Managing a startup's content is easy. All you need is a few web pages, some documentation, a couple of blog posts, and you're good to go, right? Yep!
Well, not really. That might be fine in the early stages but soon enough the company's needs expand and diversify. The support team needs articles to make users' lives easier. Our documentation is open source and is managed by the delivery team. The people operations team needs to manage job listings. Then, of course, there are blog posts and other marketing content to help us reach new audiences. All of this content is vital, needs to be up to date, and none of it should wait to be hard-coded into a web page.
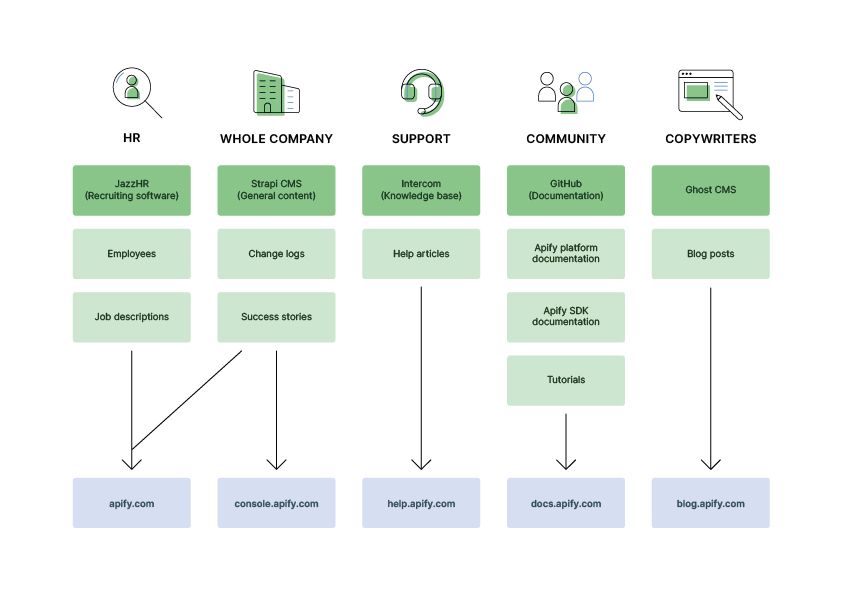
Enter content management systems (CMS)! Having as much content as possible in a CMS lets our content creators create quickly and independently while the developers are free to work on new features, performance, and whatever else they get up to. LARPing? Why not, the content's taken care of! Read on to learn more about our current content management setup.

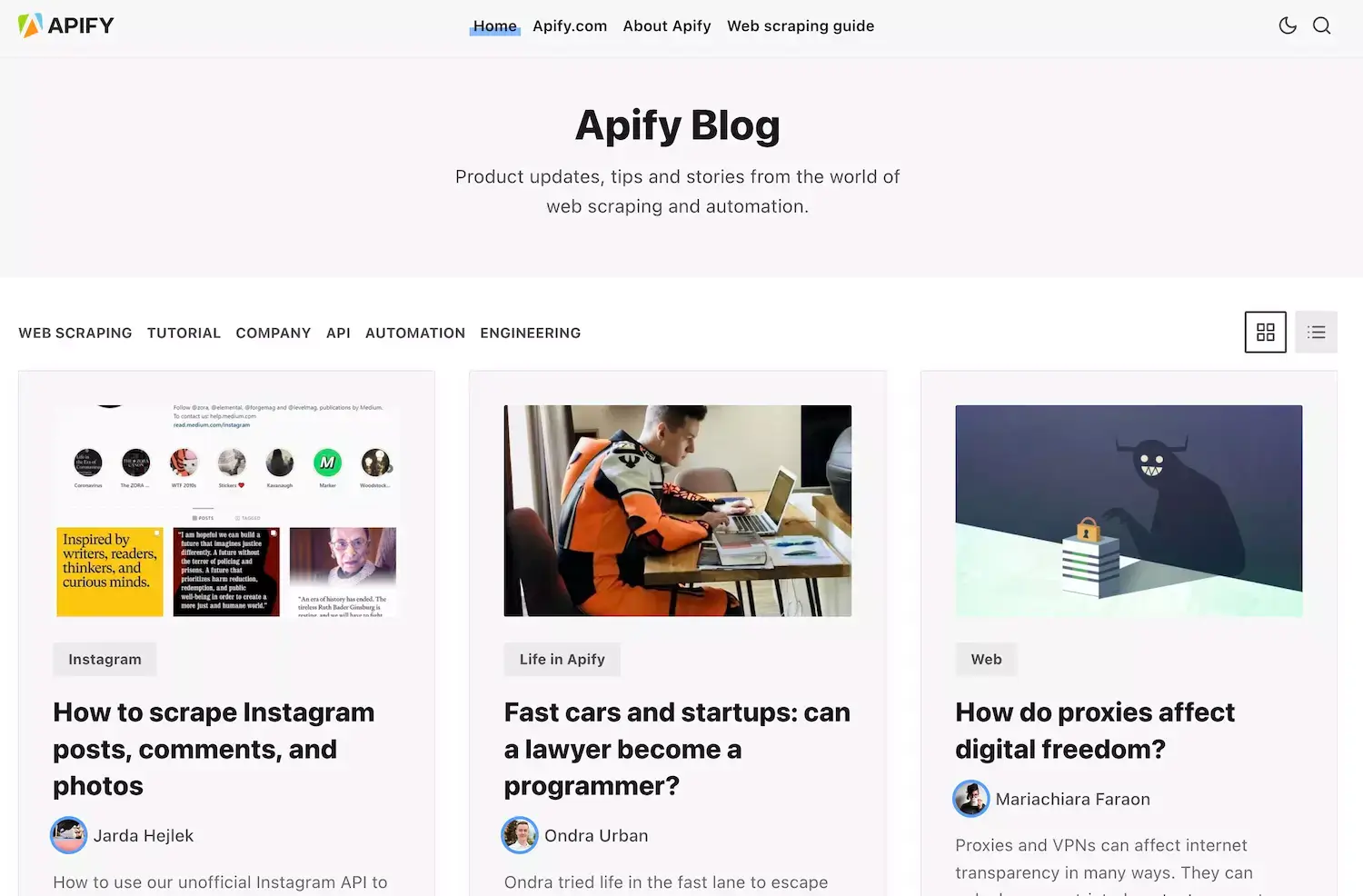
Apify Blog - powered by Ghost
A company's blog is a way to engage users, make itself more visible, and express its values. So you could say it's pretty important. We started out using Medium for our blog and it was a great place to start. After some time, though, we felt the need for a more customizable platform. Like many others, we decided to migrate to Ghost, which is open source (which we're into) and highly extendable. It also has handy features like production previews and integrations with tools such as Intercom. To round it off, Ghost also handles logistics like image size and performance optimizations.

All our blog posts live in the Ghost CMS and we display it using one of their customizable themes. There is one caveat, though: the themes use Handlebars templating to display the information. So, if you want to get into deep customization, those brackets can get tricky. The resources are out there, though, so even the mustache-wrangling beginners among us could figure it out in the end.
Website content - run on Strapi
Since a lot of content management consists of small text changes or replicating template-based pages, it can be frustrating for both editors and developers. It's not much fun for the devs, while for the writers it means waiting for the small changes as they get buried in the backlog. That's why we use Strapi.
Strapi enables our content creators to update content at their own pace and without depending on devs, much like how Content Planning Software helps teams organize, schedule, and manage their content workflows efficiently. With template-based pages like our success stories or industry pages, they can add new ones without an engineer even needing to know. After all, writers shouldn't have to become developers just to publish something quicker (though we do like it when our developers put their writing hats on 🙂).
To make this happen, first, the developers create templates for the new content. Next, the writers fill it in. When it's ready, we fetch it from the Strapi API and display it on the website.

Pages we generate with Strapi:
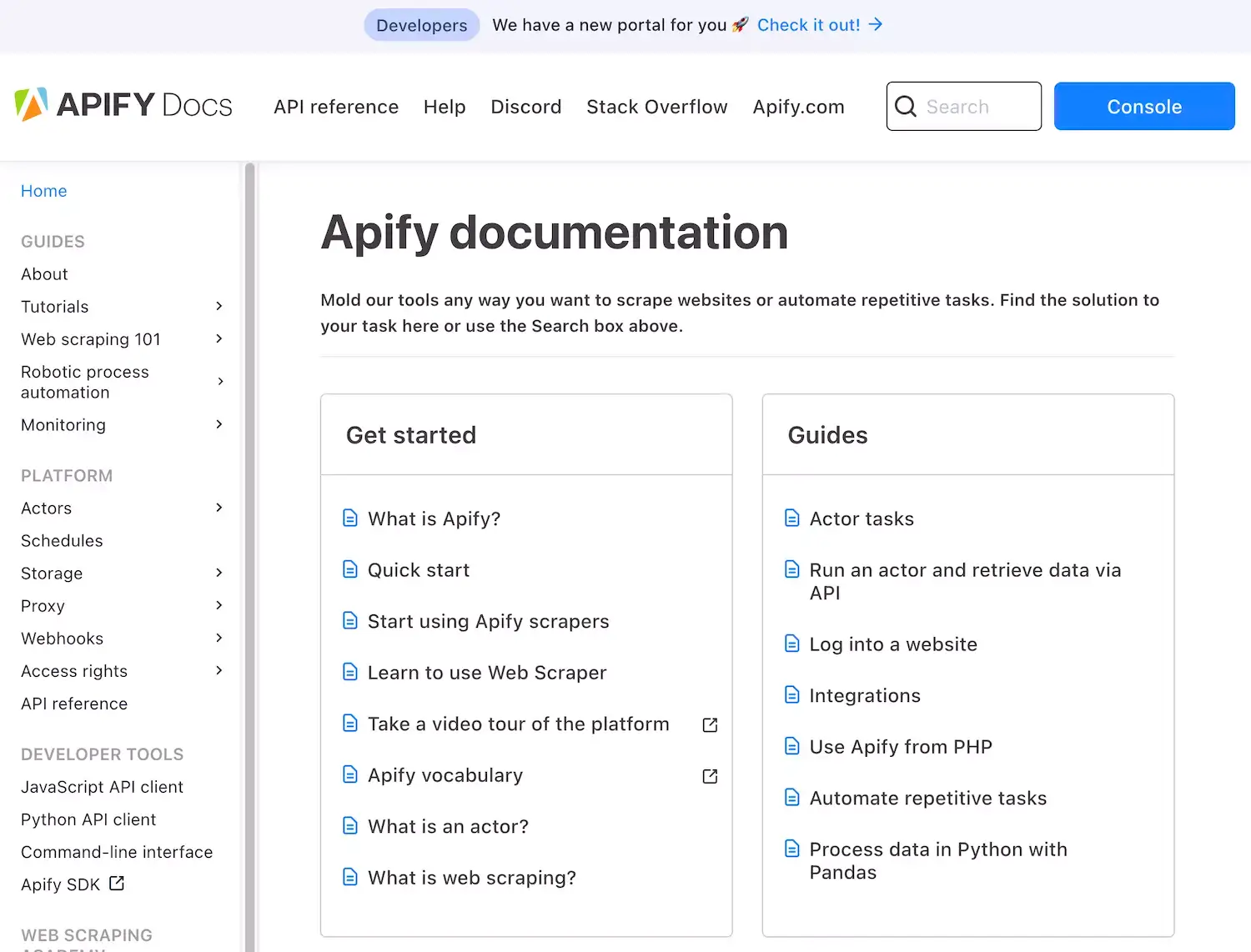
Documentation and developer portal - GitHub
Our documentation and developer portal share a public GitHub repository. Both of these benefit from the review and versioning functionalities GitHub offers. In addition, we want to keep our developer-focused content open-source (PRs are always welcome 🙂), so GitHub is the perfect fit.

From their home in GitHub, our documentation and developers' portal content are uploaded to Amazon's S3 storage. From there, the content is fetched by our website during its build stage and cached in CloudFront for quick and easy access around the world.
Some of the content, such as scraper tutorials and API client docs (JS and Python), live in other public repositories. They're not sent to S3 but are instead fetched and processed while we statically generate our website using Next.js. Meanwhile, our API docs are generated using Apiary, which lets us test the endpoints while we write.

Find out about the Delivery Team and what to expect if you join them.
Help and support - live on Intercom
Originally, Intercom was our all-in-one knowledge base. It contained guides on getting started, articles on web scraping, hardcore tutorials, and tips for integrations. We displayed it all on help.apify.com. Since then, we've been working to distribute the content to more specified locations, so our help page mainly contains user guides. Intercom's chat tool uses these articles in its automated responses, so our support team doesn't have to be involved right away.

All of the content you see on help.apify.com lives in Intercom articles. Intercom generates a simple help page but we wanted a more customized appearance. Using a middleware proxy server (based on Next.js), we fetch the generated page and modify its HTML to use our styling, header, and footer.
In addition, we use Intercom for newsletters and to enable users to interact with our greatest source of information—our support team ❤️
Careers page - fueled by JazzHR
All our job listings live in JazzHR. JazzHR lets us integrate with other recruitment tools, while also displaying them on our own website. This means our people ops team and recruiters can create and polish job listings, track candidates, and handle interviews all without worrying about duplicated or outdated content.

To show them on our website, we fetch the job descriptions from the JazzHR API. The descriptions are already in HTML format, so all we need to do is add that HTML to our custom React components, and we’re ready to hire.
Bonus - Discord serves our community
While it’s not strictly a CMS, our Discord server is a valuable resource for anyone who wants to develop their own Actors with Apify. Home to our developer community, our Discord can provide you with the support you need when things get tough and those results just don’t look right. Come check it out for yourself!