Inspecting elements with DevTools is a fundamental first step in understanding how websites are built. There are many reasons to inspect elements, including web development, debugging, SEO analysis, and scraping data from the web.
Whatever your reason for learning how to use DevTools, this guide will walk you through inspecting elements in some of the most popular browsers: Chrome, Safari, Firefox, Opera, and Edge.
Check out our guide to finding elements and extracting data with DevTools.
If you don't want to scroll, just click the link to the section that interests you below to get started.
- How to inspect elements in Chrome
- How to inspect elements in Safari
- How to inspect elements in Firefox
- How to inspect elements in Opera
- How to inspect elements in Edge
How to inspect elements in Chrome
- Open developer tools in Chrome
- Explore the HTML code
- Select a specific element to inspect
- Edit the text of the element
- Hide or delete an element
- Change image element
- Change element state
- Edit the CSS of the page
- Inspect the mobile version of the page
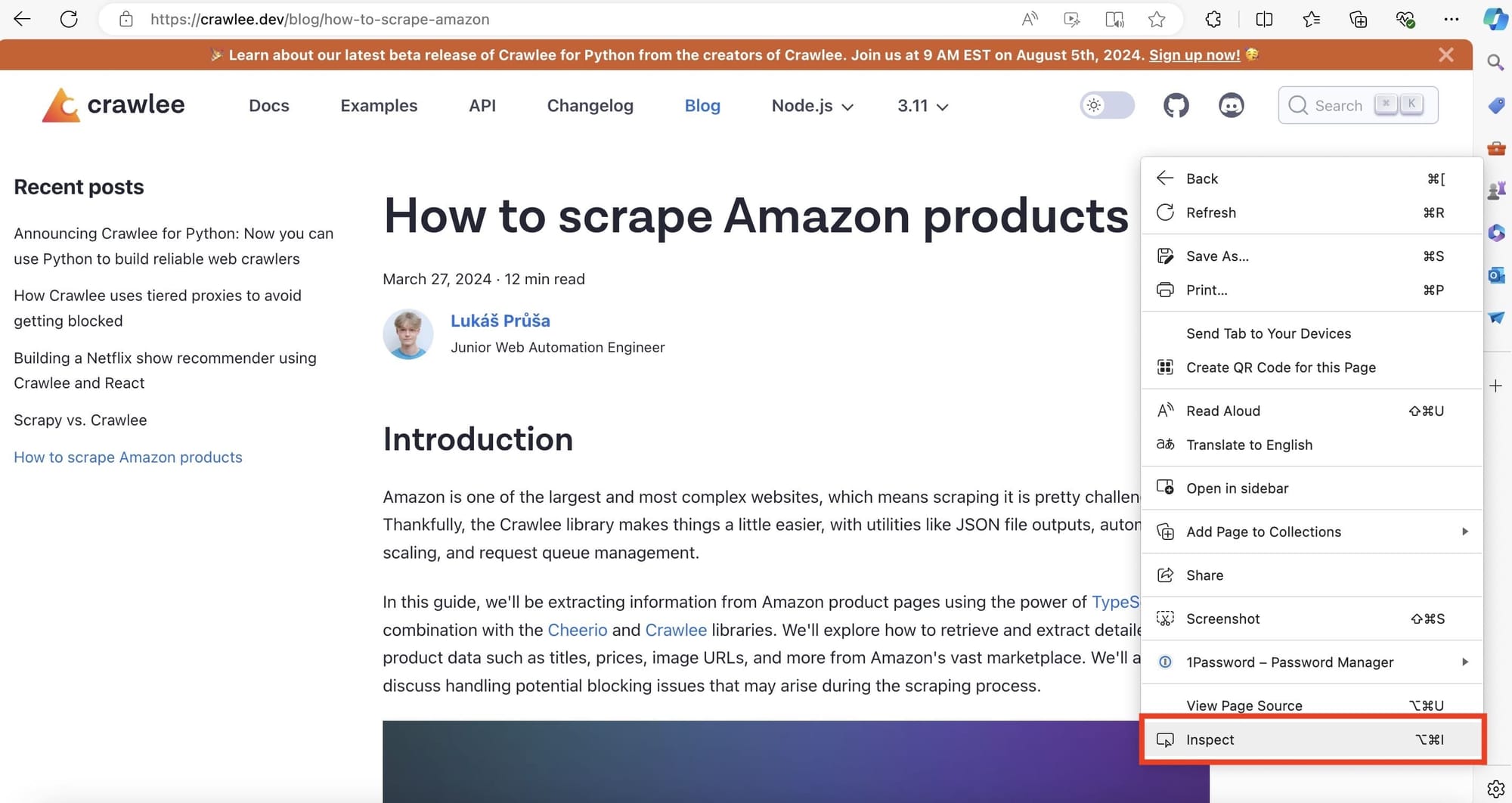
1. Open developer tools in Chrome
To open Chrome's developer tools, you have several options:
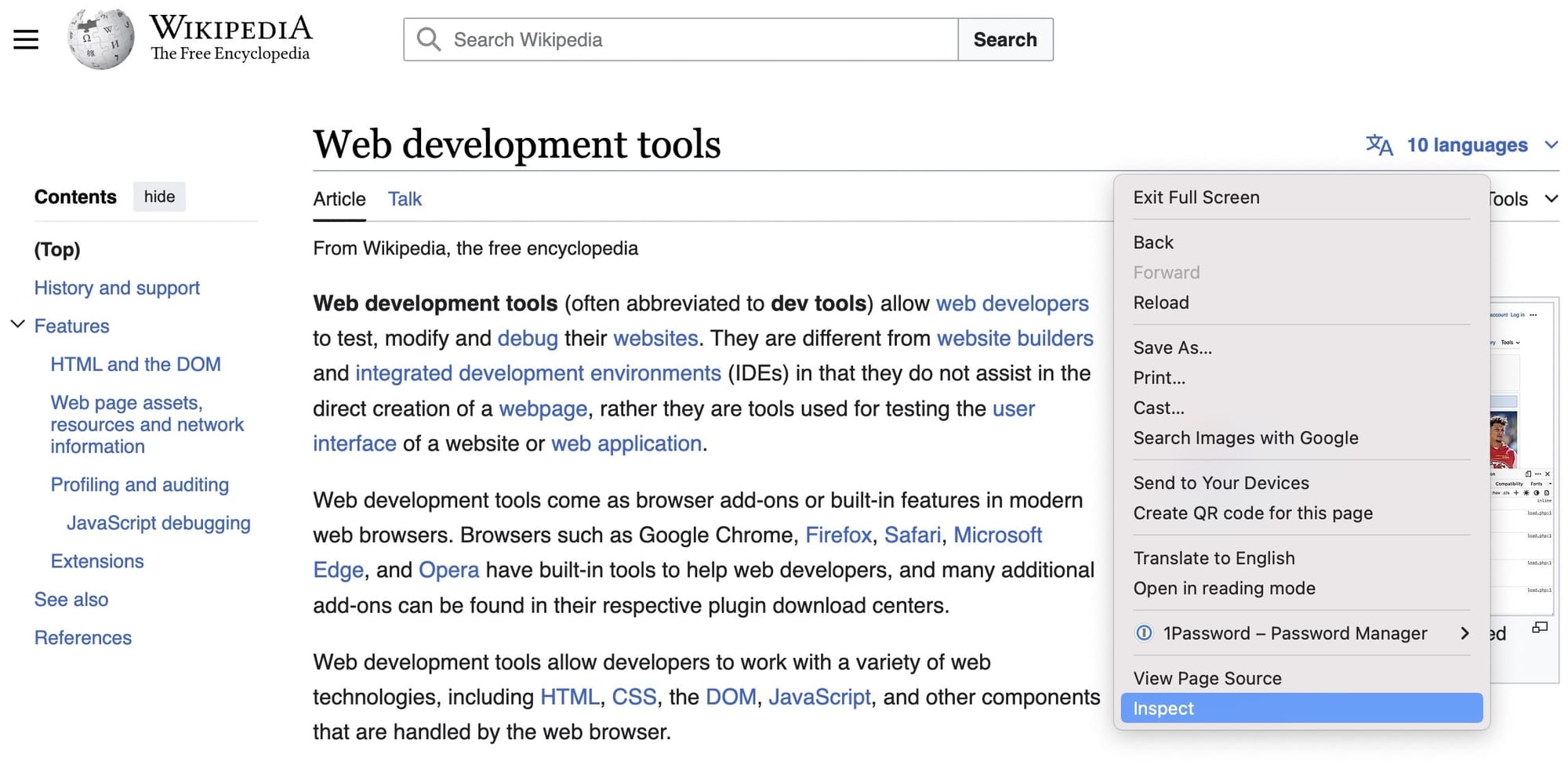
- Option 1: Right-click anywhere on the page and select Inspect.

- Option 2: Use the keyboard shortcut:
- Windows/Linux: Control + Shift + I
- macOS: Command (⌘) + Option (⌥) + I
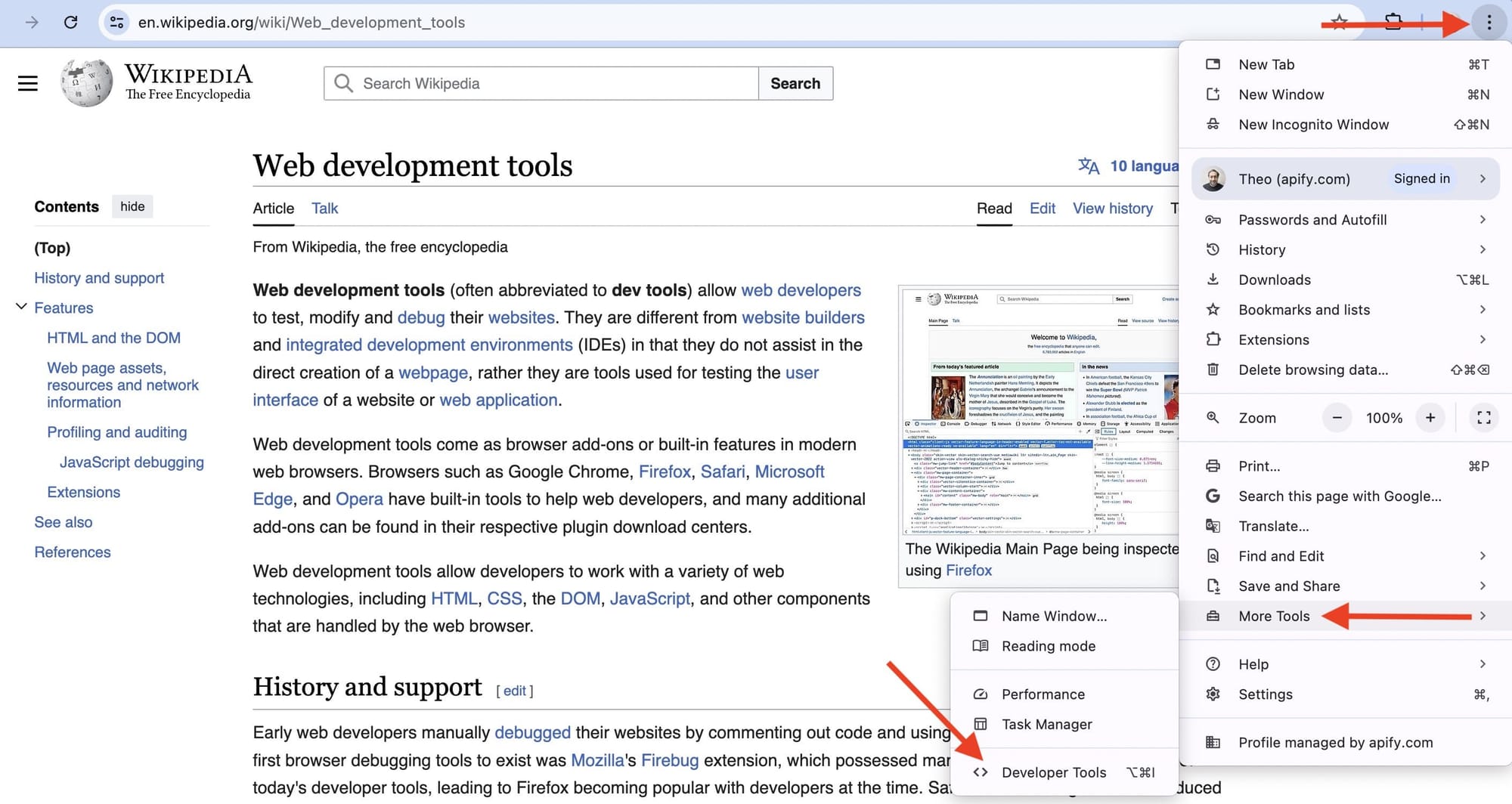
- Option 3: Click the three-dot menu in the top-right corner, then select More tools > Developer tools.

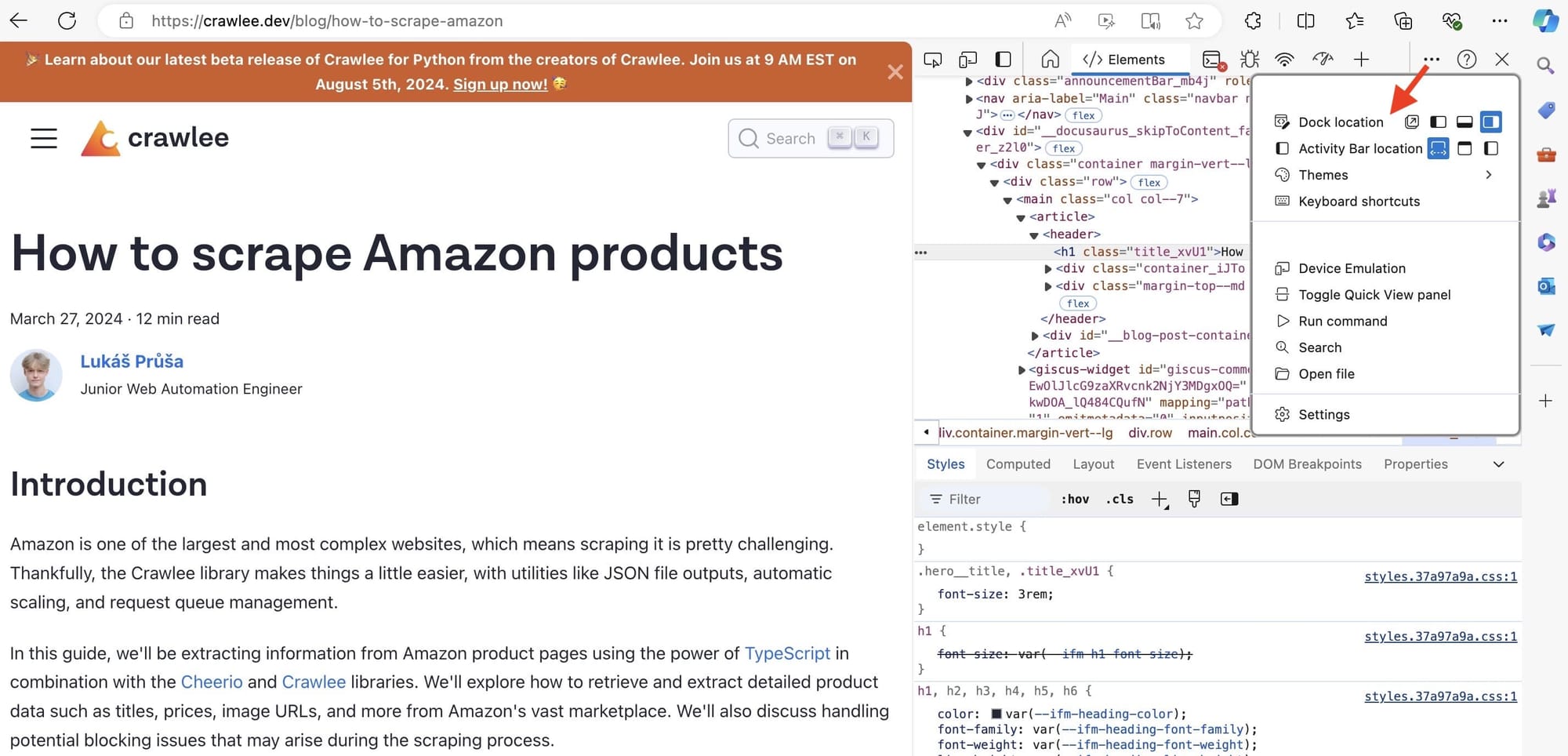
2. Explore the HTML code
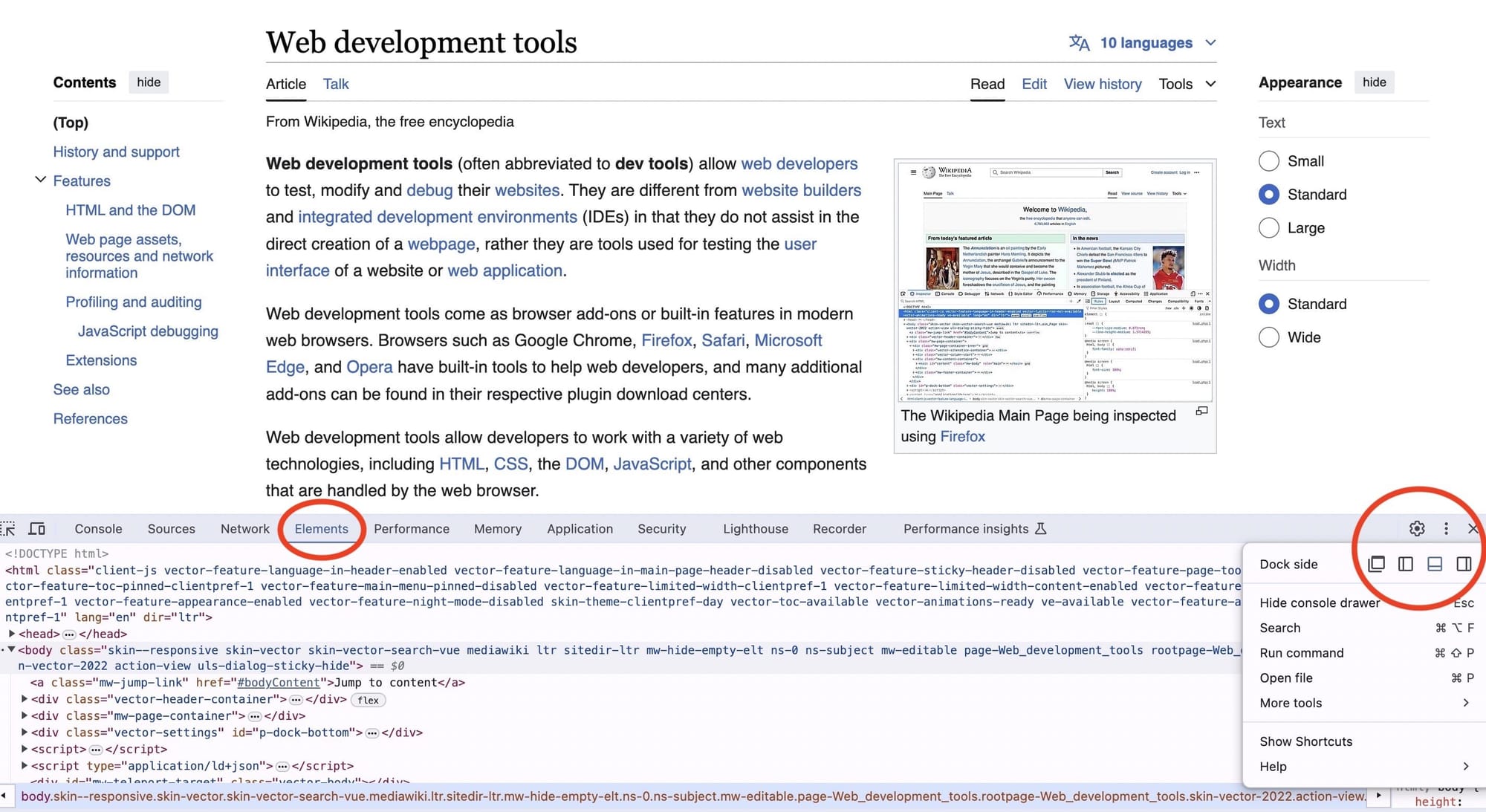
Once the developer tools are open, you'll see the HTML code of the website you're inspecting.
You can change the window layout by clicking the three dots.

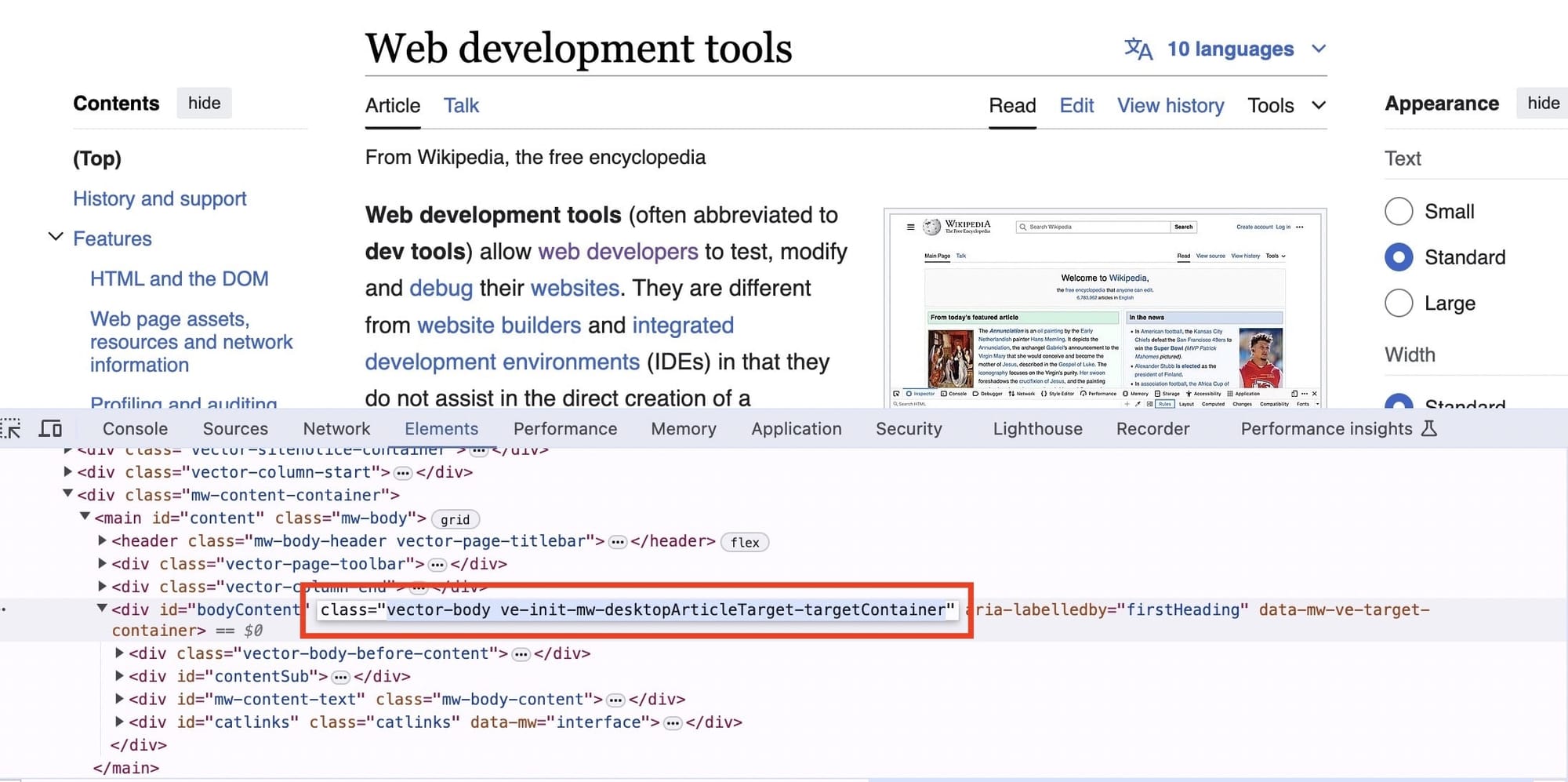
The Elements tab shows the structure of the page:
- Blue text represents HTML tags
- Brown text indicates attribute names
- Green text shows attribute values
- Black text is the content within elements
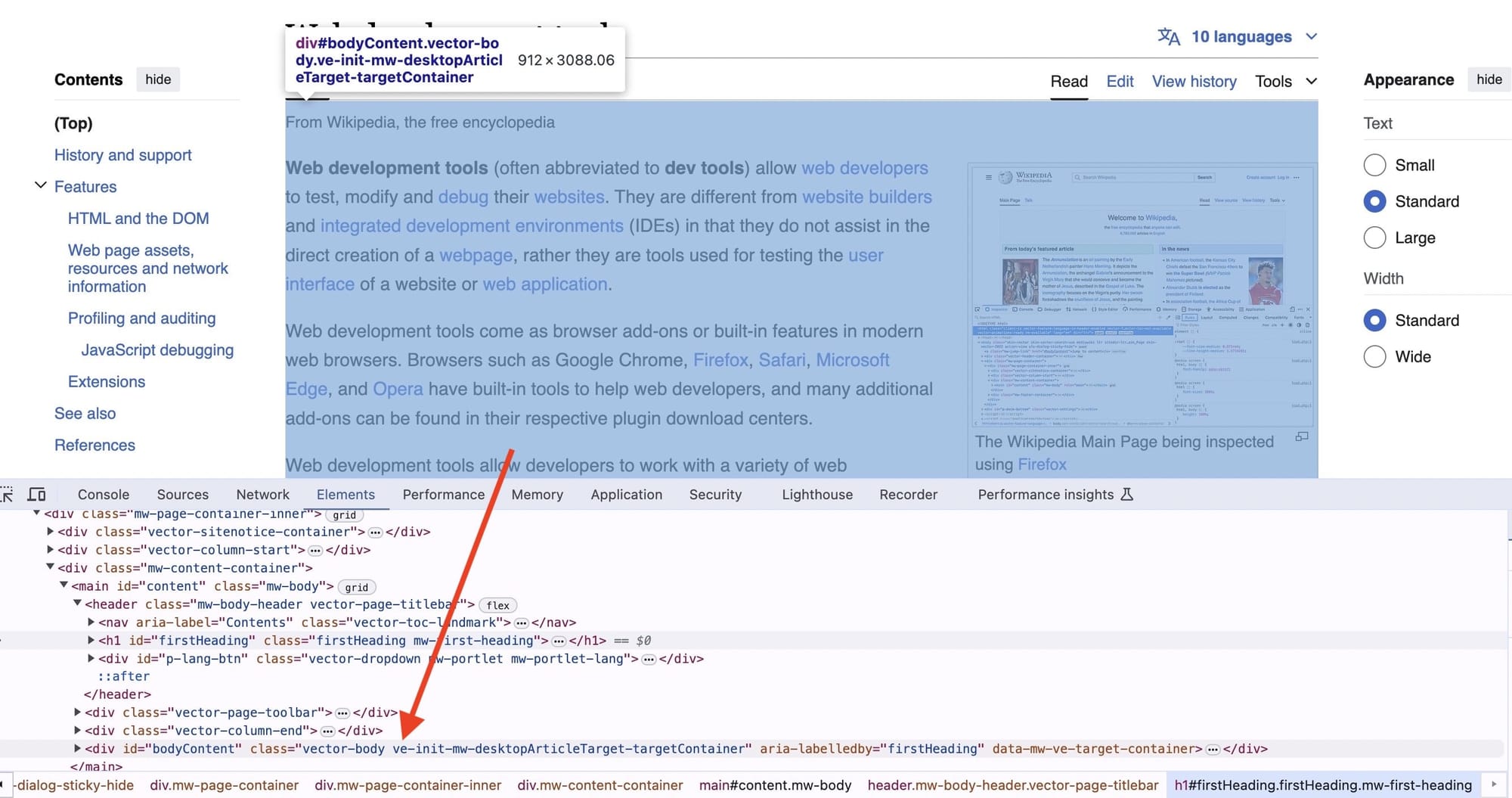
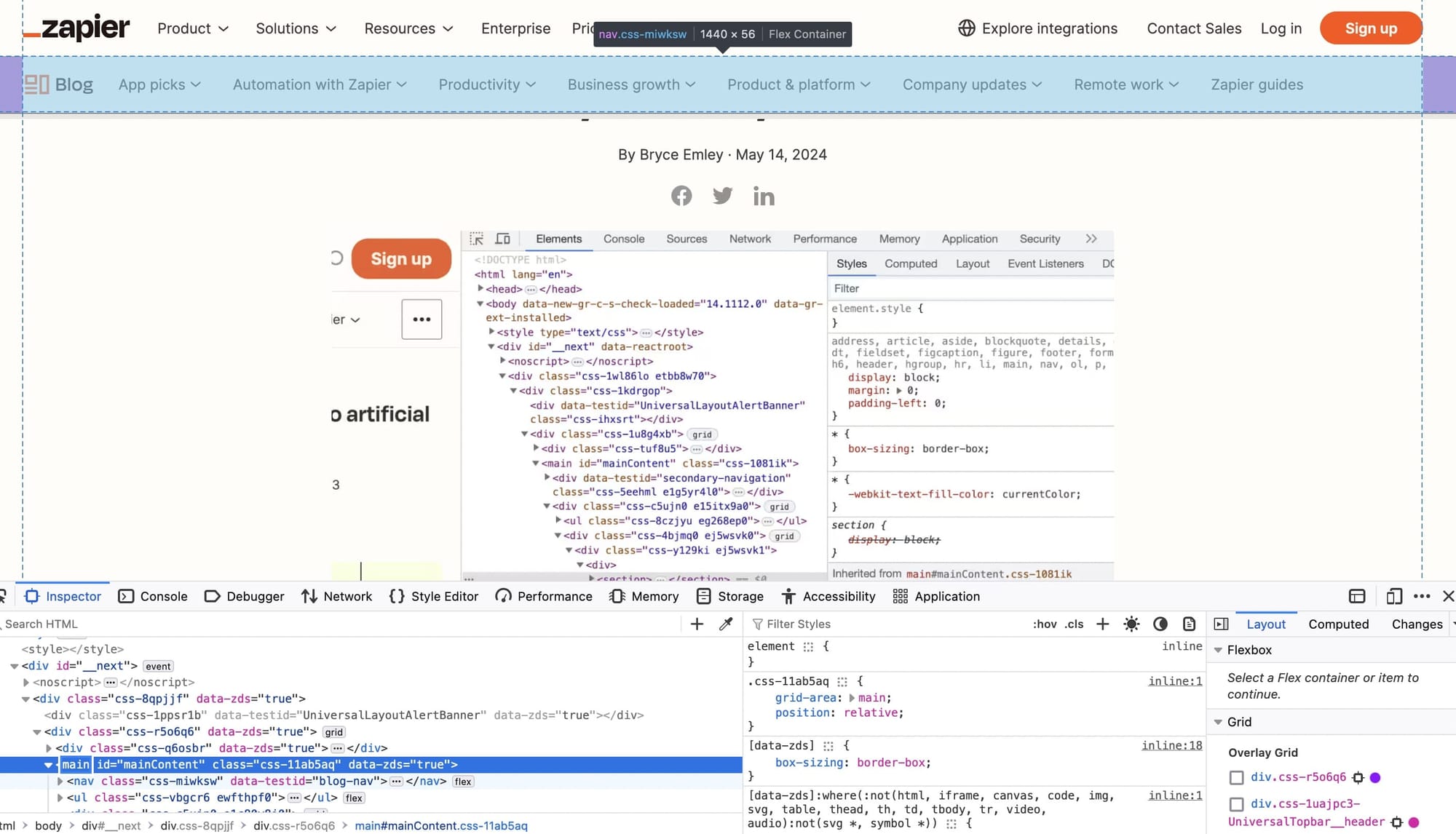
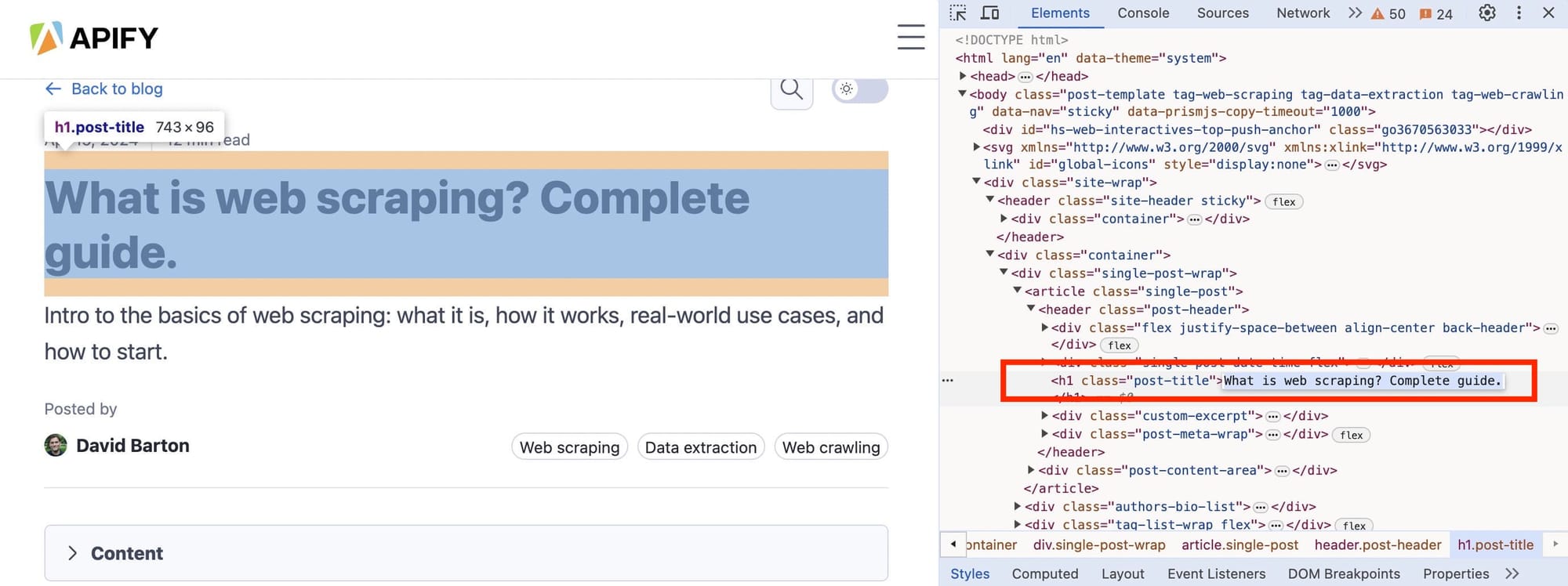
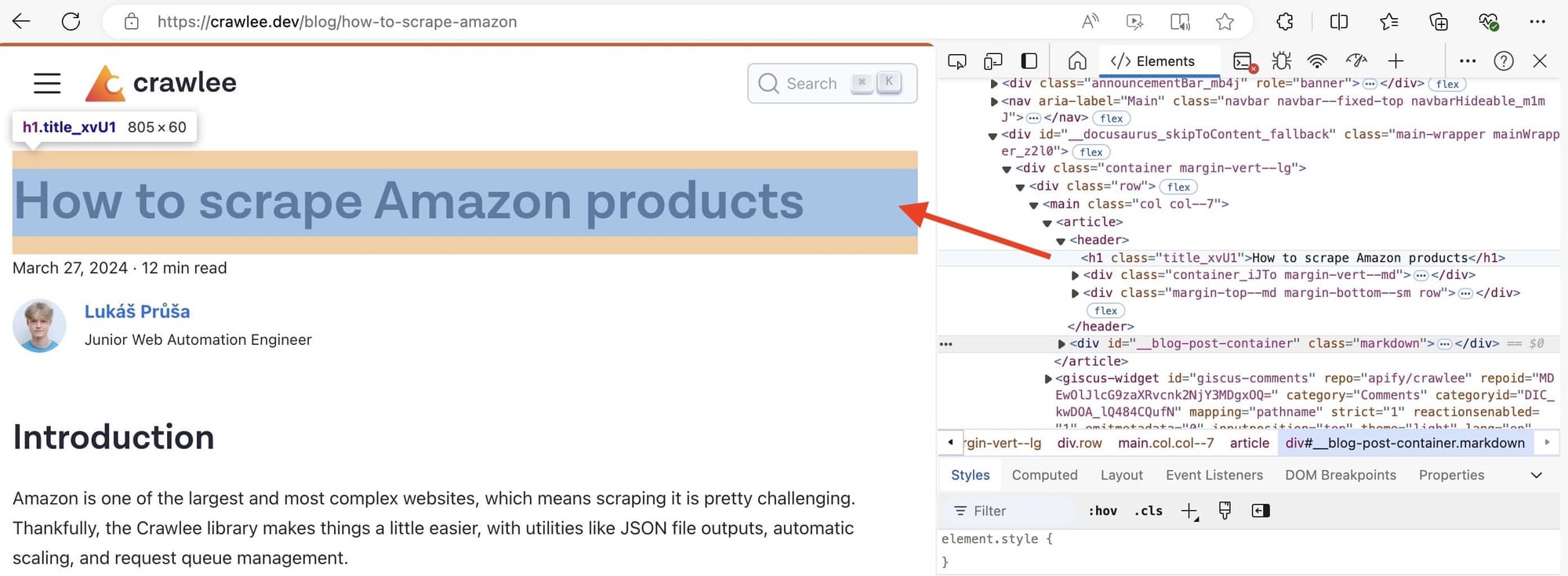
3. Select a specific element to inspect
To inspect a specific element:
- Move your cursor over the page to highlight different elements.
- Click on the element you want to inspect.
The corresponding HTML in the Elements tab will be highlighted.

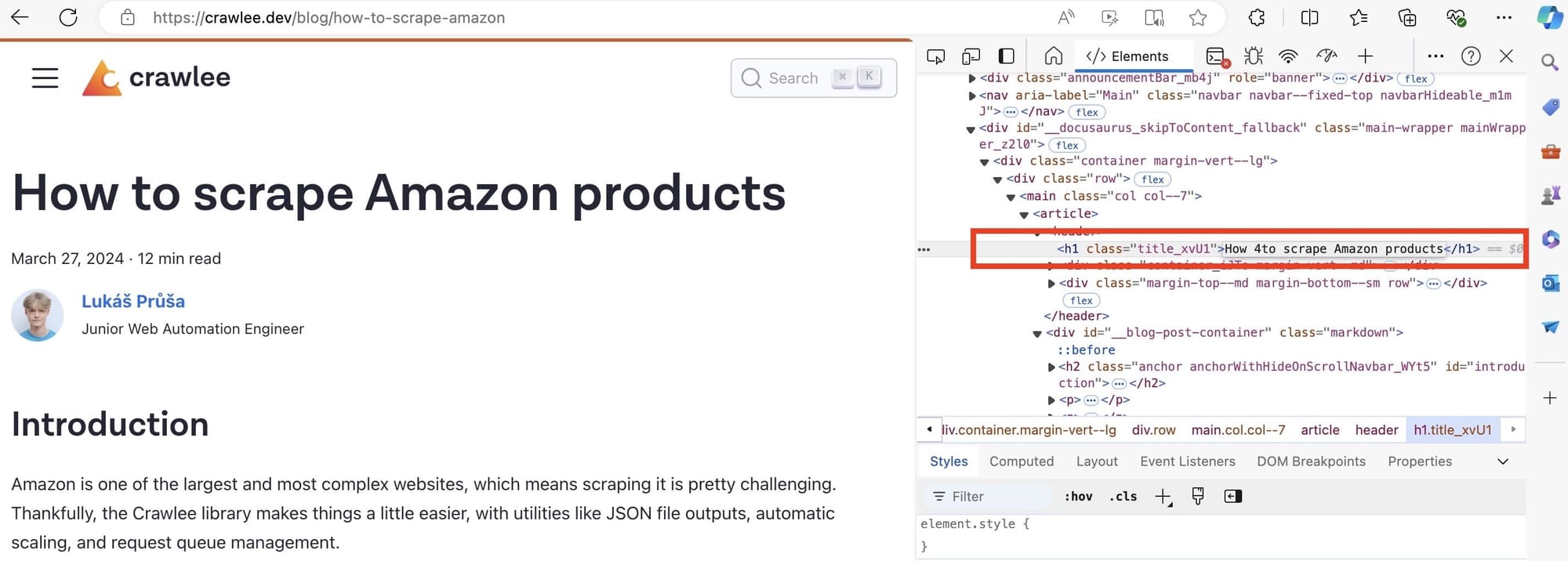
4. Edit the text of the element
To edit text content:
- Double-click the text you want to change in the Elements tab.
- Type your new text.
- Press Enter to confirm the change.
Note that these changes are temporary and only visible in your browser.

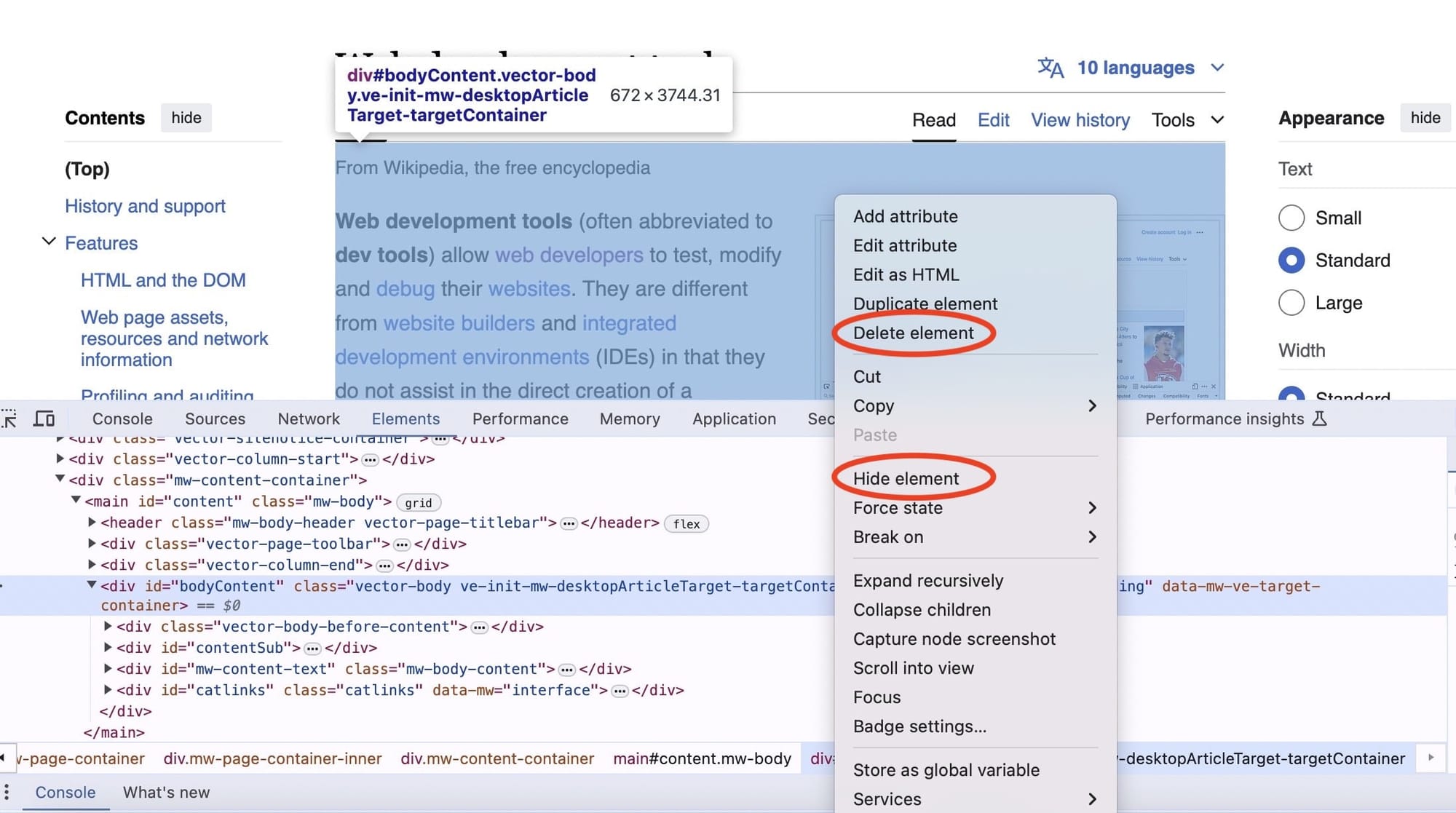
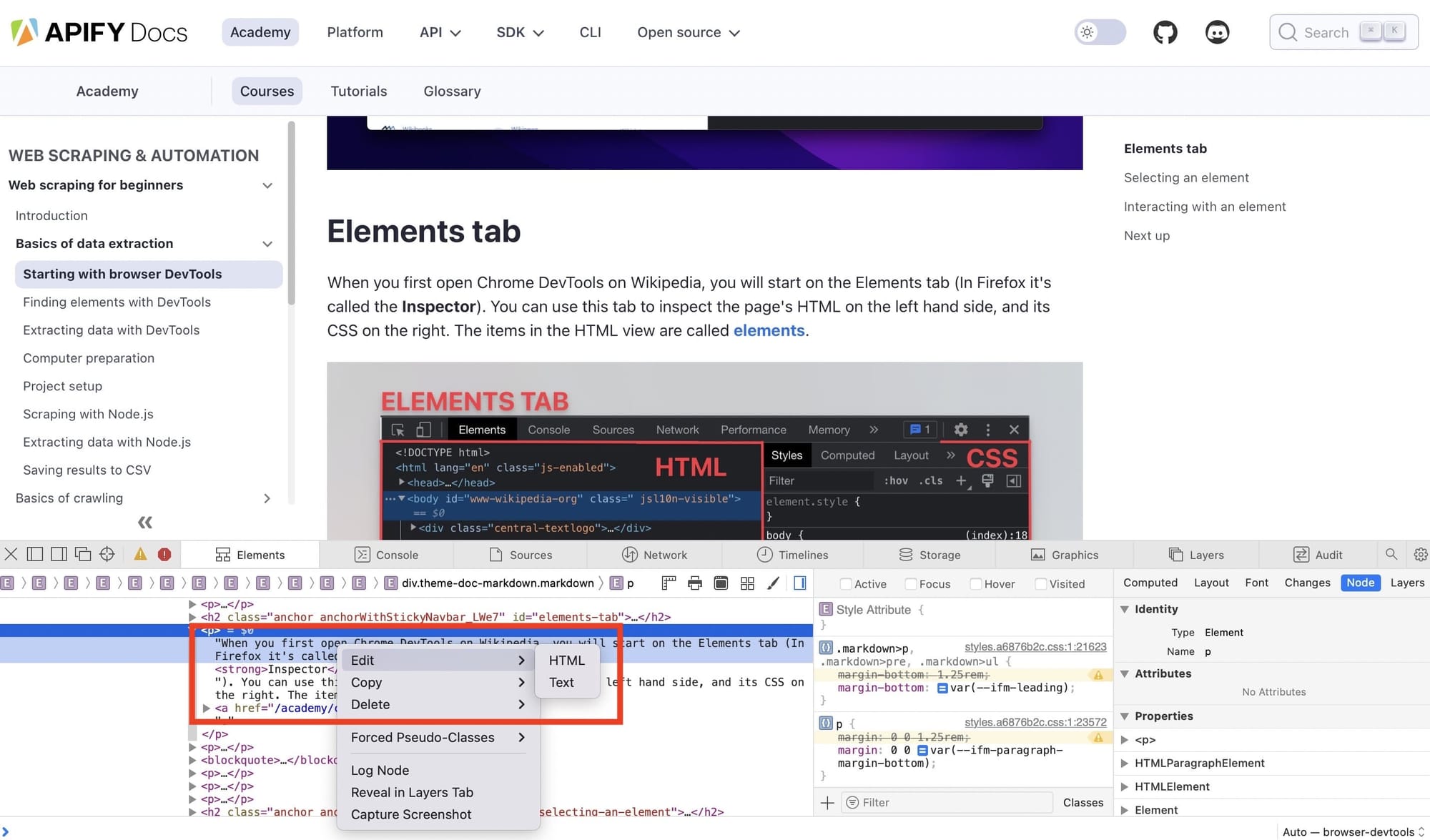
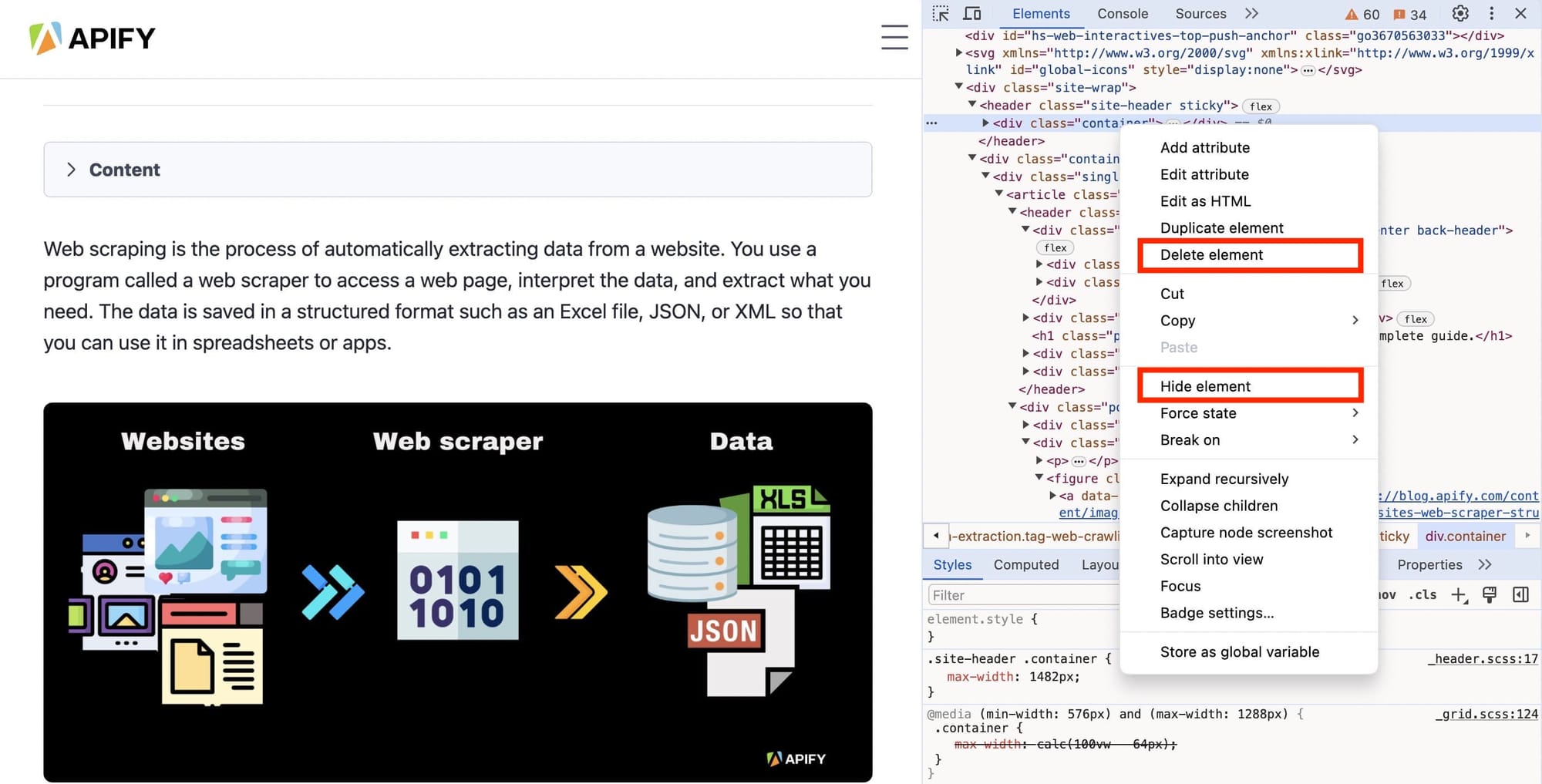
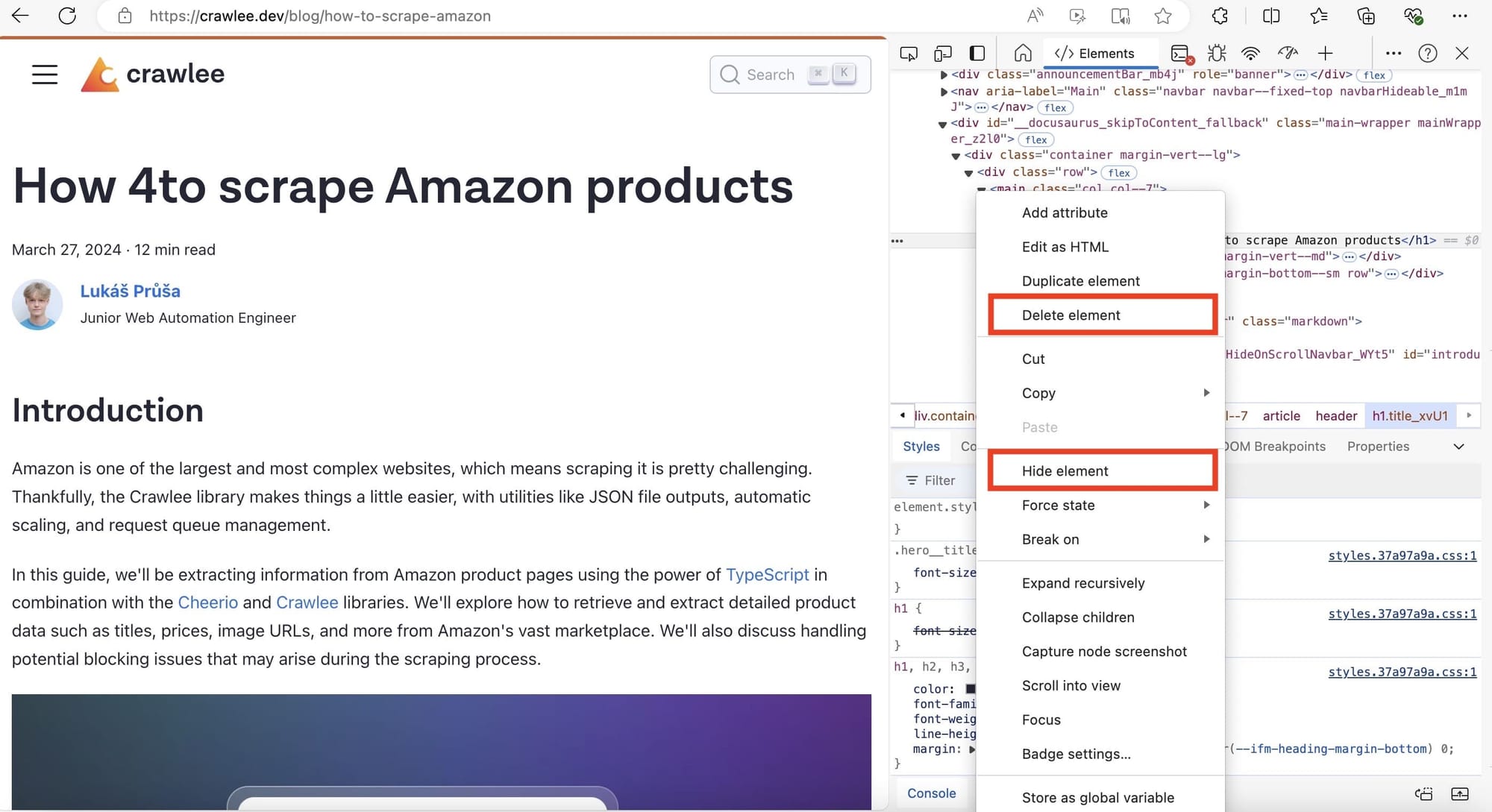
5. Hide or delete an element
To hide or delete an element:
- Right-click the element in the Elements tab.
- Select Hide element or Delete element.

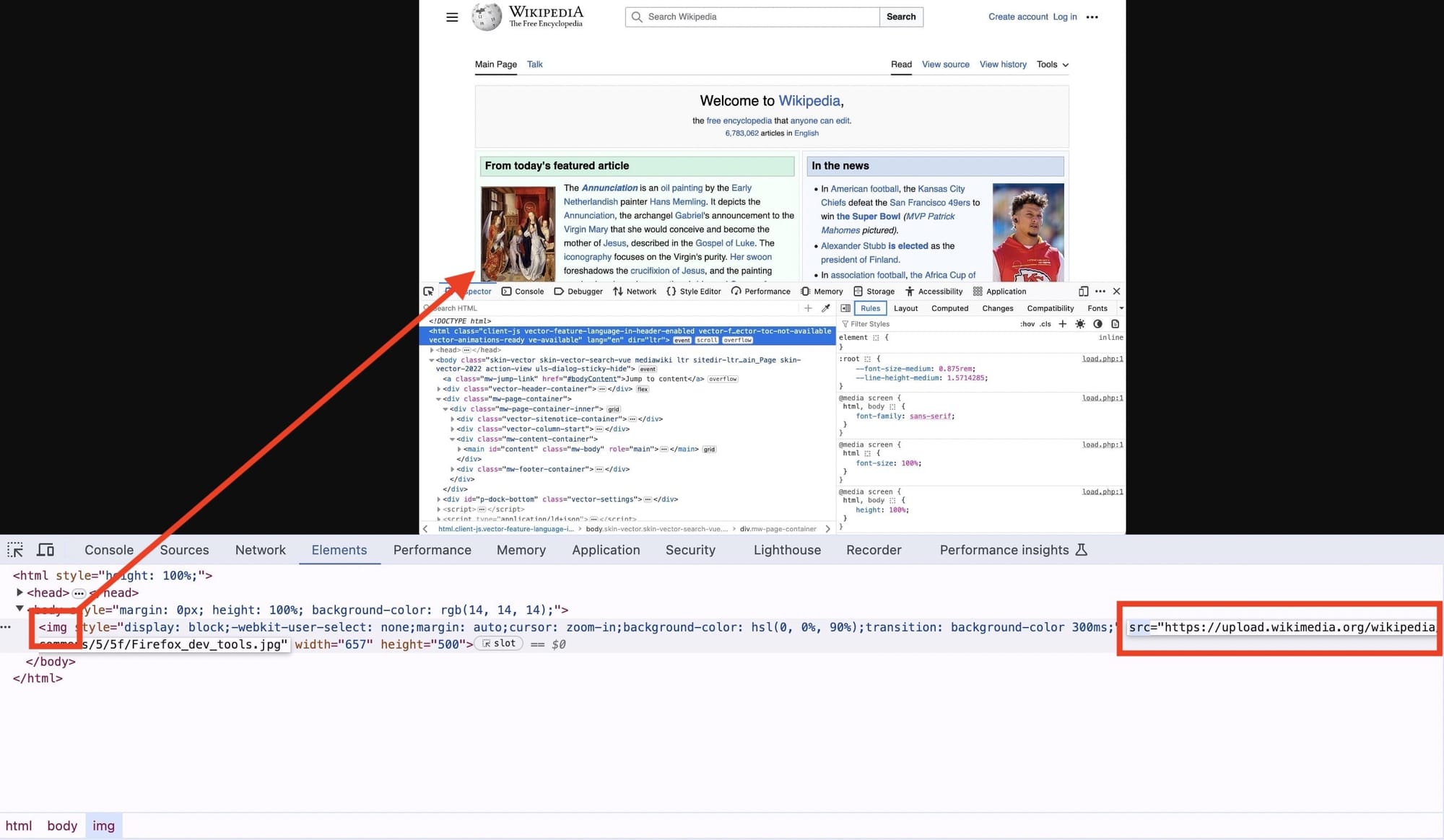
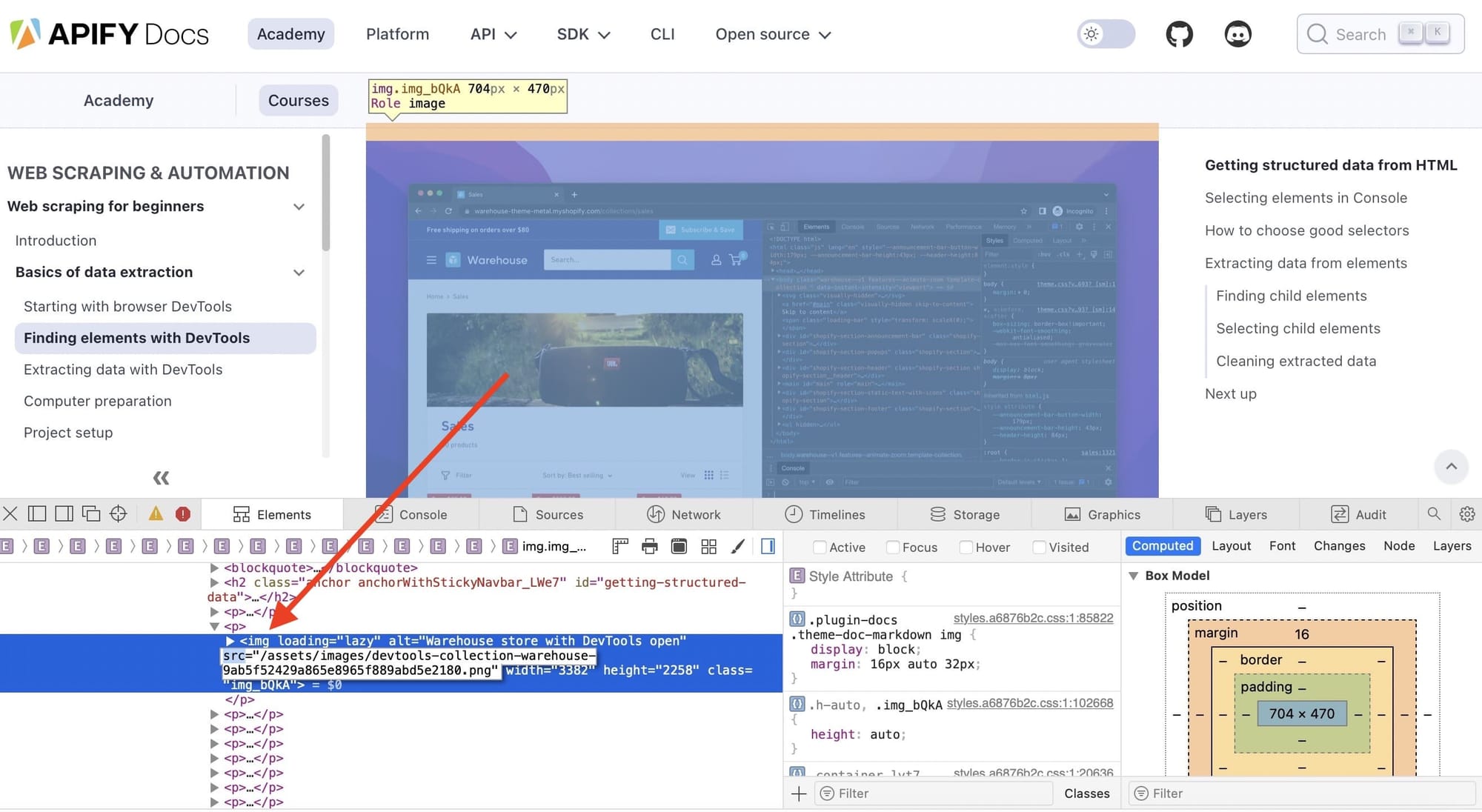
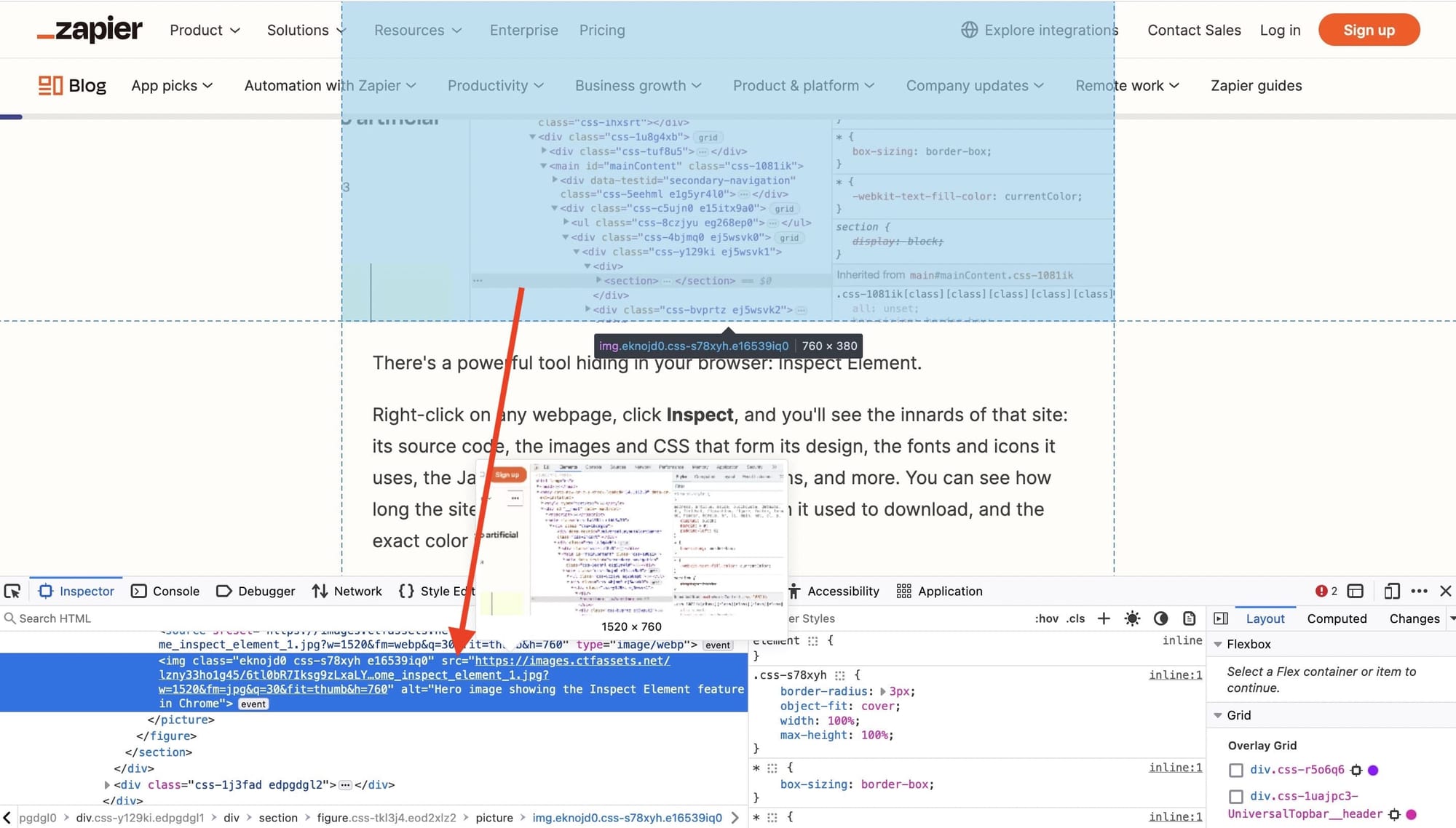
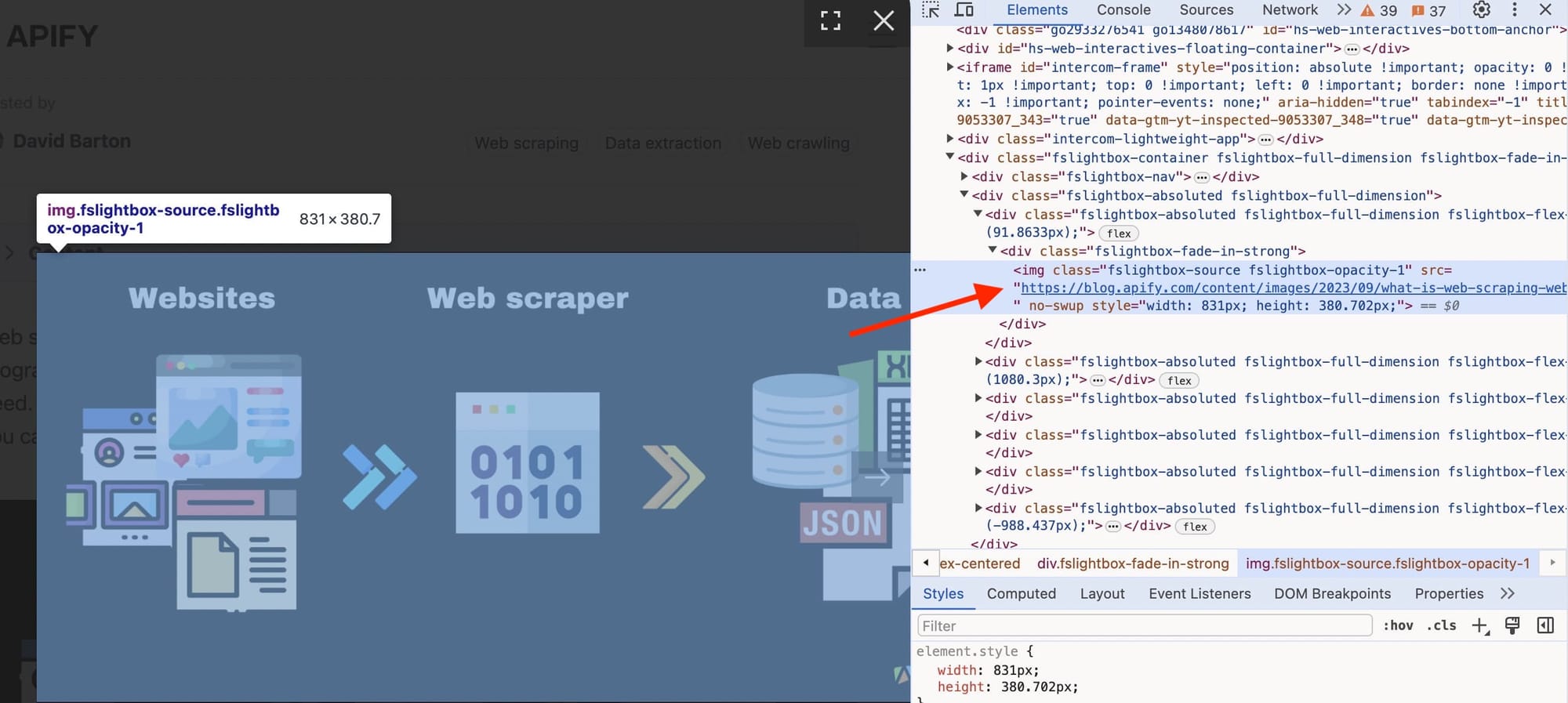
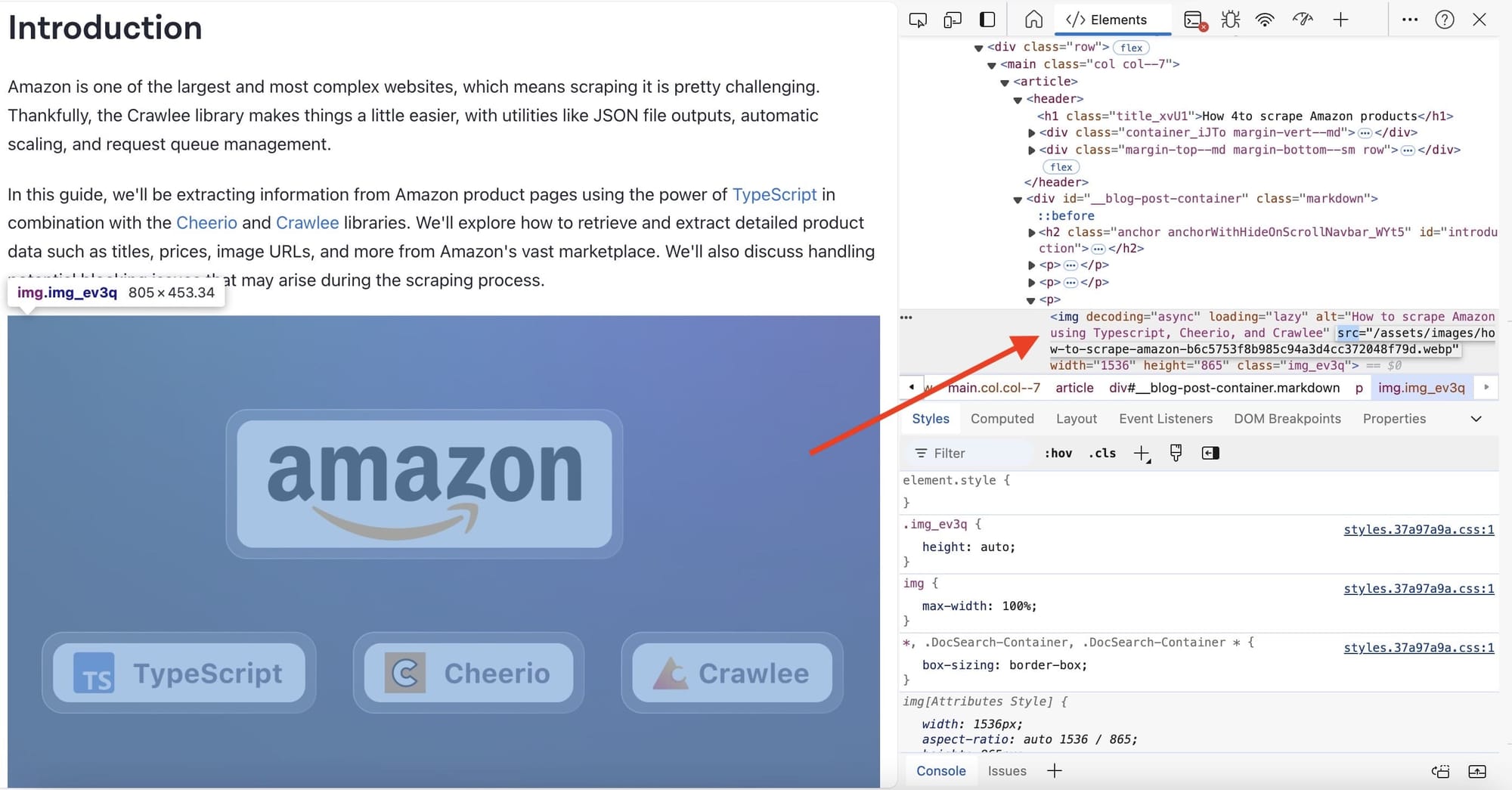
6. Change image element
To change an image:
- Select the
<img>tag in the Elements tab. - Double-click the
srcattribute value. - Enter a new image URL and press Enter.

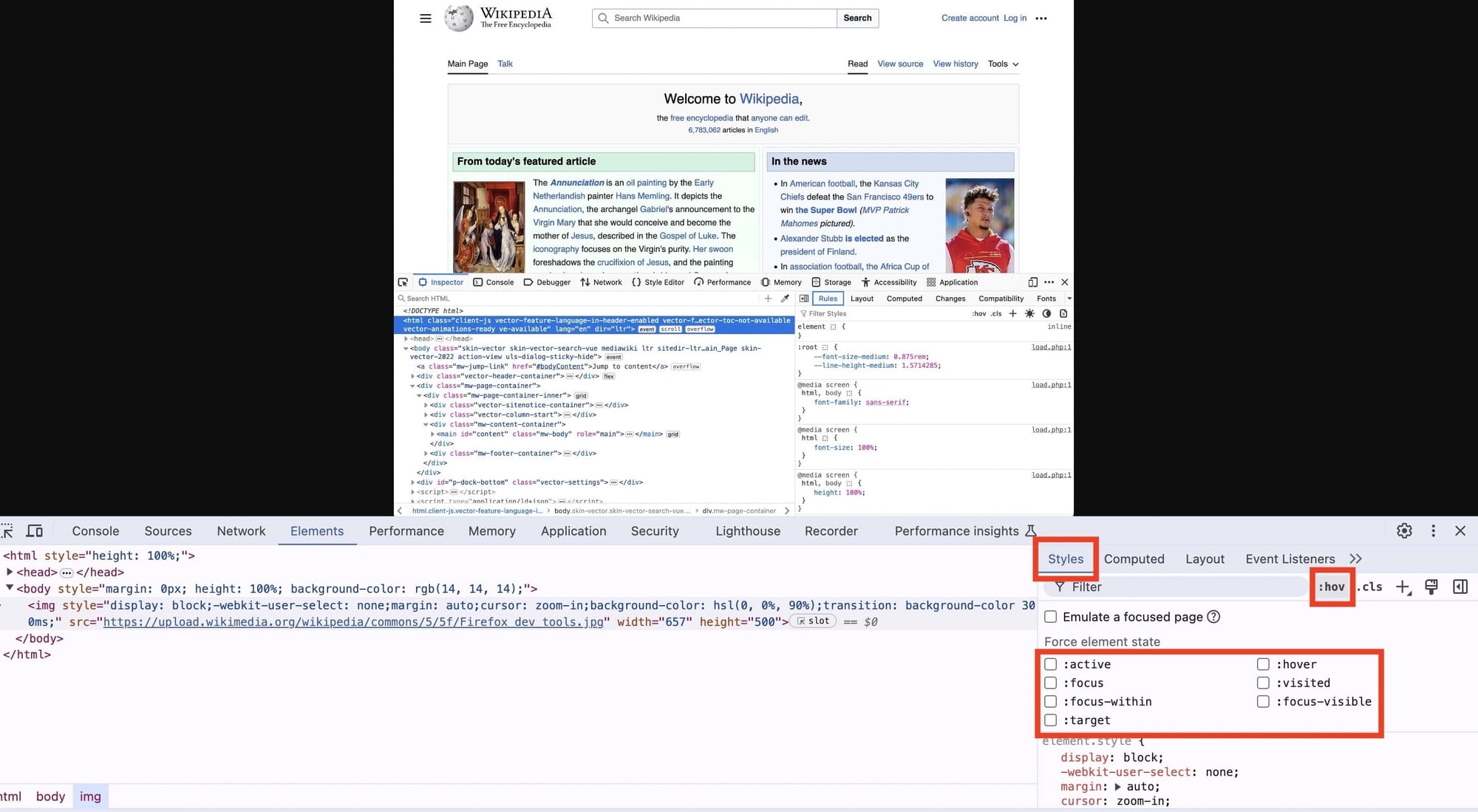
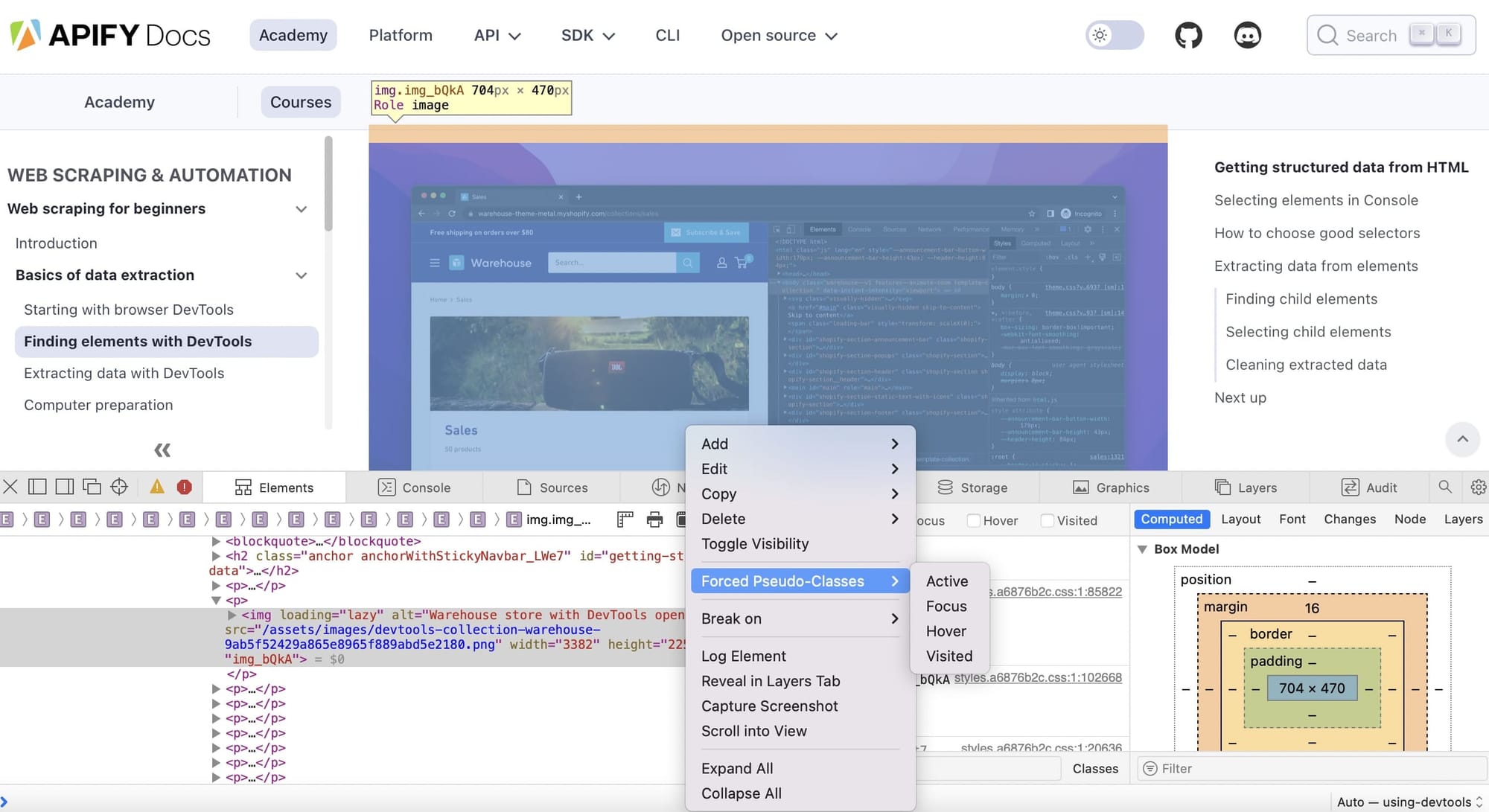
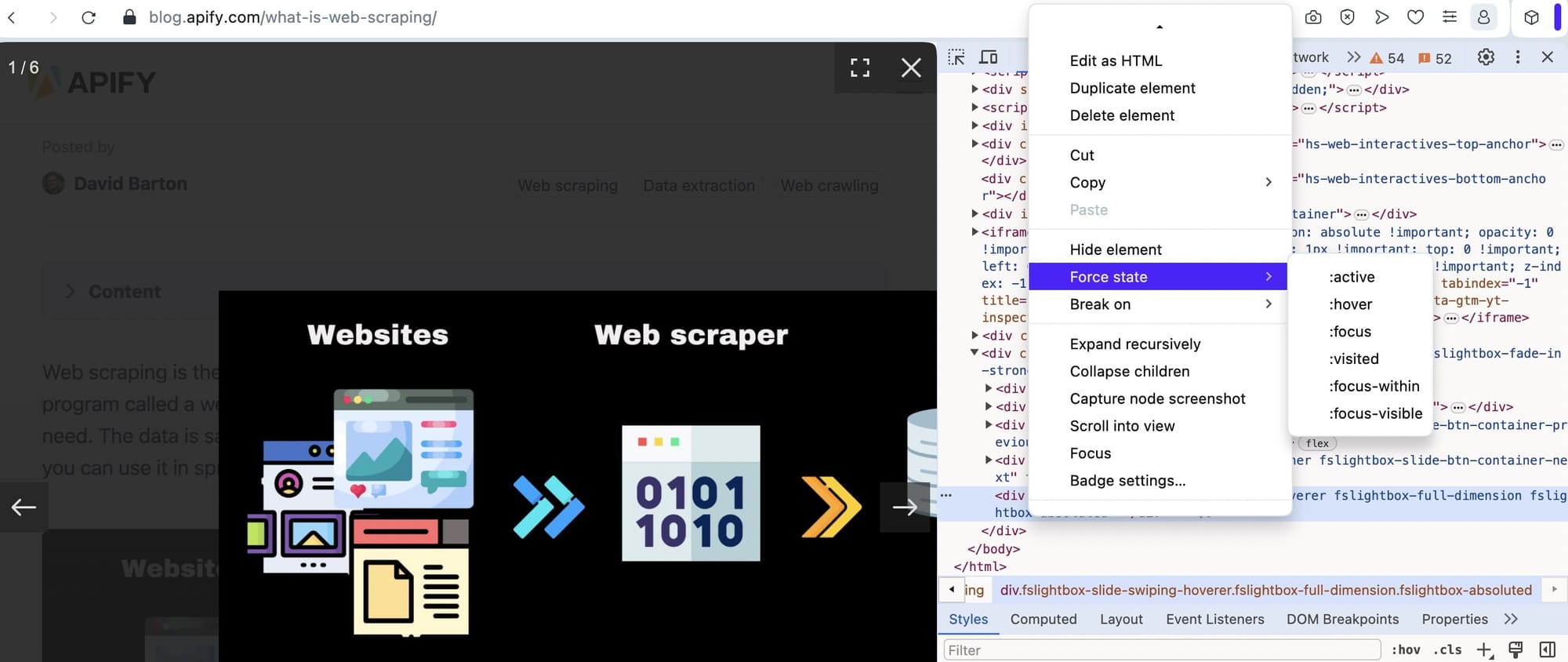
7. Change element state
To change an element's state (e.g., hover, active):
- Select the element in the Elements tab.
- Click the
:hovbutton in the Styles pane. - Check the box for the state you want to simulate (e.g.,
:hover,:active).

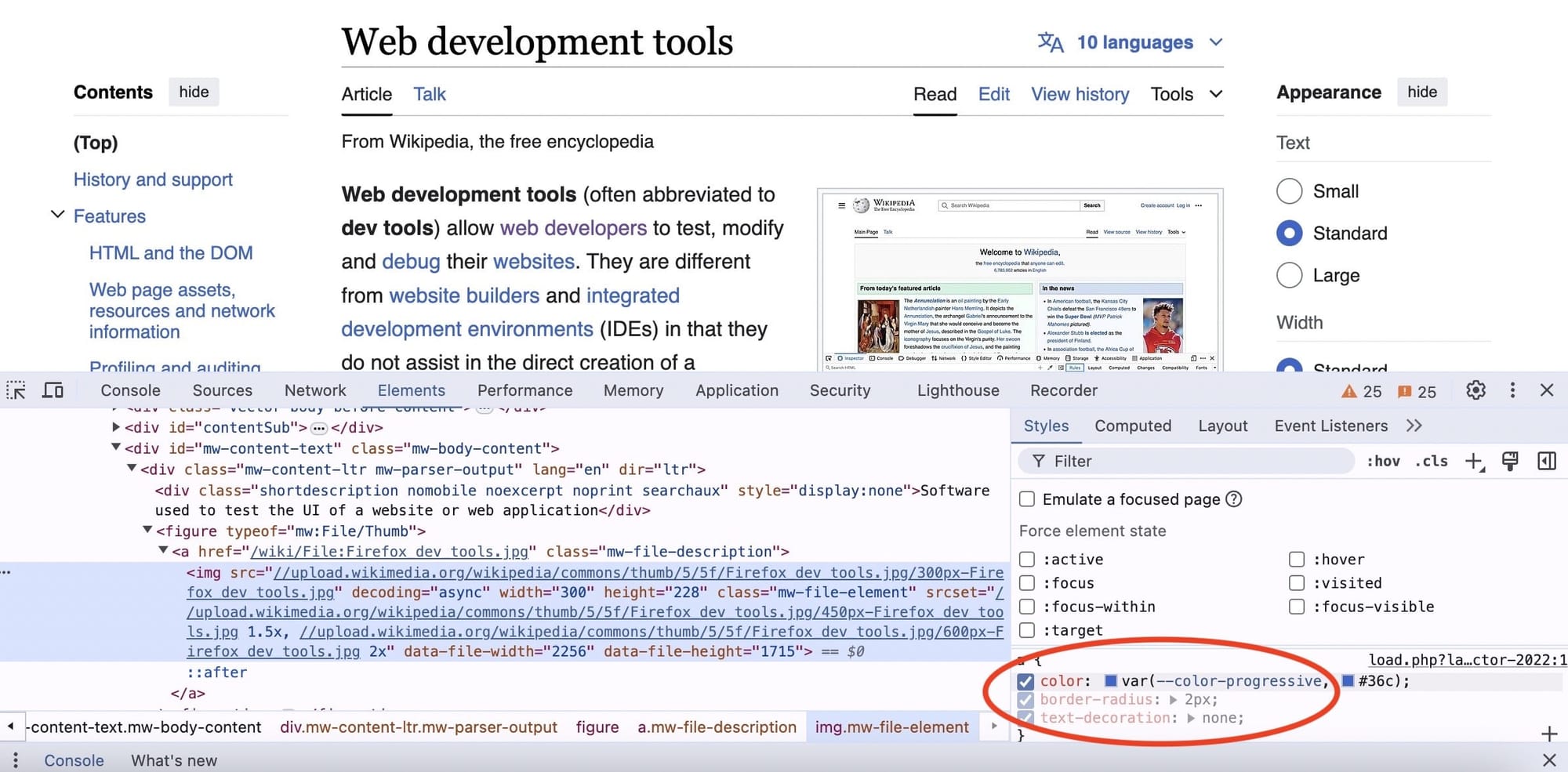
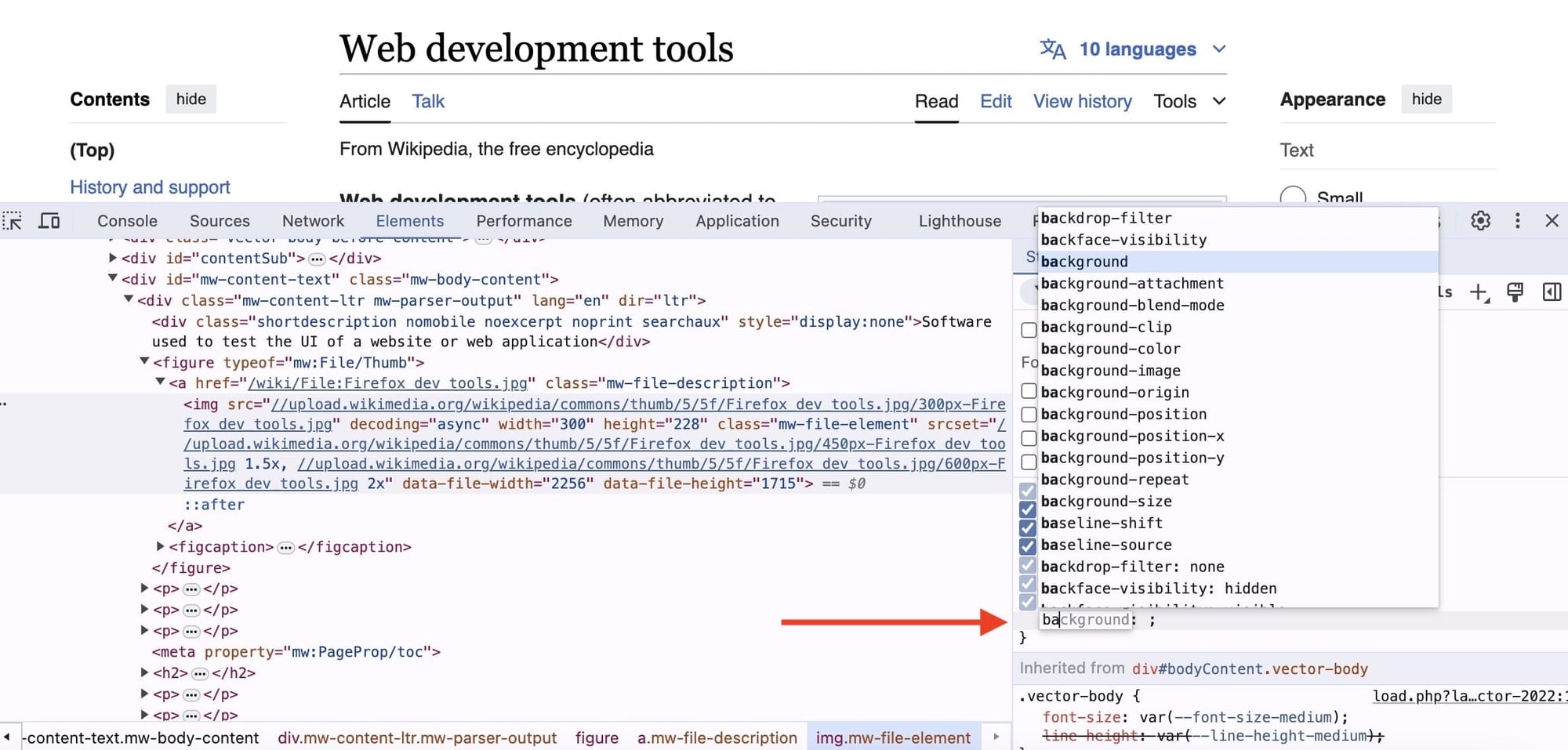
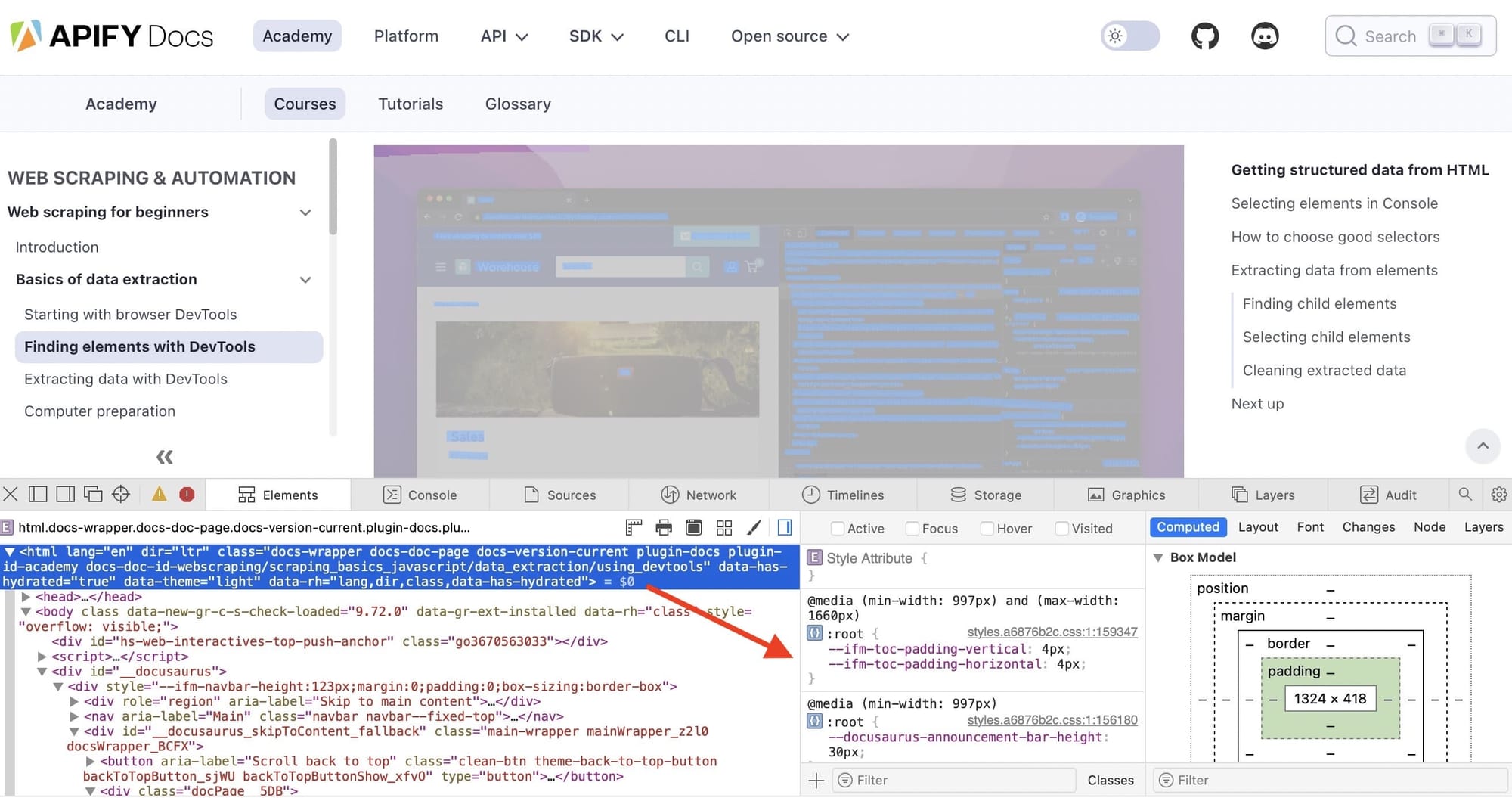
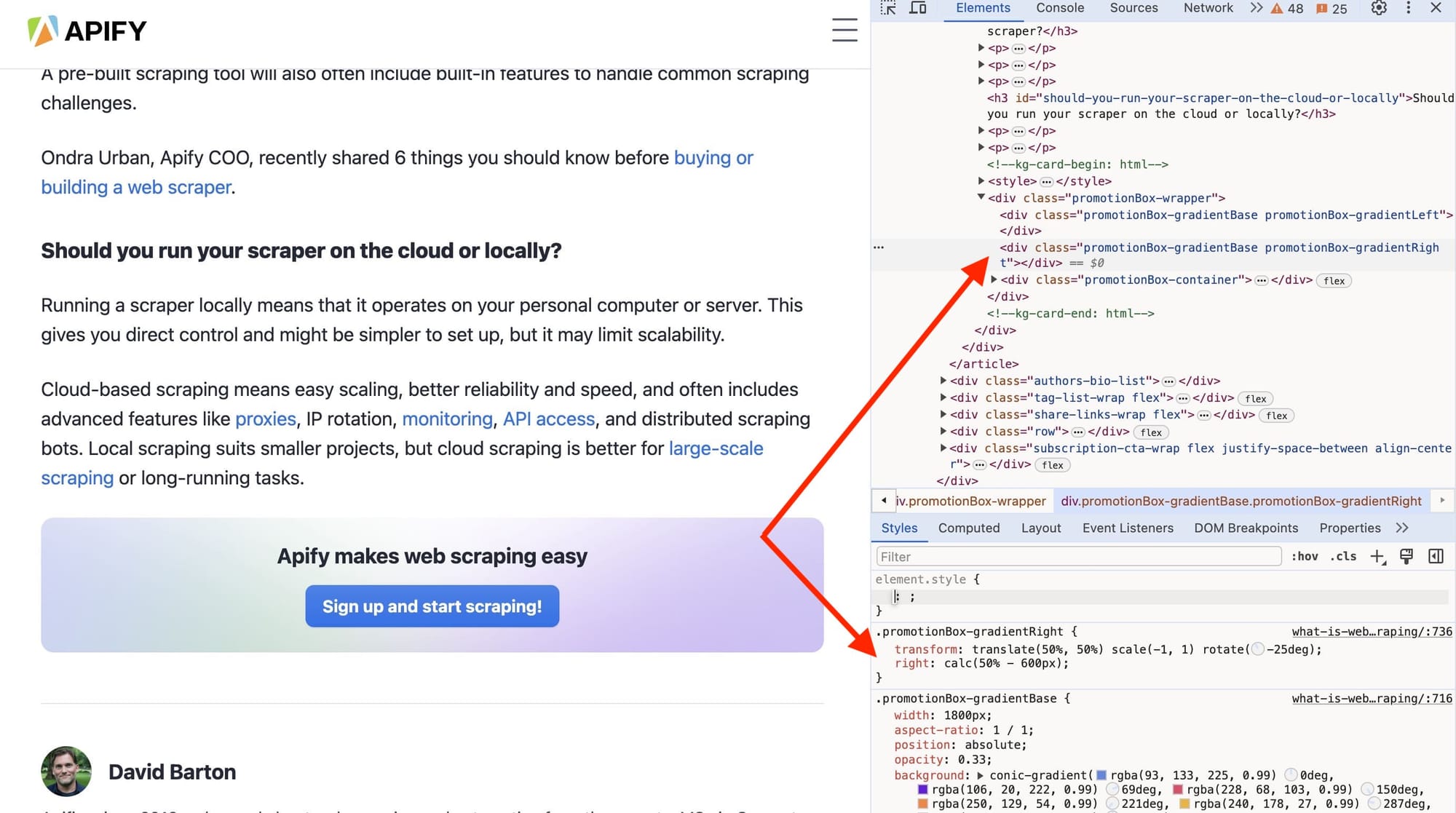
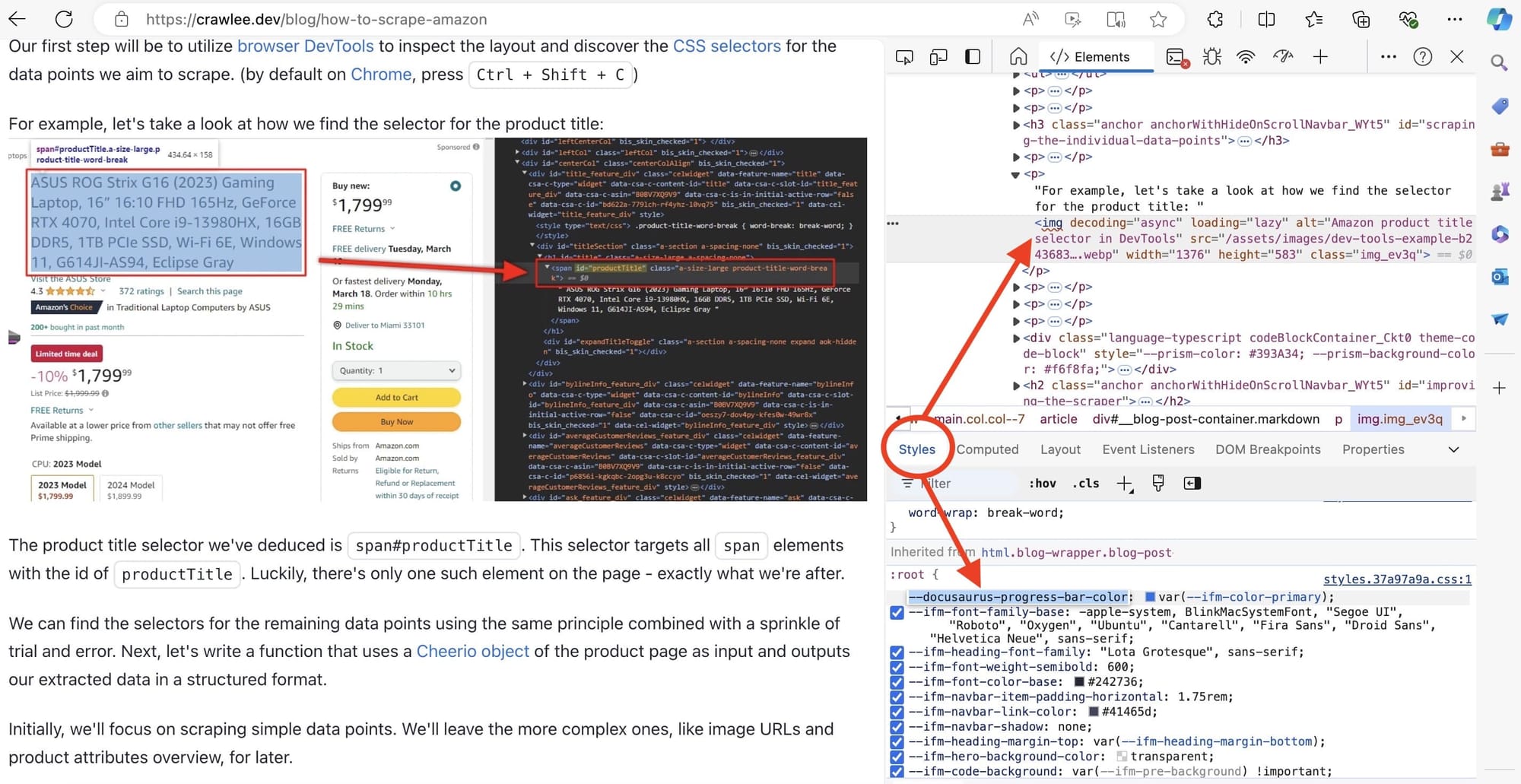
8. Edit the CSS of the page
To edit CSS:
- Select an element in the Elements tab.
- Look at the Styles pane on the right.
- Click on any CSS property to edit it (e.g. you can change
color: red;toblue.

- Add new properties by scrolling to the bottom of the existing properties or finding an empty space in a CSS rule. Click on the empty space, and you can start typing a new CSS property, like
background-color: yellow;. - Press Enter to apply the new property.

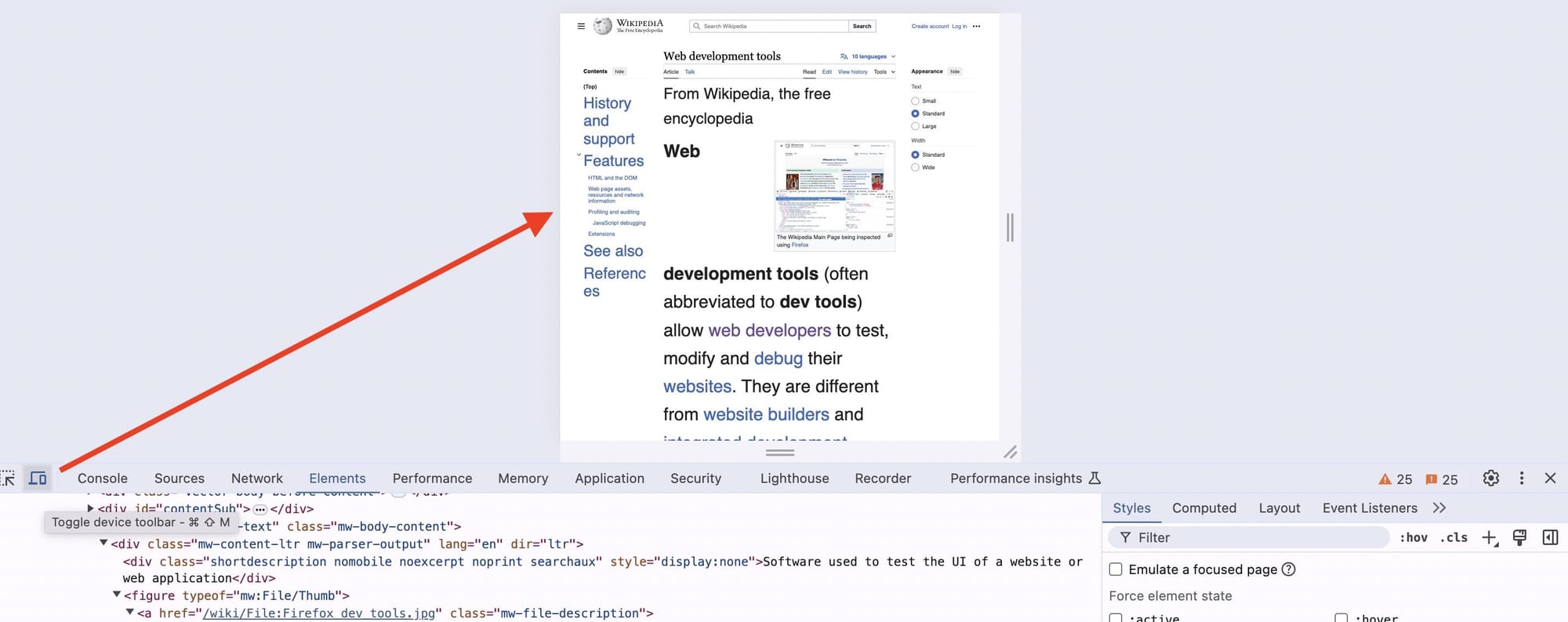
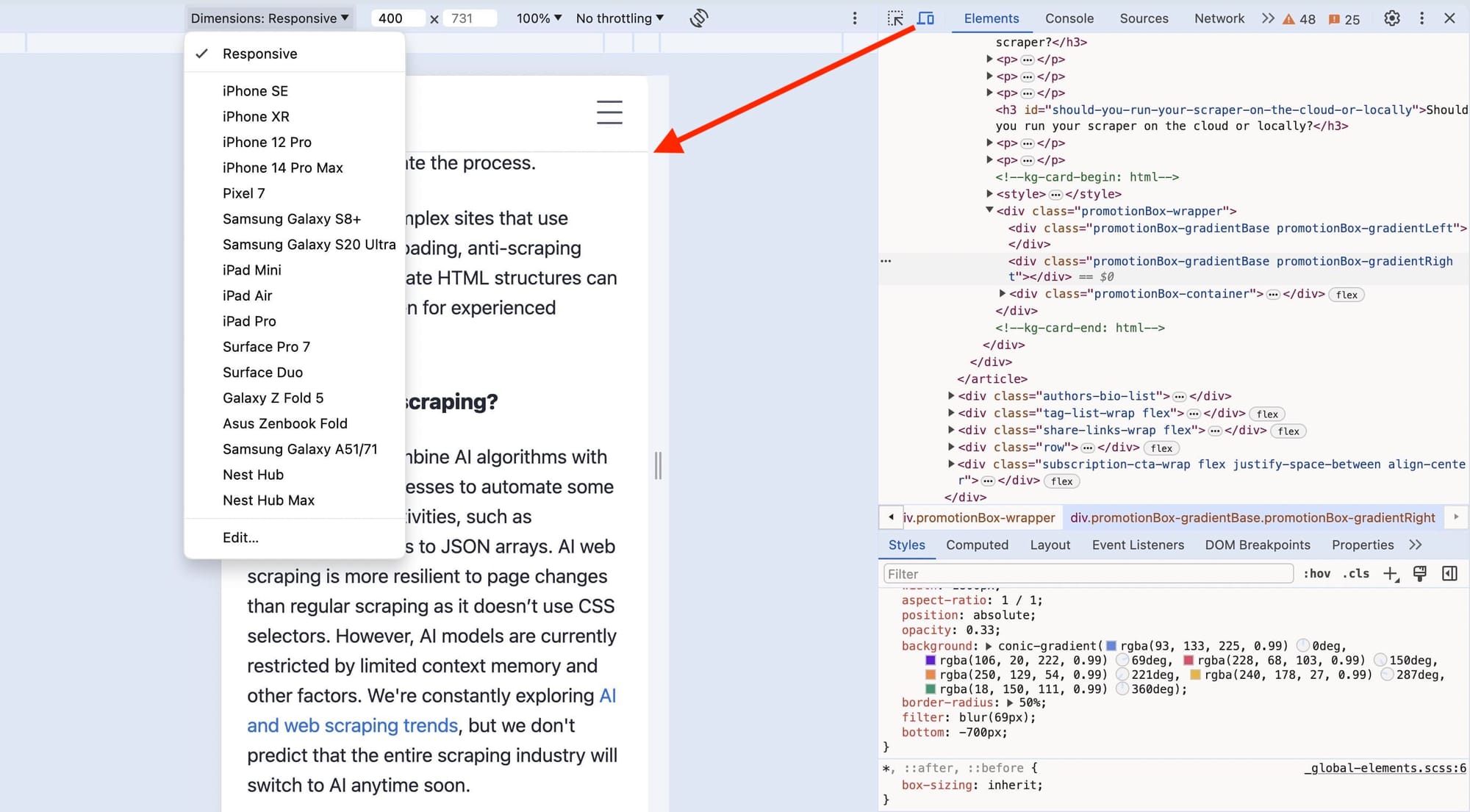
9. Inspect the mobile version of the page
To view the mobile version:
- Click the Toggle device toolbar icon (phone and tablet icon) in the top-left corner of DevTools.

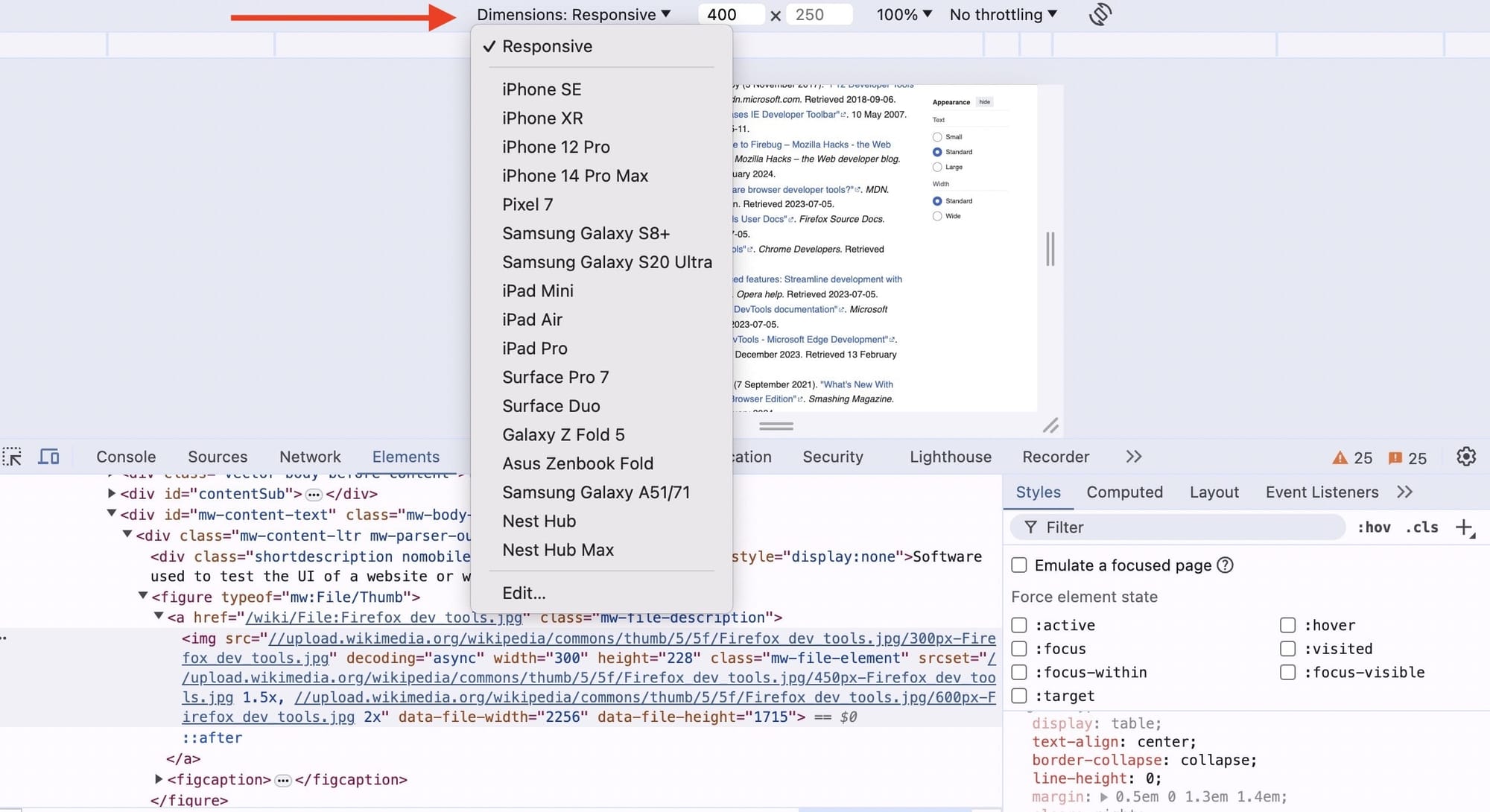
- Select a device from the dropdown menu or set custom dimensions by entering specific width and height values in the fields next to the dropdown menu.

How to inspect elements in Safari
- Open developer tools in Safari
- Explore the HTML code
- Select a specific element to inspect
- Edit the text of the element
- Hide or delete an element
- Change image element
- Change element state
- Edit the CSS of the page
- Inspect the mobile version of the page
1. Open developer tools in Safari
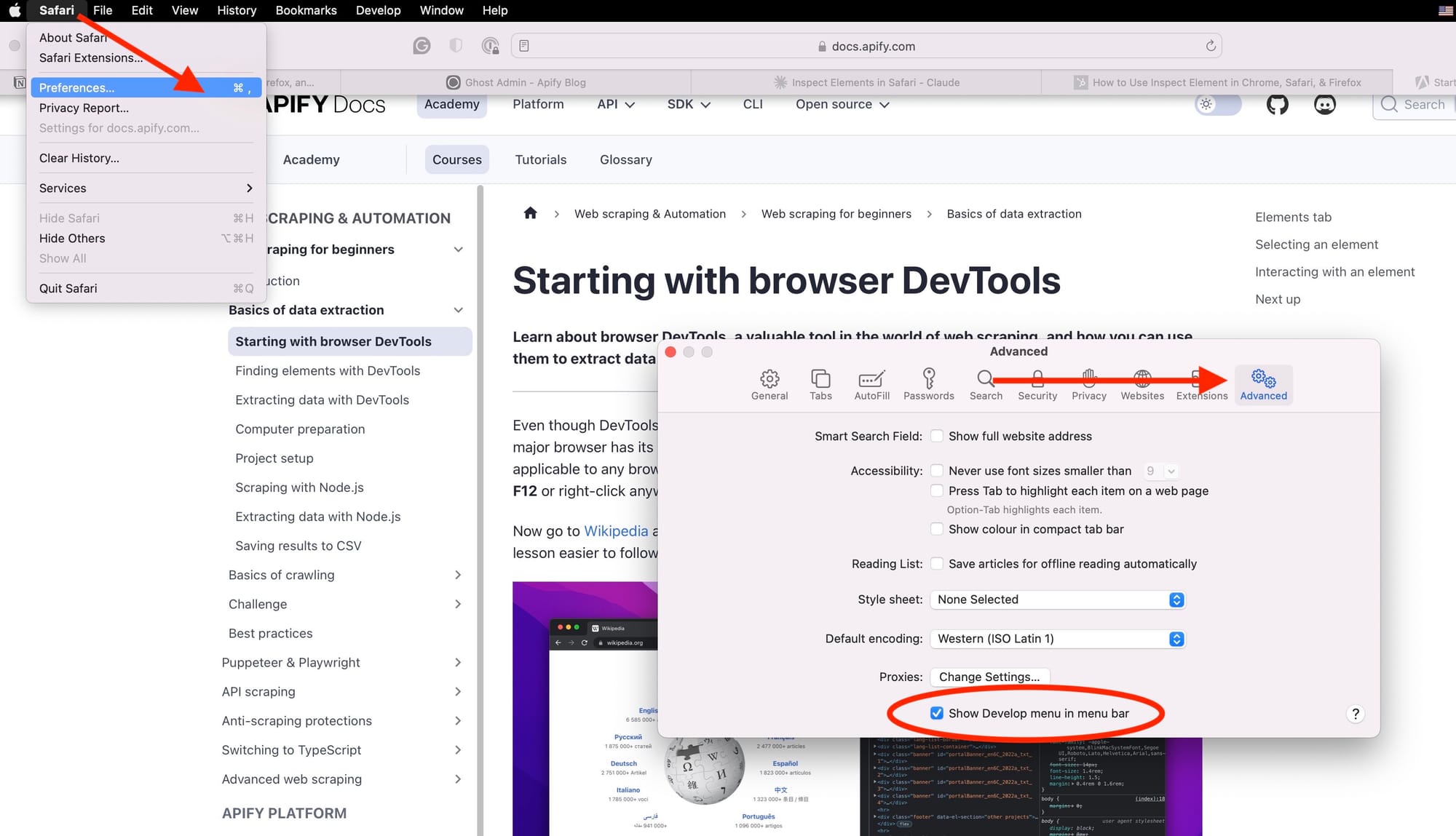
To open Safari's developer tools on your Mac:
- Go to Safari in the menu bar, select Preferences, and click on the Advanced tab.
- Check the box that says Show Develop menu in menu bar.

A Develop option will now be added to the menu bar.
Now, you have two options:
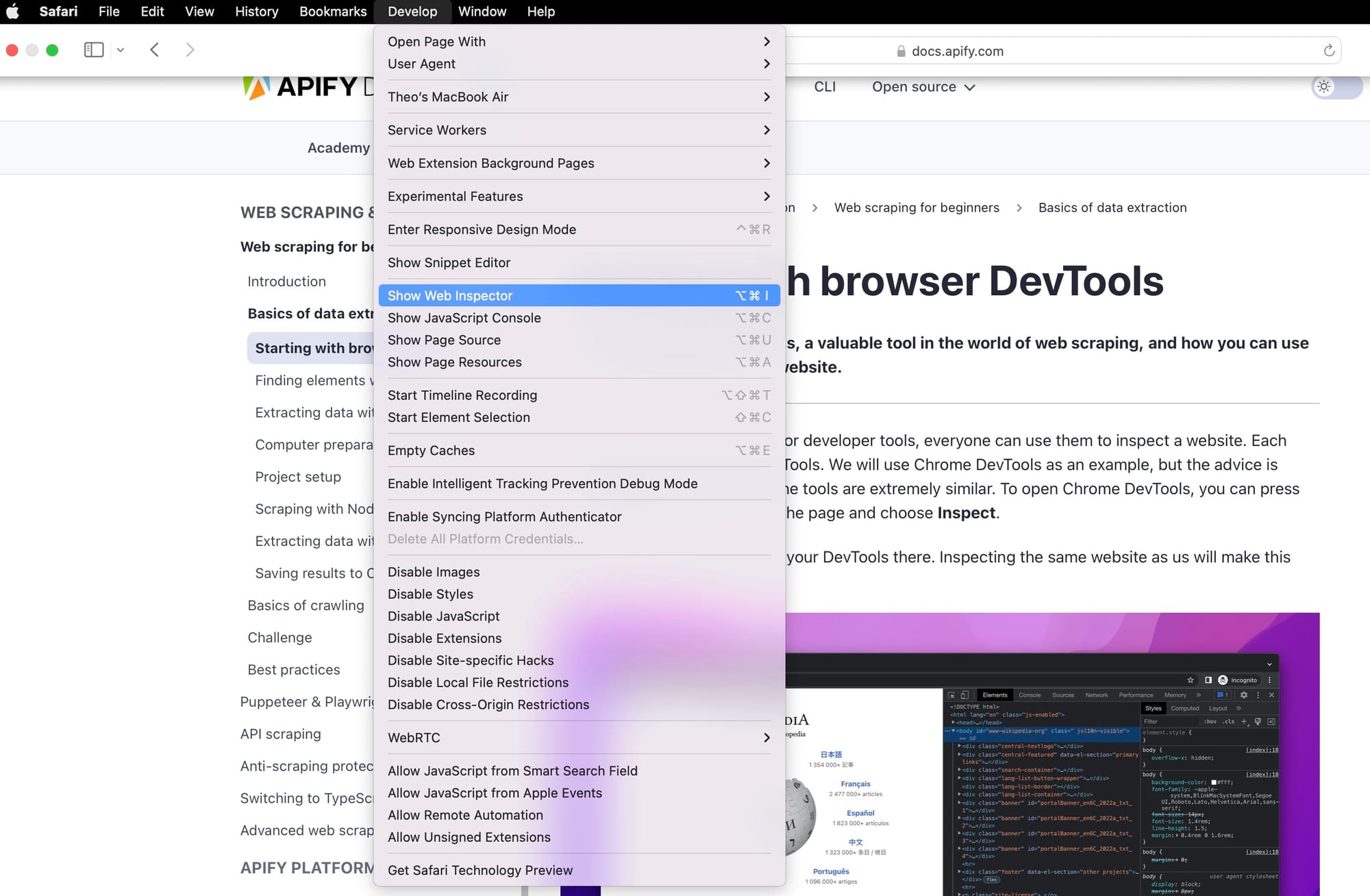
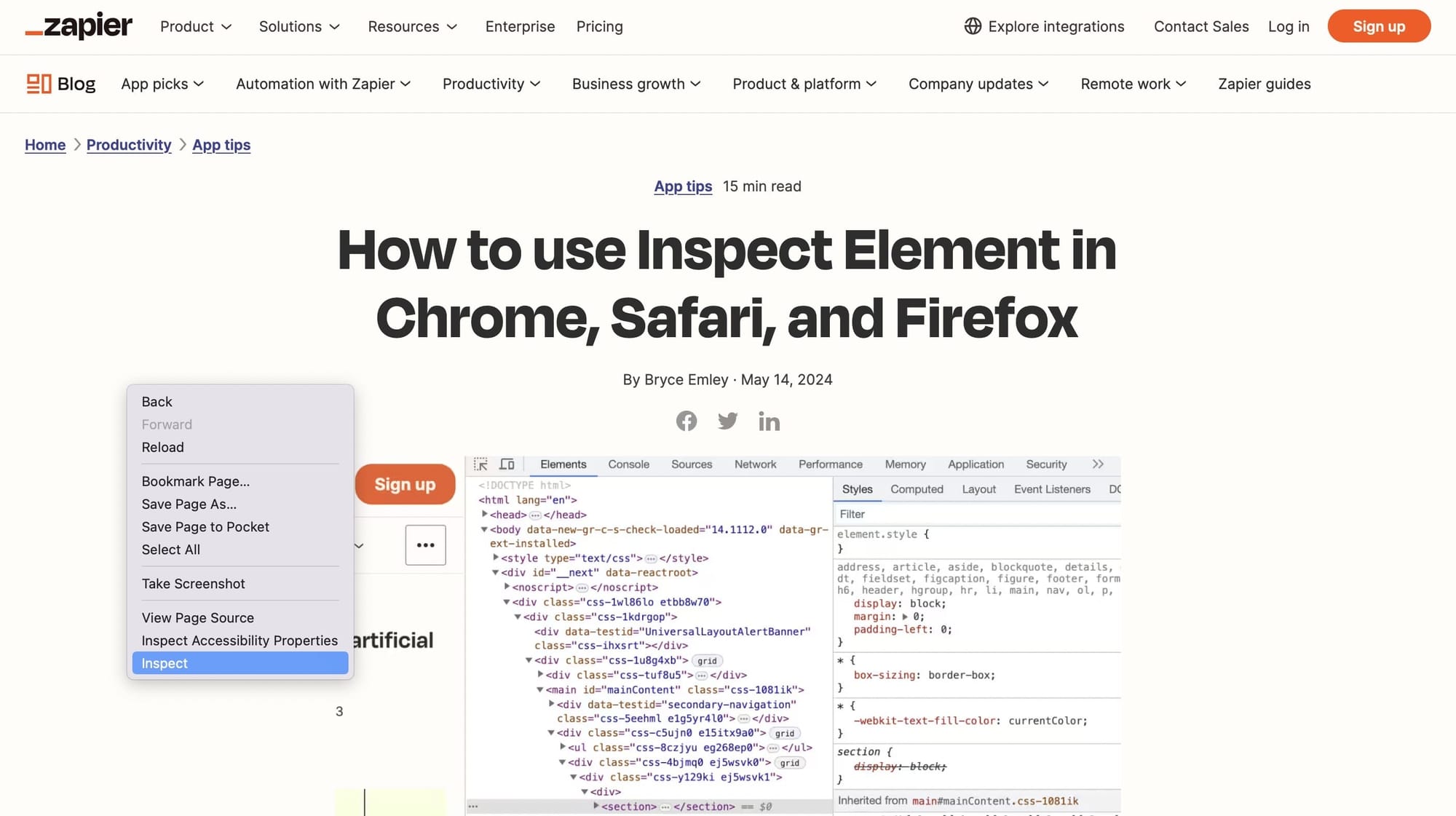
- Option 1: Click on Develop in the menu bar and select Show Web Inspector.
- Option 2: Press Command (⌘) + Option (⌥) + I.

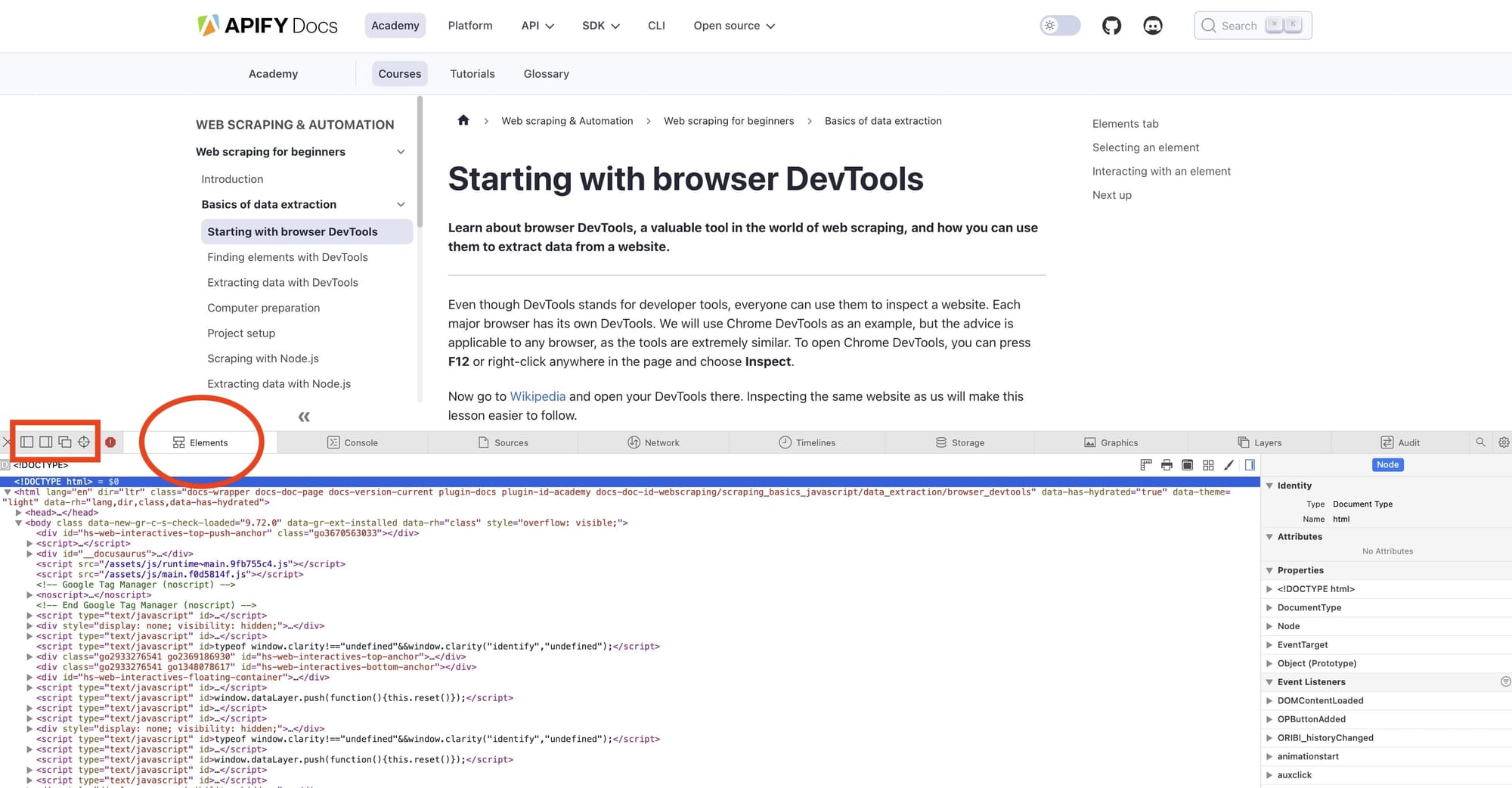
2. Explore the HTML code
Once the developer tools are open, you'll see the HTML code of the website you're inspecting.
You can dock the DevTools pane to different sides of the browser window with the Dock Controls to the left of the Elements tab.

The Elements tab shows the structure of the page:
- Blue text represents HTML tags
- Purple text indicates attribute names
- Green text shows attribute values
- Black text is the content within elements
3. Select a specific element to inspect
To inspect a specific element:
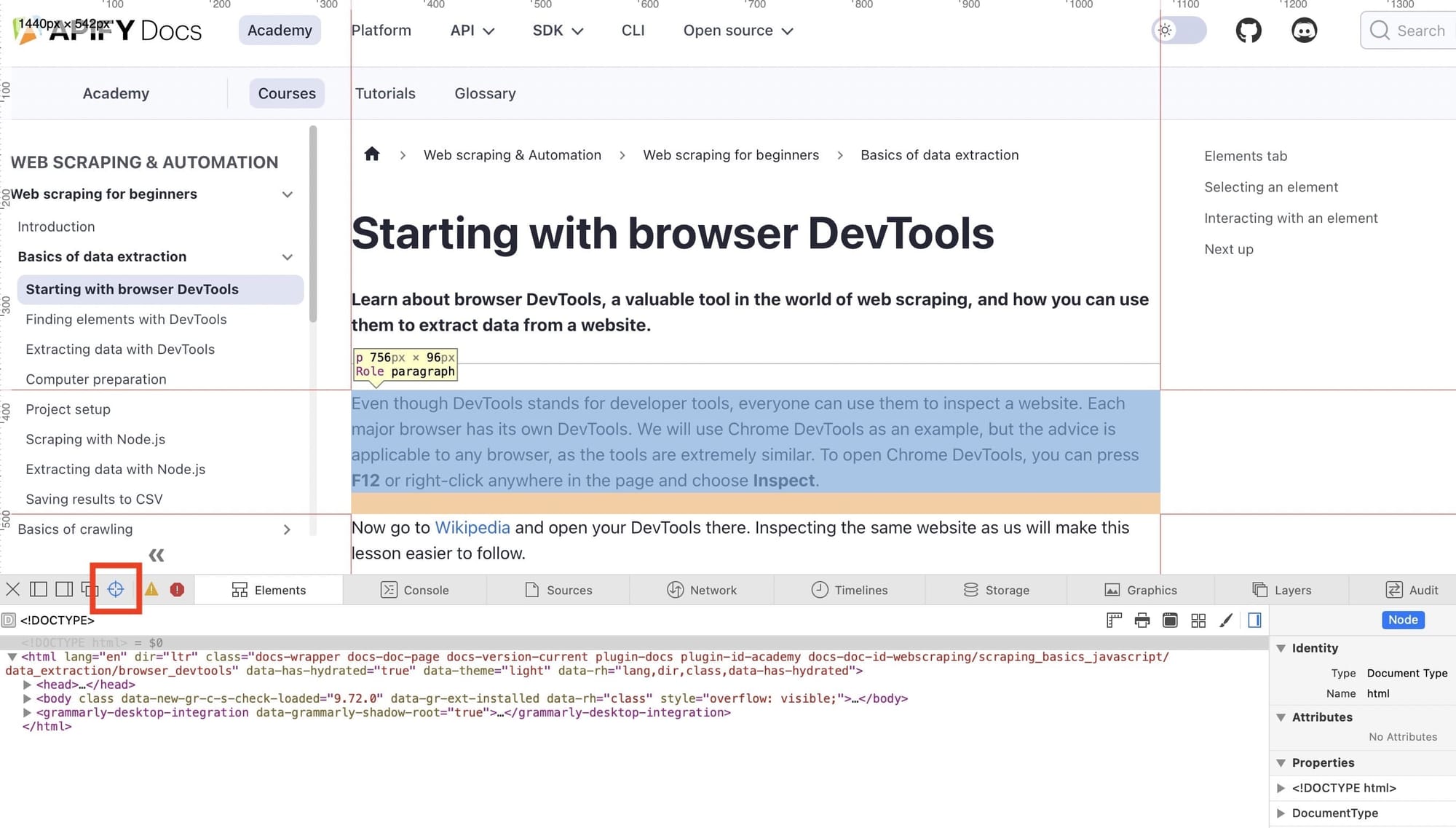
- In the Web Inspector, click on the icon that looks like a pointer arrow inside a box with crosshairs or press Command (⌘) + Shift (⇧) + C.
- Hover over the webpage to highlight different elements.
- Click on the element you want to inspect. This will bring you directly to the corresponding HTML code in the Web Inspector.

4. Edit the text of the element
To edit text content:
- Find the element you want to edit in the HTML code within the Elements tab.
- Double-click on the text content within the element tags.
- Type the new text and press Enter to apply the changes.
Note that these changes are temporary and only visible in your browser.

5. Hide or delete an element
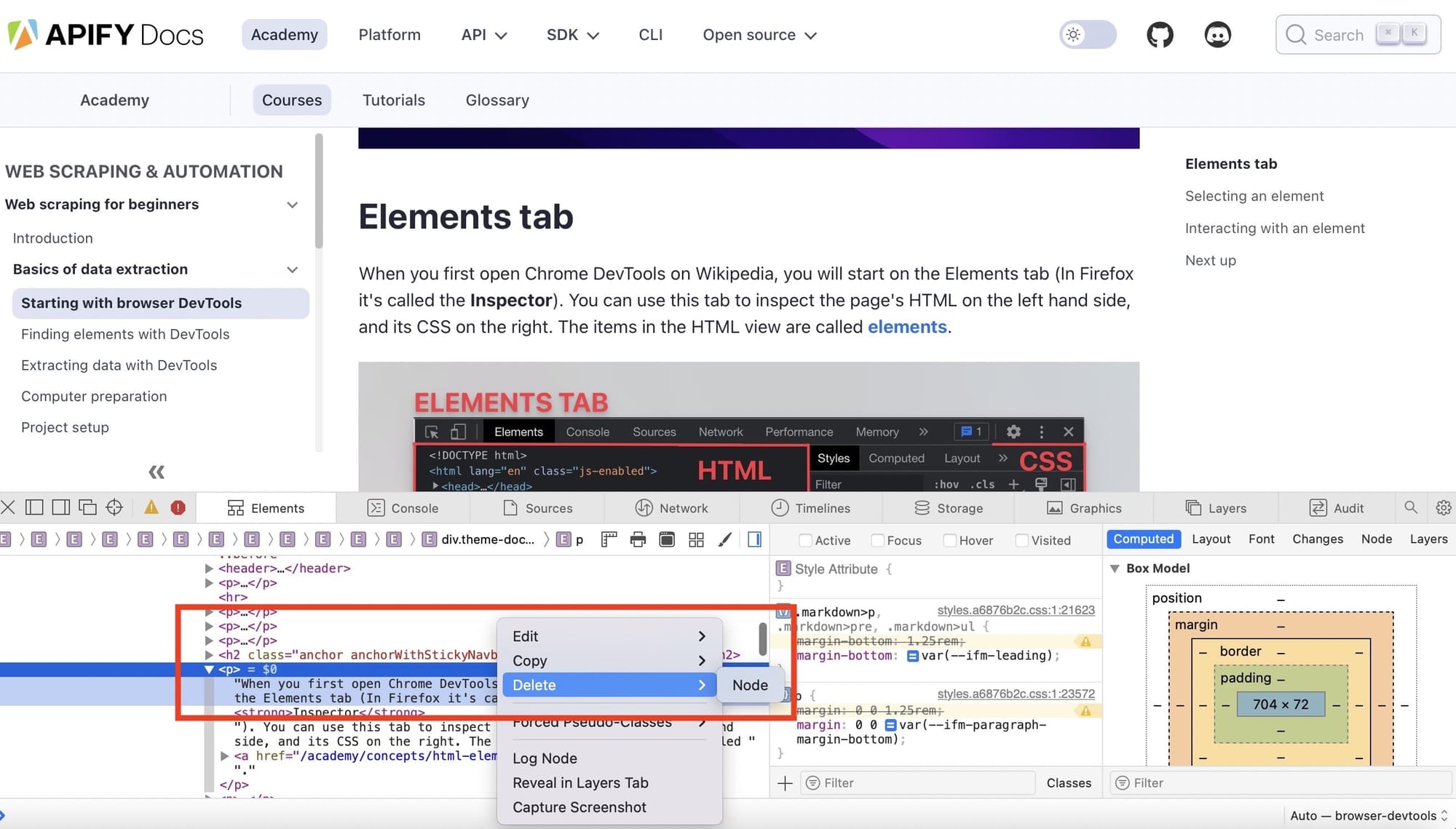
- Select the element in the Elements tab.
- Right-click on the element.
- To delete an element, select Delete > Node.

- To hide an element, select Edit > HTML and add
style="display: none;"within the opening tag of the element you want to hide.

6. Change image element
To change an image:
- Find the
<img>tag in the Elements tab. - Double-click the
srcattribute of the<img>tag. - Enter the new URL for the image and press Enter.

7. Change element state
To change an element's state:
- In the Elements tab, right-click on the element.
- Choose Forced Pseudo-Classes.
- Select the state you want to apply: Active, Focus, Hover, Visited.

8. Edit the CSS of the page
To edit CSS:
- Go to the sidebar to the right of the Elements tab.
- Find the CSS rules for the element you are inspecting.
- Click on a CSS property value to edit it, or add new properties.
- Press Enter to apply the changes.

9. Inspect the mobile version of the page
To view mobile versions:
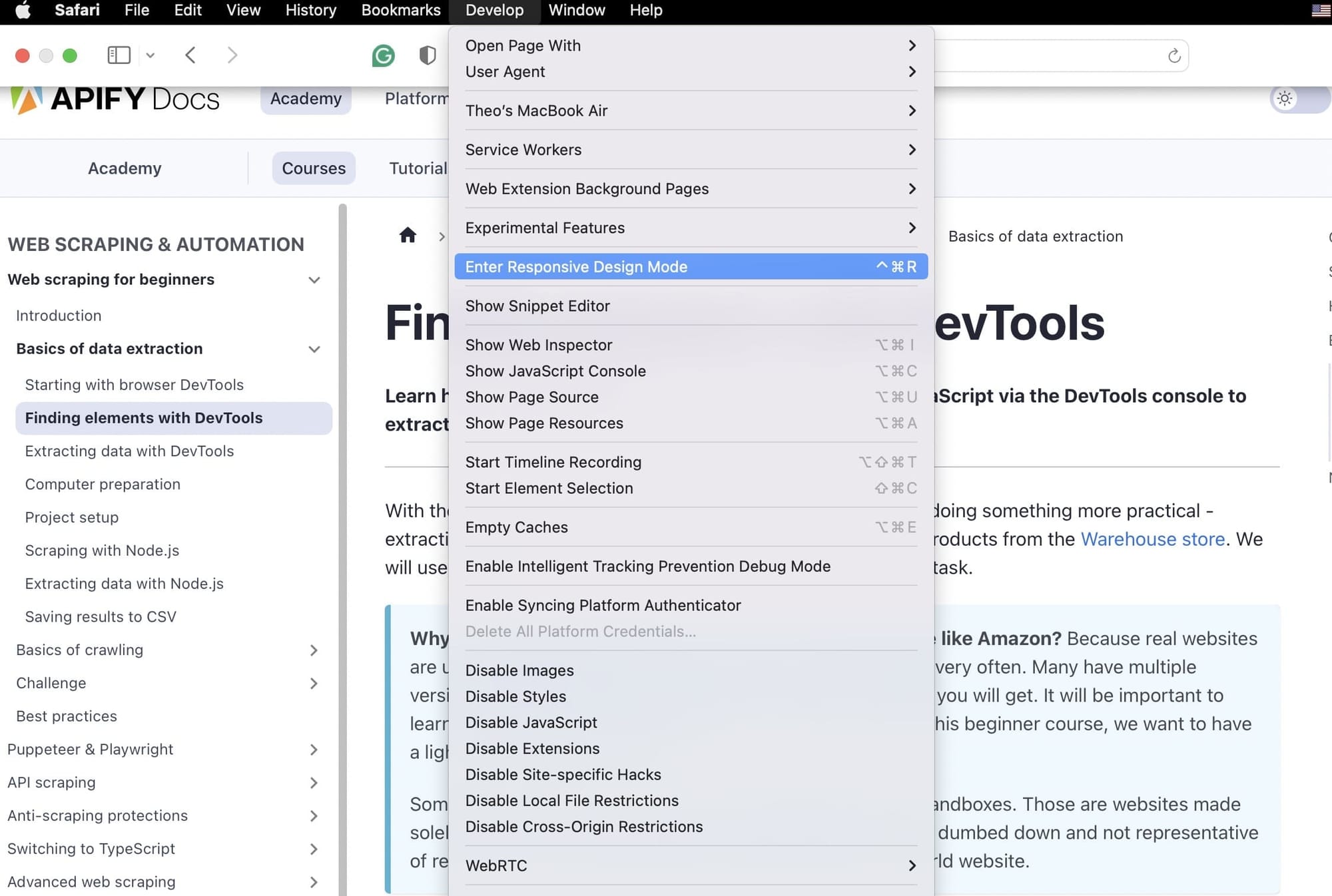
- In the menu bar, click on Develop and select Enter Responsive Design Mode.

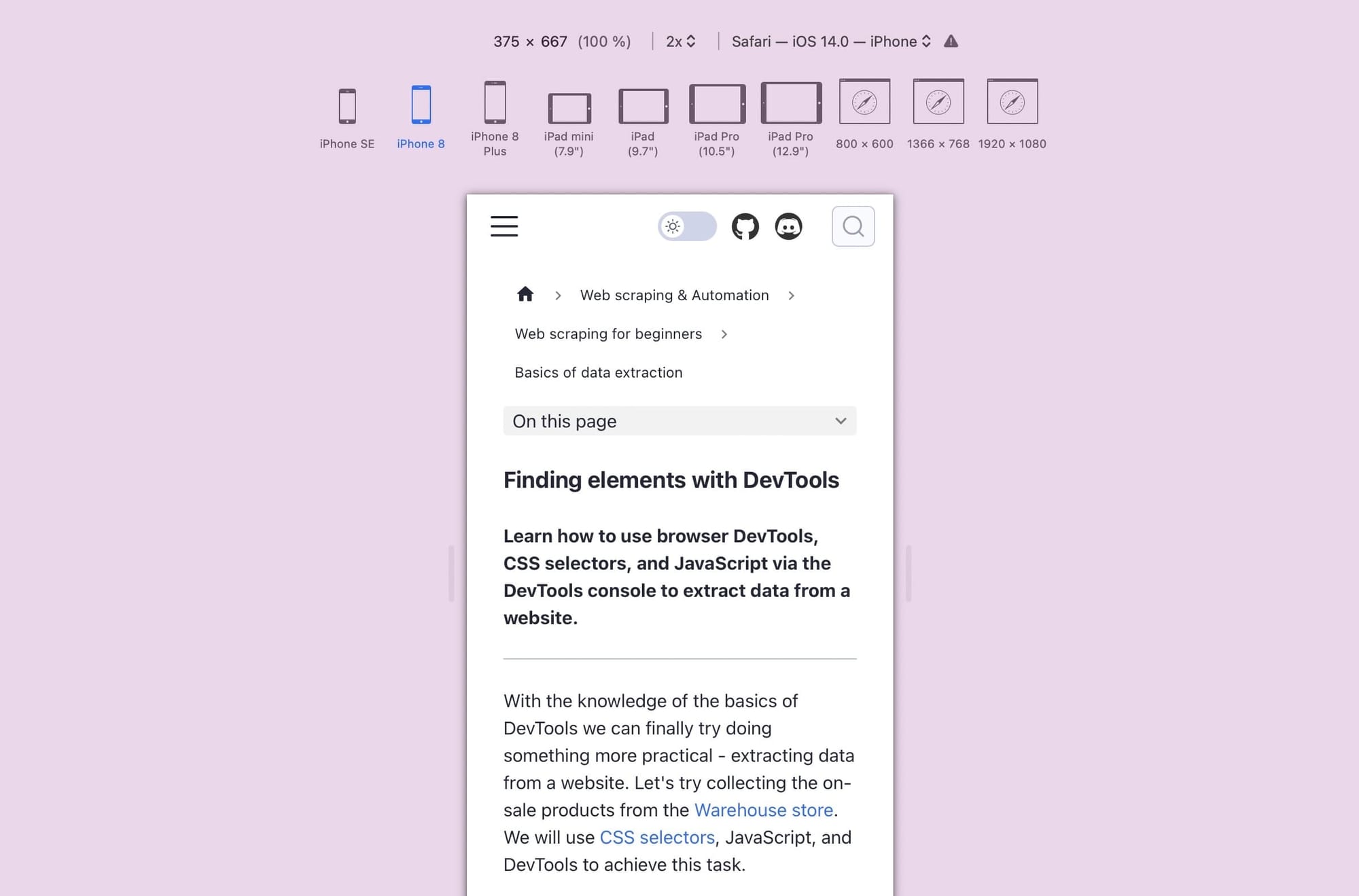
- Choose the device you want to simulate from the toolbar that appears at the top.

You can now inspect and interact with the page as if you were on a mobile device.
How to inspect elements in Firefox
- Open developer tools in Firefox
- Explore the HTML code
- Select a specific element to inspect
- Edit the text of the element
- Hide or delete an element
- Change image element
- Change element state
- Edit the CSS of the page
- Inspect the mobile version of the page
1. Open developer tools in Firefox
- Option 1: Use the keyboard shortcut:
- Windows/Linux: Ctrl + Shift + I
- MacOS: Command (⌘) + Option (⌥) + I
- Option 2: Right-click on any webpage element and select "Inspect" from the context menu.

2. Explore the HTML Code
Once the developer tools are open, the HTML code of the website you're inspecting will appear in the Inspector tab.
The Inspector tab shows the structure of the page:
- HTML tags: Purple
- Attribute names: Red
- Attribute values: Blue
- Content within elements: Black
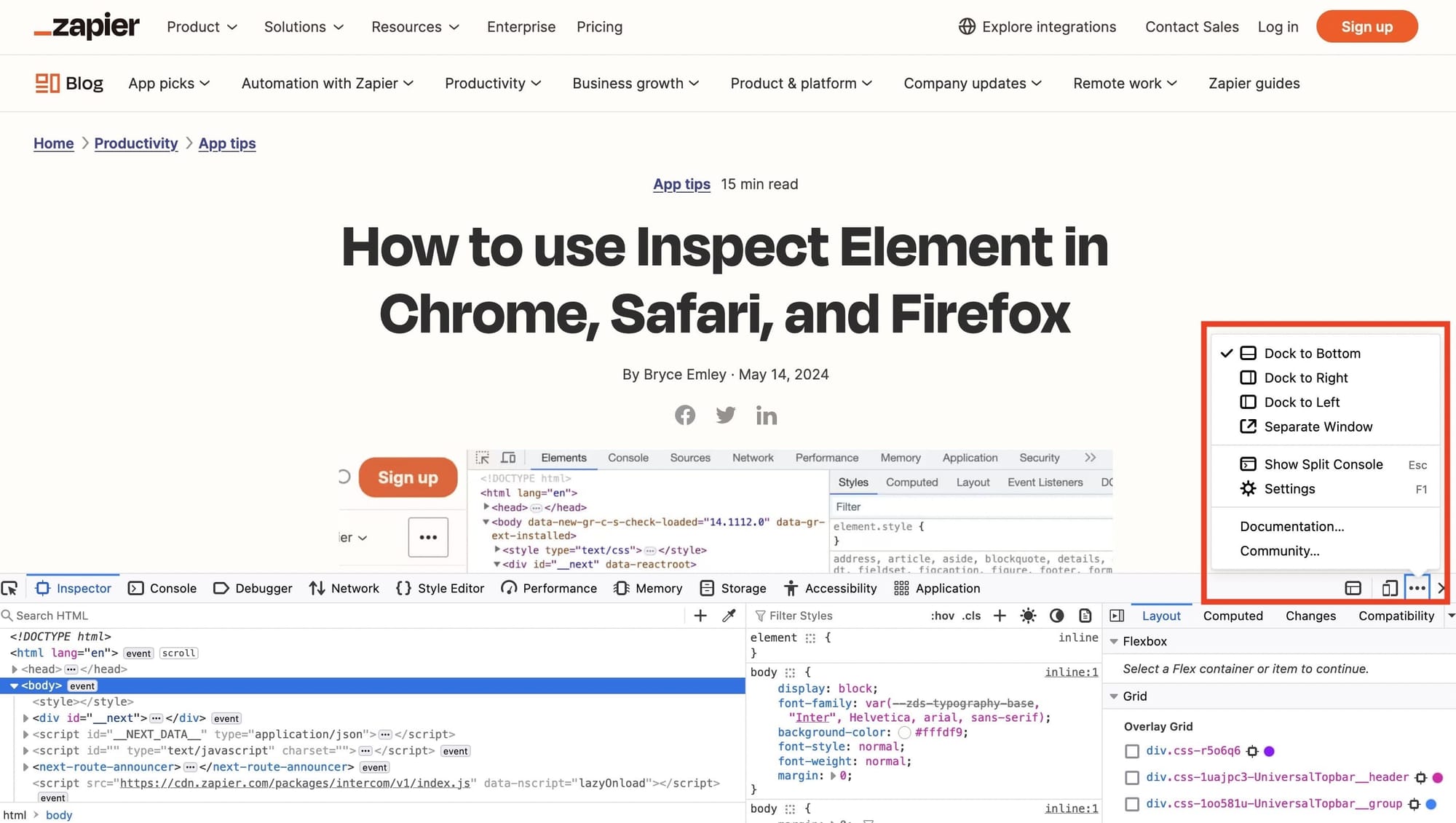
You can dock the DevTools pane to different sides of the browser window by clicking on the three dots (…).

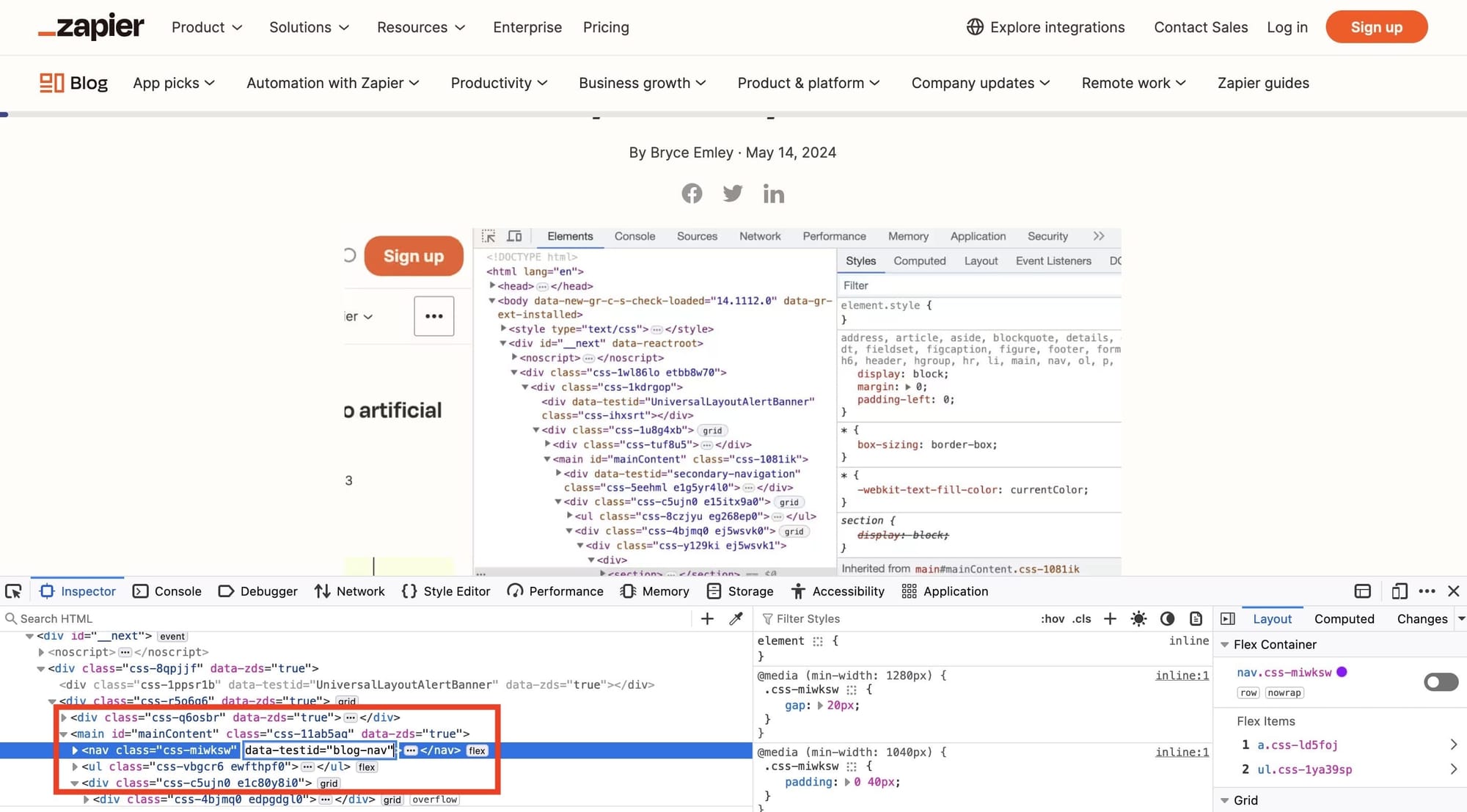
3. Select a specific element to inspect
To inspect a specific element:
- Move your mouse over the HTML elements in the "Inspector" tab. The corresponding elements on the webpage will be highlighted.
- Click on an element in the HTML code to inspect it in detail.

4. Edit the text of the element
To edit text content:
- Find the element you want to edit in the HTML code within the Inspector tab.
- Double-click on the text content within the element tags.
- Type the new text and press Enter to apply the changes.
Note that these changes are temporary and only visible in your browser.

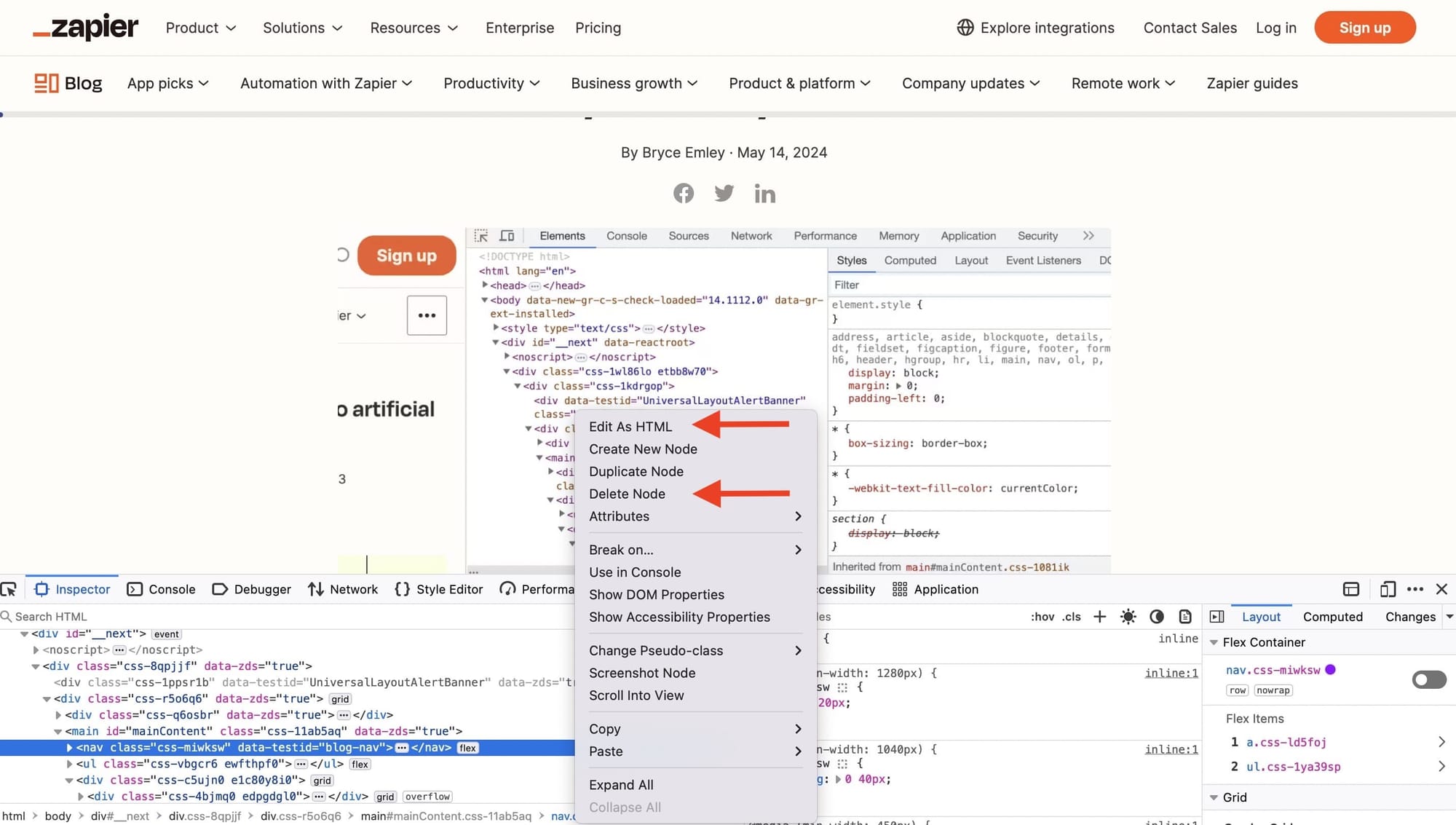
5. Hide or delete an element
To delete an element:
- Right-click on the selected element in the HTML code.
- Select Delete Node to remove the element entirely from the page.

To hide an element:
- Right-click on the selected element in the HTML code.
- Select Edit As HTML. The text will be highlighted, and you can make your changes.

- Add
style="display: none;"to the element tag. - Press Enter to apply the change.
6. Change image element
To change the image element:
- Find the
<img>tag in the Inspector tab. - Double-click the
srcattribute of the<img>tag. - Enter the new URL for the image and press Enter.

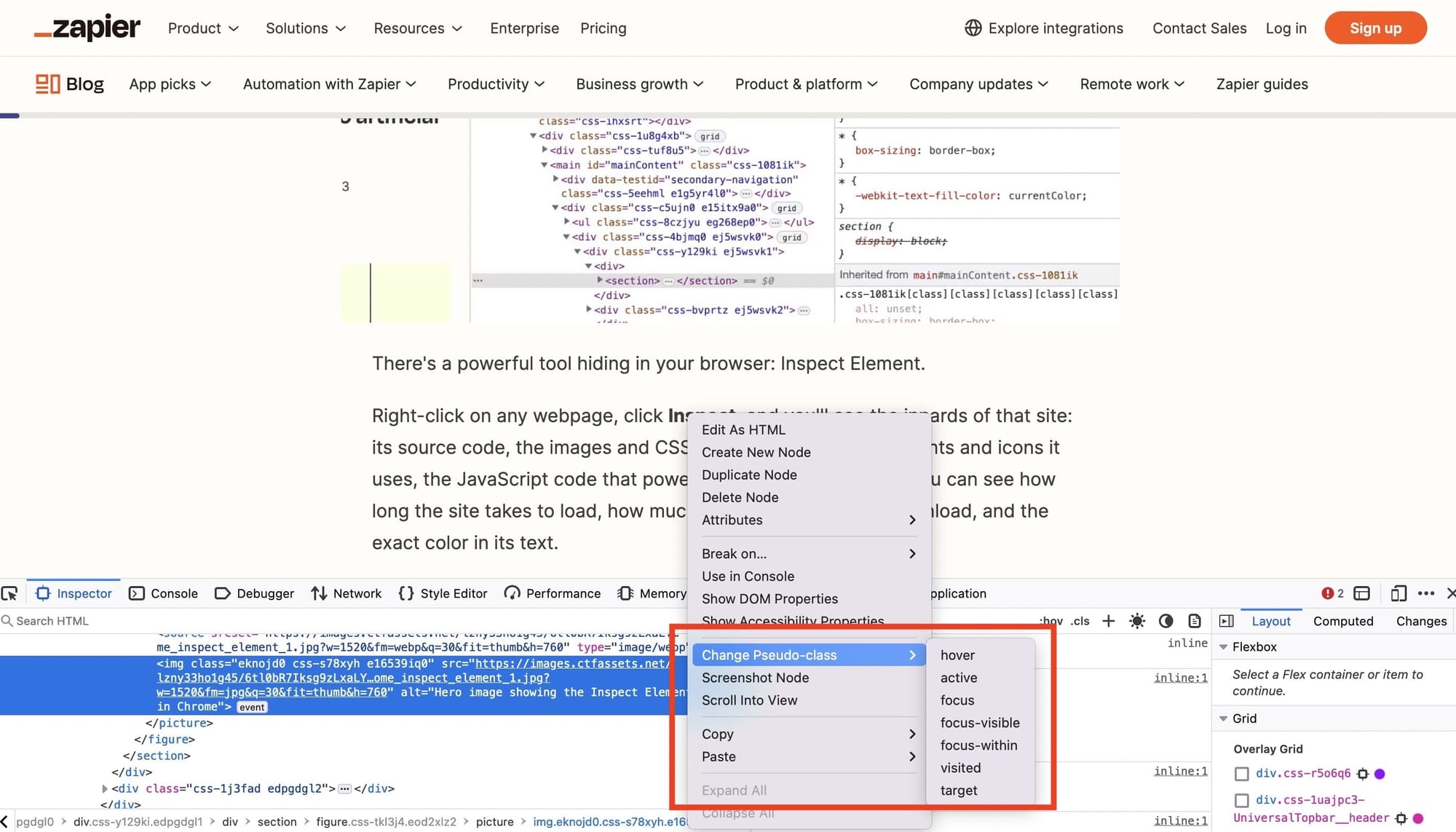
7. Change element state
To change an element's state:
- Right-click on the selected element in the HTML code.
- Choose Change Pseudo-class.
- Select the state you want to apply: Hover, Active, Focus, Hover, Visited, Target.

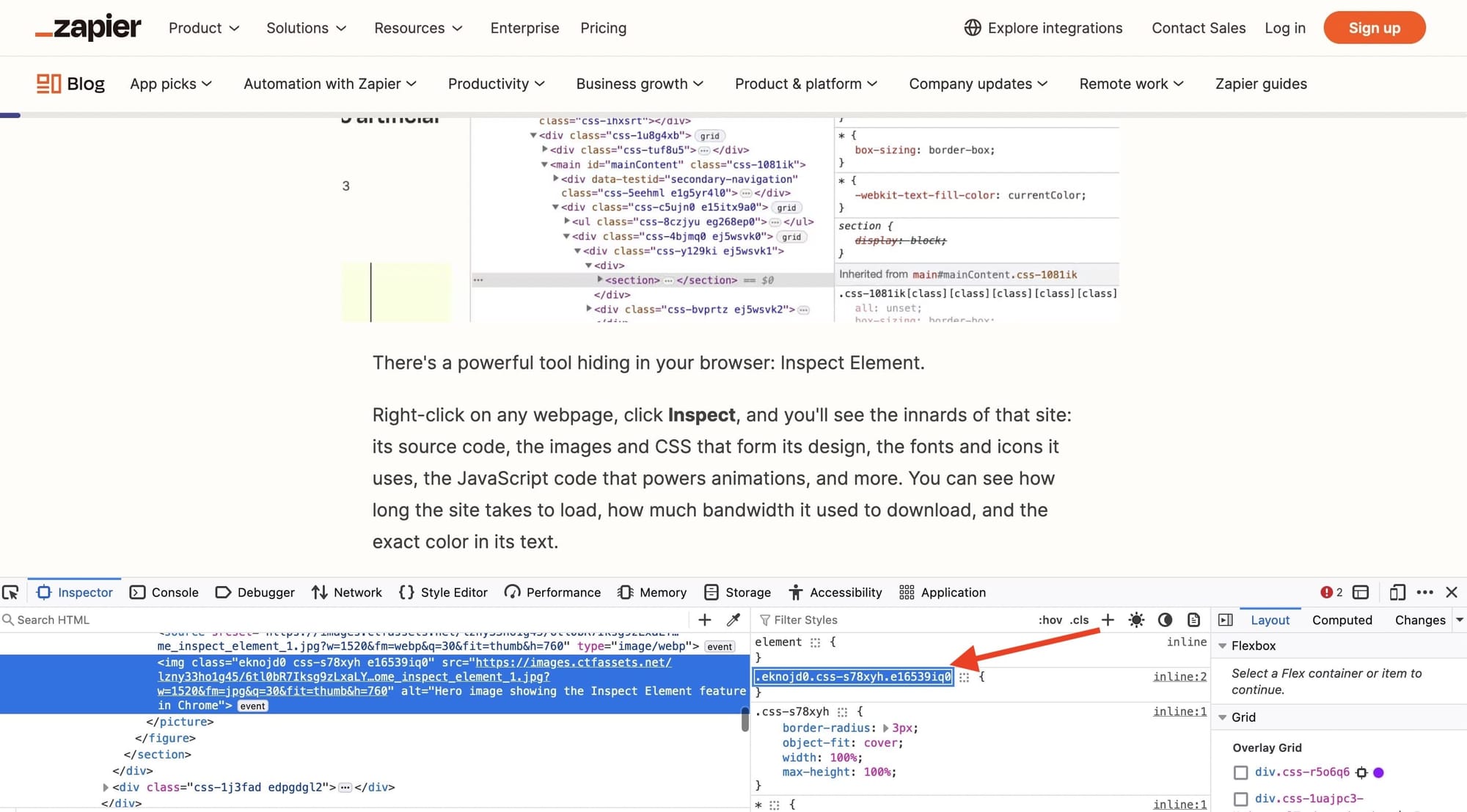
8. Edit the CSS of the page
To edit CSS:
- In the "Inspector" tab, go to the "Rules" panel on the right.
- You can add, modify, or delete CSS rules to see the effects on the webpage in real time.

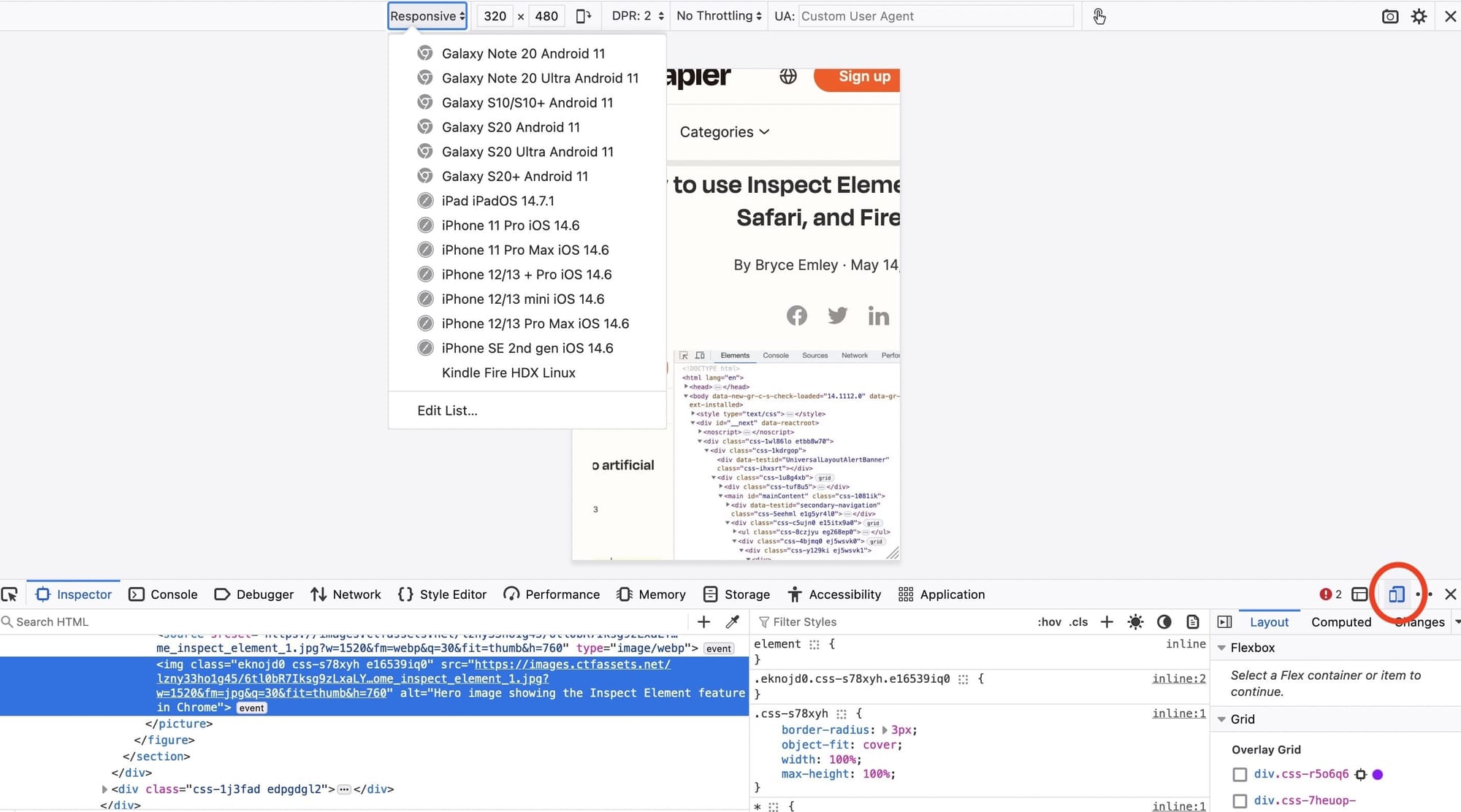
9. Inspect the mobile version of the page
- Option 1: Use the keyboard shortcut:
- Windows/Linux: Ctrl + Shift + M
- MacOS: Command (⌘) + Option (⌥) + M
- Option 2: Click the "Responsive Design Mode" button (a small phone icon) in the developer tools toolbar.

This will simulate different screen sizes and resolutions so you can inspect how the page looks on mobile devices.
How to inspect elements in Opera
- Open developer tools in Opera
- Explore the HTML code
- Select a specific element to inspect
- Edit the text of the element
- Hide or delete an element
- Change image element
- Change element state
- Edit the CSS of the page
- Inspect the mobile version of the page
1. Open developer tools in Opera
To open Opera's developer tools, you have several options:
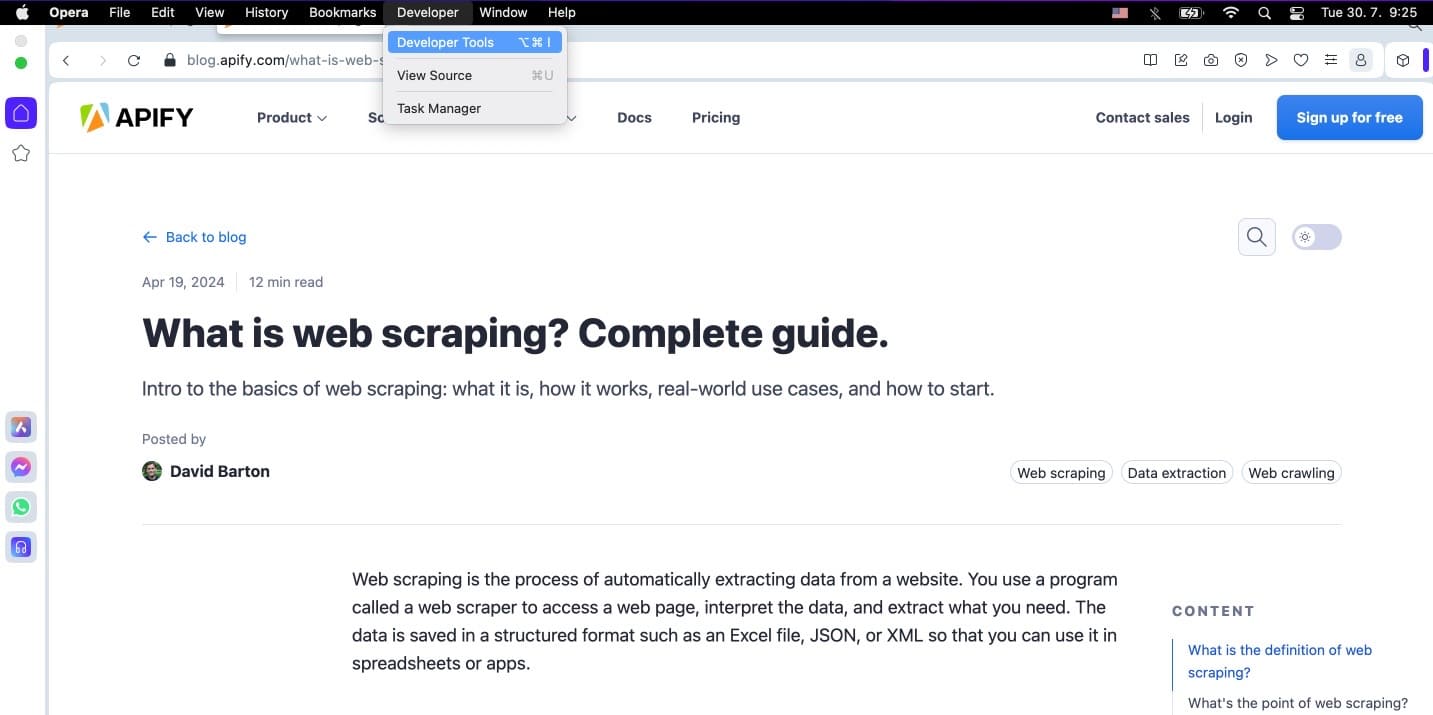
- Option 1: Go to the menu bar at the top, navigate to Developer, and select Developer tools.

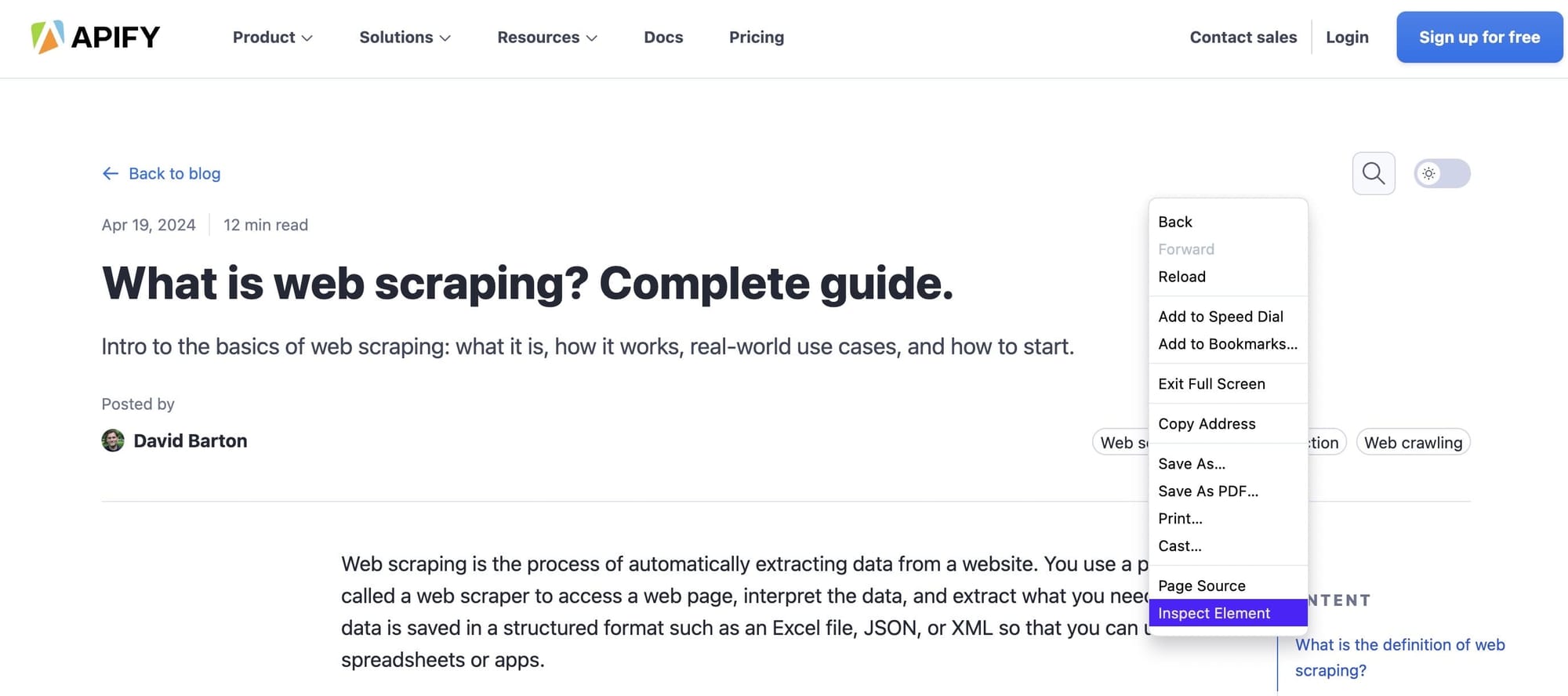
- Option 2: Right-click on any webpage element and select "Inspect element" from the context menu.

- Option 3: Use the keyboard shortcut:
- Windows/Linux: Ctrl + Shift + I
- macOS: Command (⌘) + Option (⌥) + I
2. Explore the HTML code
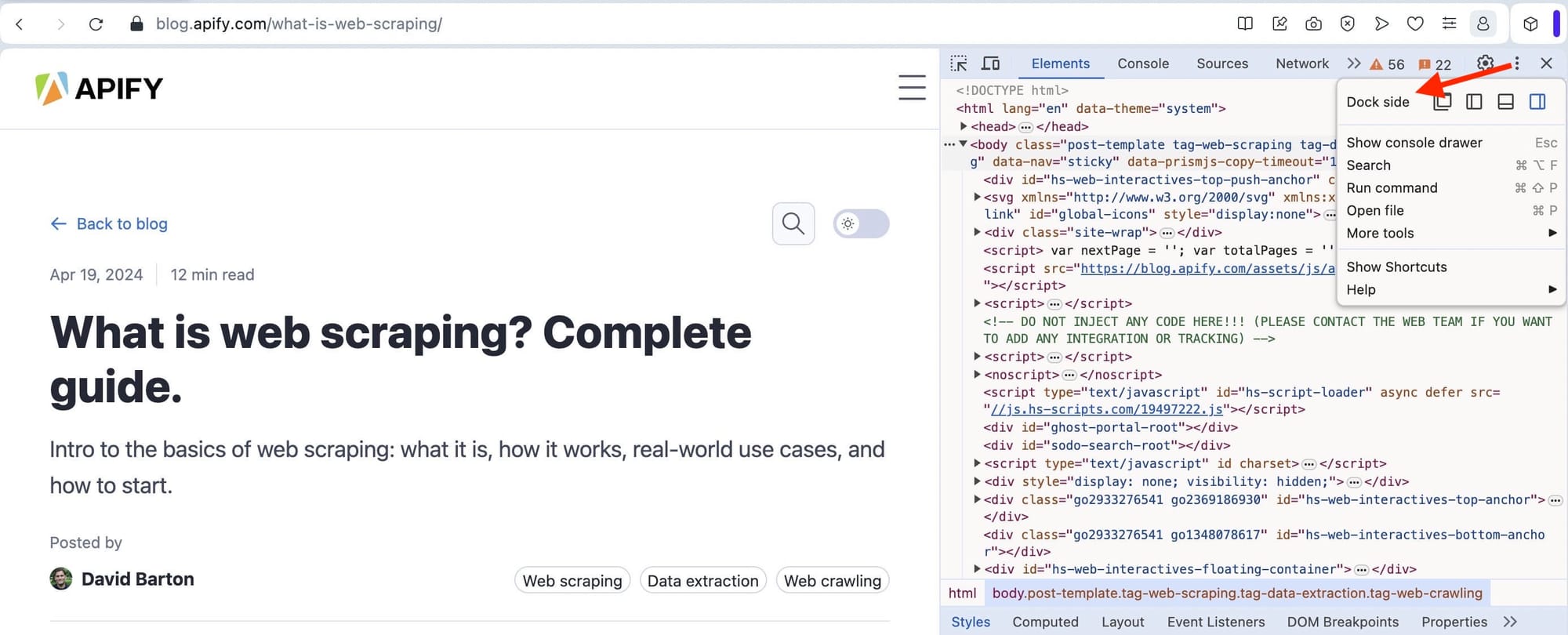
Once the developer tools are open, you'll see the HTML code of the website you're inspecting.
You can change the window layout by clicking the three dots.

The Elements tab shows the structure of the page:
- Blue text represents HTML tags
- Brown text indicates attribute names
- Green text shows attribute values
- Black text is the content within elements
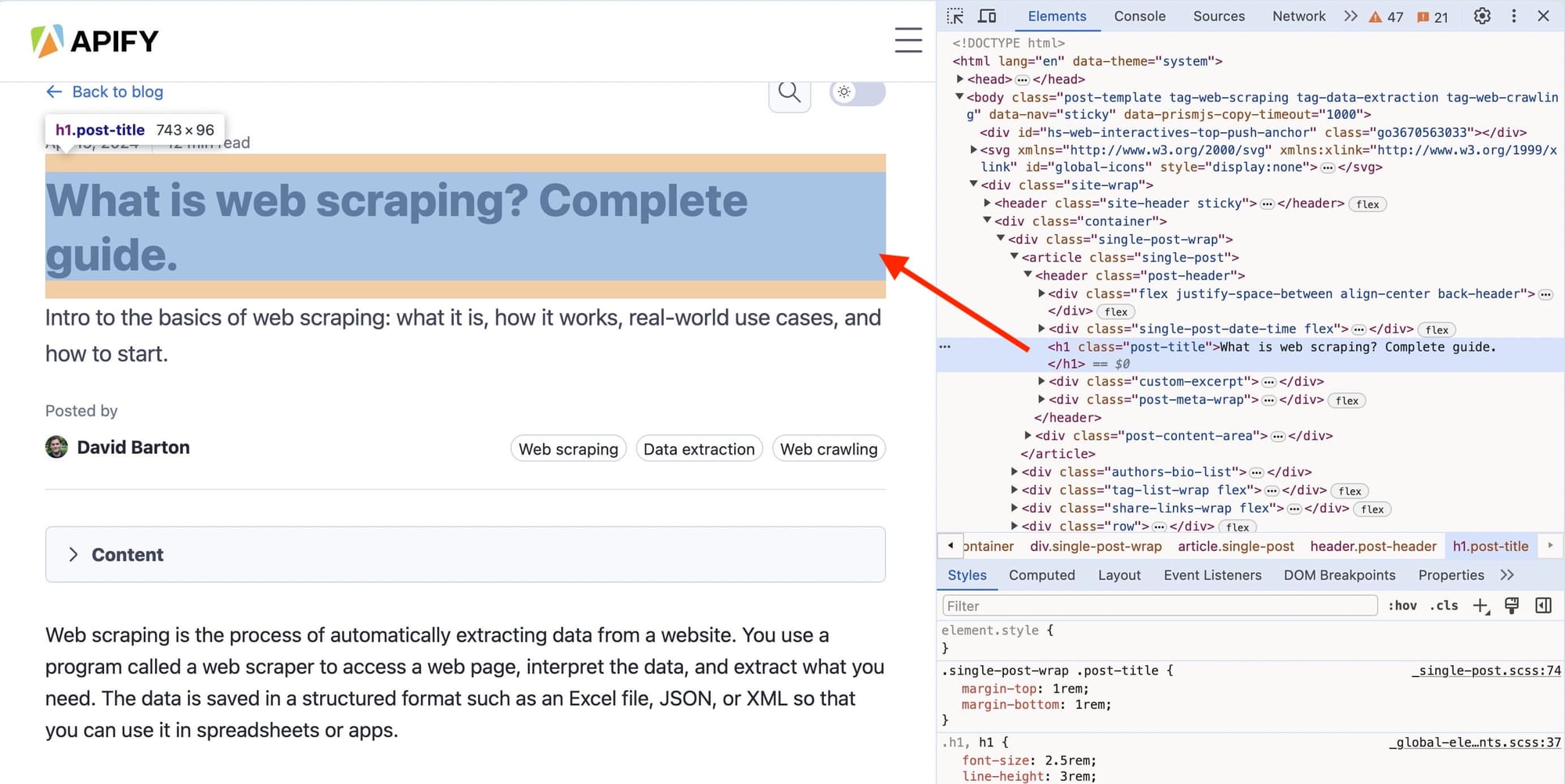
3. Select a specific element to inspect
To inspect a specific element:
- Move your cursor over the page to highlight different elements
- Click on the element you want to inspect
The corresponding HTML in the Elements tab will be highlighted.

4. Edit the text of the element
To edit text content:
- Double-click the text you want to change in the Elements tab
- Type your new text
- Press Enter to confirm the change
Note that these changes are temporary and only visible in your browser.

5. Hide or delete an element
To hide or delete an element:
- Right-click the element in the Elements tab
- Select "Hide element" or "Delete element"

6. Change image element
To change an image:
- Select the
<img>tag in the Elements tab. - Double-click the
srcattribute value. - Enter a new image URL and press Enter.

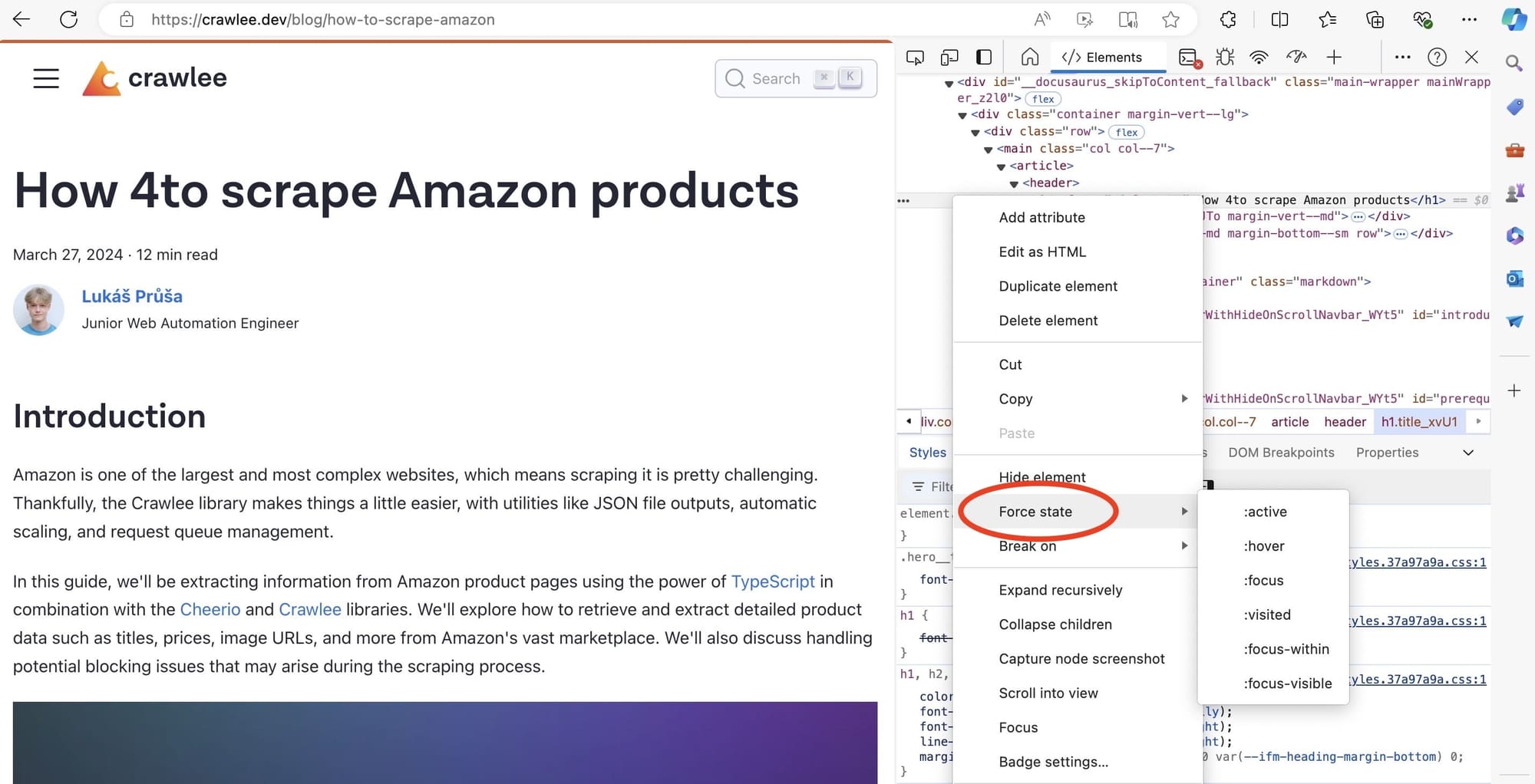
7. Change element state
To change an element's state:
- Right-click the element in the Elements tab
- Select Force state
- Check the box for the state you want to simulate (e.g., :active, :hover, :focus, :visited)

8. Edit the CSS of the page
To edit the CSS:
- Click on the "Styles" sub-tab within the "Elements" tab.
- Find the CSS rule you want to edit.
- Click on the value of the property you want to change and enter the new value.
- Press Enter to apply the changes.

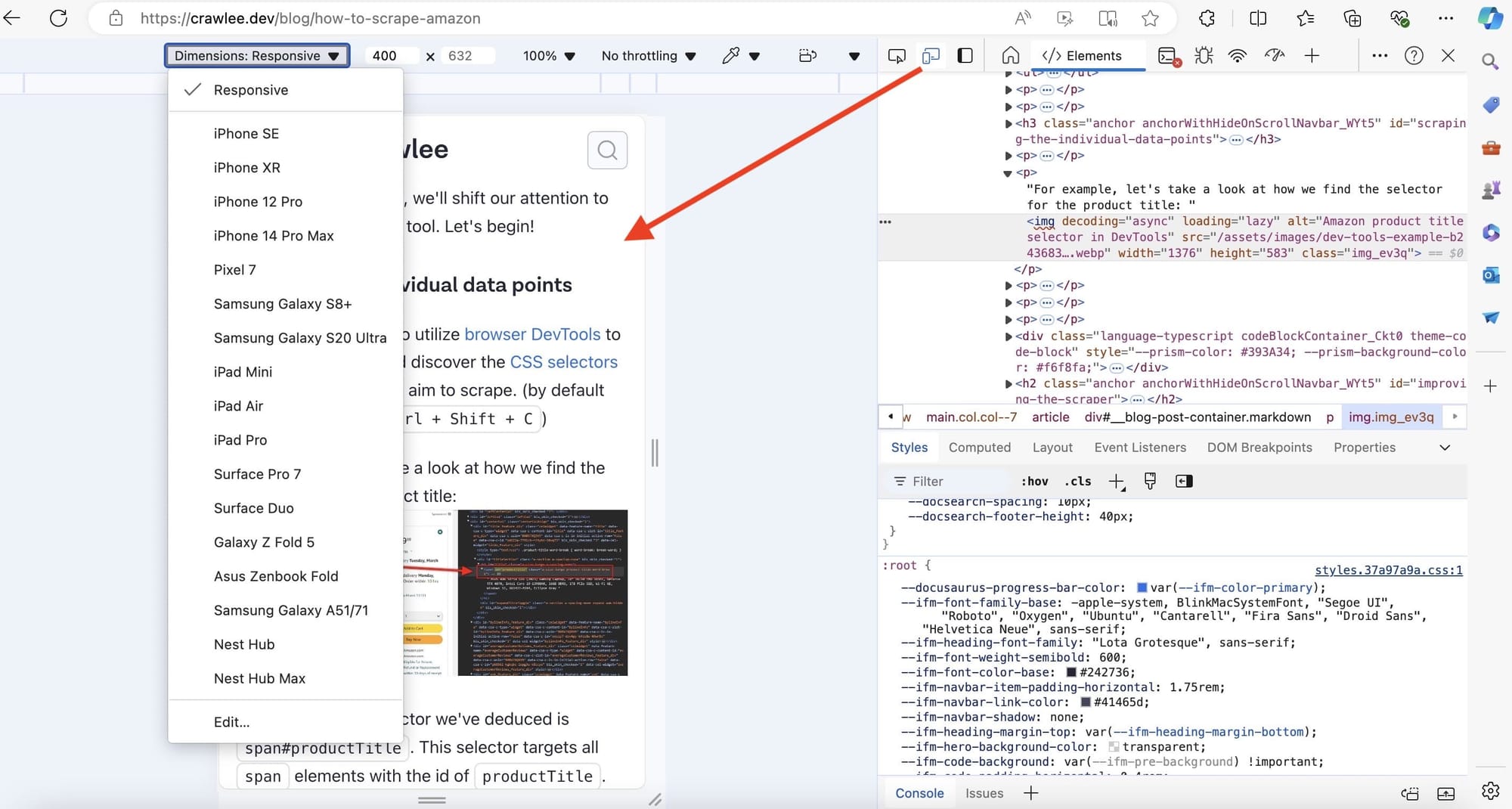
9. Inspect the mobile version of the page
To inspect the mobile version of a page:
- Click on the device icon of the Developer Tools panel. This will display the page in mobile view.
- You can then select a device from the dropdown menu or set custom dimensions by entering specific width and height values in the fields next to the dropdown menu.

How to inspect elements in Edge
- Open developer tools in Edge
- Explore the HTML code
- Select a specific element to inspect
- Edit the text of the element
- Hide or delete an element
- Change image element
- Change element state
- Edit the CSS of the page
- Inspect the mobile version of the page
1. Open developer tools in Edge
To open Edge's developer tools:
- Option 1: Use the keyboard shortcut:
- Windows/Linux: Ctrl + Shift + I
- macOS: Command (⌘) + Option (⌥) + I
- Option 2: press F12 on your keyboard or right-click anywhere on the page and select Inspect.

2. Explore the HTML code
Once the developer tools are open, you'll see the HTML code of the website you're inspecting.
You can change the window layout by clicking the three dots.

The Elements tab shows the structure of the page:
- Blue text represents HTML tags
- Purple text indicates attribute names
- Orange text shows attribute values
- Black text is the content within elements
3. Select a specific element to inspect
To inspect a specific element:
- Move your cursor over the page to highlight different elements
- Click on the element you want to inspect
The corresponding HTML in the Elements tab will be highlighted.

4. Edit the text of the element
To edit text content:
- Double-click the text you want to change in the Elements tab
- Type your new text
- Press Enter to confirm the change
Note that these changes are temporary and only visible in your browser.

5. Hide or delete an element
To hide or delete an element:
- Right-click the element in the Elements tab
- Select "Hide element" or "Delete element"

6. Change image element
To change an image:
- Select the
<img>tag in the Elements tab. - Double-click the
srcattribute value. - Enter a new image URL and press Enter.

7. Change element state
To change an element's state:
- Right-click the element in the Elements tab
- Select Force state
- Check the box for the state you want to simulate (e.g., :active, :hover, :focus, :visited)

8. Edit the CSS of the page
To edit the CSS:
- Click on the "Styles" sub-tab within the "Elements" tab.
- Find the CSS rule you want to edit.
- Click on the value of the property you want to change and enter the new value.
- Press Enter to apply the changes.

9. Inspect the mobile version of the page
To inspect the mobile version of a page:
- Click on the device icon of the Developer Tools panel. This will display the page in mobile view.
- You can then select a device from the dropdown menu or set custom dimensions by entering specific width and height values in the fields next to the dropdown menu.

Use cases of inspecting elements
Inspecting elements has various practical applications:
- Debugging HTML and CSS issues
- Analyzing website layouts and styles
- Testing responsive designs
- Extracting data for web scraping
- Temporarily modifying website content for mockups or demonstrations
- Learning how other websites are built
Now you're ready to inspect websites
Whether you want to debug HTML and CSS issues, analyze website layouts and styles, or write web scraping scripts to extract data from websites, this guide has equipped you with the basic knowledge you need to use DevTools in multiple browsers.
If web data collection is the reason you want to learn how to inspect elements, you can learn more about extracting data with DevTools in Apify Academy.