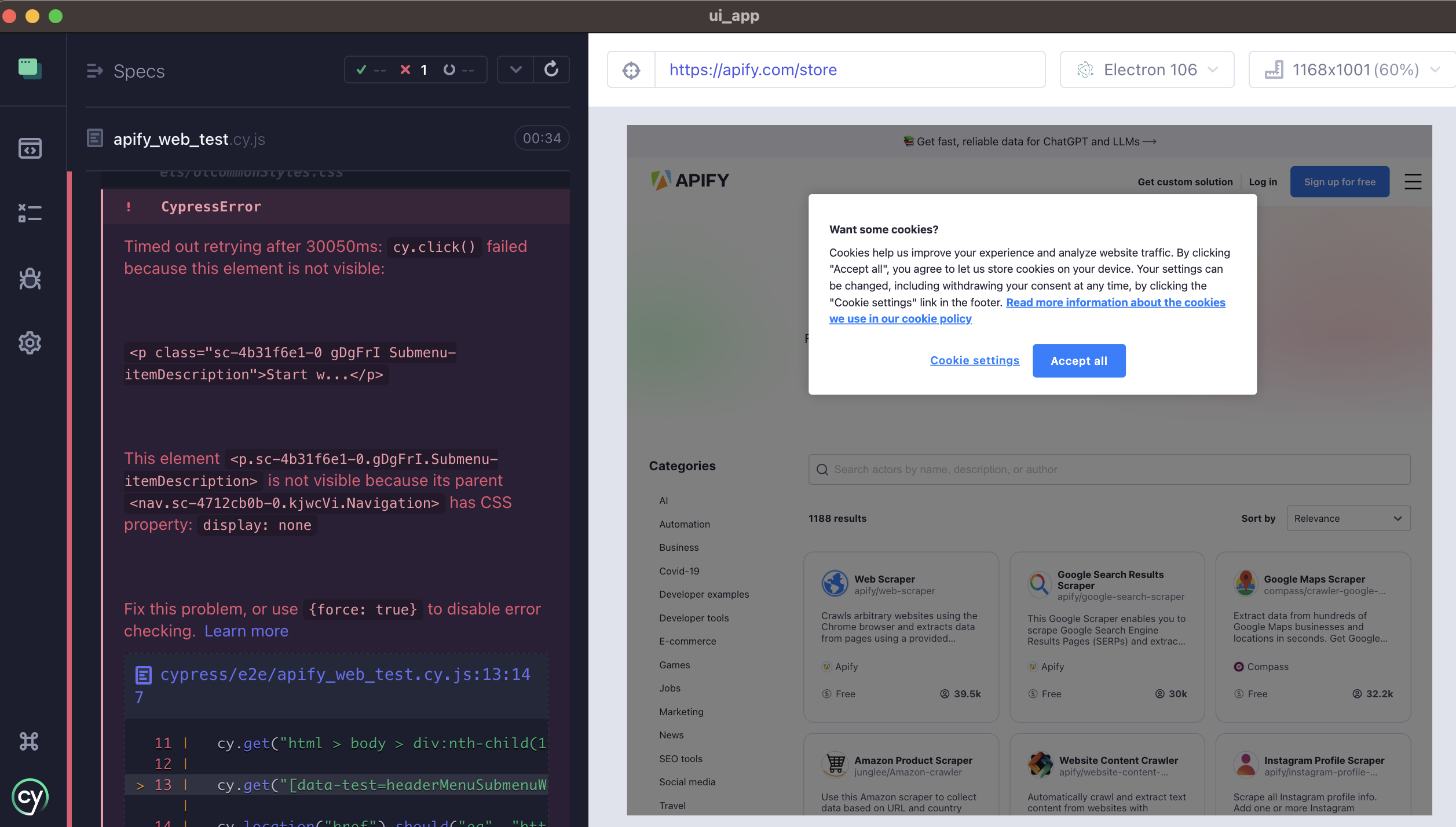
Sometimes the Cypress Recorder extension felt like a less editable version of the Cypress app. In our case, the limitation first showed in the error description. In the Recorder, the timeout error was short, unspecified, and didn’t provide insights into how it could be fixed. When we transferred this test to the Cypress app, we could see the full details of the error.


Comparison: error in Cypress Recorder vs. same error in Cypress app
Solution: always double-check your tests produced in Recorder in the Cypress app.
Efficiency and maintenance issues
The code generated by the Cypress Recorder may not be the most efficient or optimal code for your tests, as it can be less readable and maintainable than code that is written manually. You may need to spend additional time editing and refining the code to make it work. You may find it more difficult to maintain your test suite in the long term.
The main edge case for us happens whenever we have to deal with seeds (fake users with already some settings included), which is in a lot of cases. Many tests we conduct happen in the after-login state. We have a process of seeding users to use for the tests and deleting them afterwards.
While we can still record them using the extension, the resulting test is not representative of the whole flow (signing up or logging in, navigating to a specific Actor, etc.) As a result, we cannot simply copy-paste the whole test generated by Recorder but rather use only a part of it and manually add it to the rest of the test. At times, by writing the test manually, we were able to select more bulletproof selectors focused on what we really wanted to test.
Solution: don’t count on Recorder doing all the work for you. You may need to edit the code manually to make it 100% work for your needs.
Lack of flexibility
The Cypress Recorder generates code based on your specific interactions, which can limit its flexibility and make it difficult to create tests for other scenarios or edge cases.
The main case we encountered here was connected with login and cookies. If the test is run from our browser, the cookie pop-up won’t show up as part of our test. The absence of that pop-up window with cookies changes our test because this is not how most of our users experience a visit to our website. Running the test in our own browser is more convenient, but it's not the neutral testing scenario we’re looking for. So to keep our tests true to life, we have to think ahead and make sure to run tests in an anonymous windows every time.

📚 So is Cypress Recorder the best tool for tests?
Cypress Recorder does a good job if you need to create basic frames. However, the code will almost always need some finishing touches to be used on a regular basis, either through the Cypress app or in your own code editor.
We would advise you to use the Recorder as a starting point and then manually refine and customize the generated code to ensure that it thoroughly tests the functionality of your application.