Welcome to the third issue of our series to keep you up to date with the newest features of the platform.
What’s new at Apify? Read on to find out! For the latest news, just follow us on Twitter.
Actor updates
Google Search Results Scraper (apify/google-search-scraper)
We released a new version of this Actor with improved data extraction code and the ability to save HTML snapshots to the key-value store to simplify debugging. Try it out to scrape Google SERPs and extract a list of organic and paid results, ads, snap packs, and more.
Autotrader Scraper (emastra/actor-autotrader-scraper)
Use this new Actor to extract data about new and used cars from Autotrader.com. Filter by car make, style, year, mileage, and more. Get the data about the cars you need in several formats.
Actors that make Apify more efficient for you
Send Email (apify/send-mail)
Stay on top of your scraping Actors and never miss important results or issues.
Email Notification Webhook (mnmkng/email-notification-webhook)
Get an email notification with a log file when one of your other Actors fails, succeeds, times out, and more.
Scraper Results Checker (drobnikj/check-crawler-results)
Check results from Apify’s scrapers or any other Actor that stores its result to a dataset, and receive a notification if there are errors.
Custom solutions on Apify just got much more affordable
Ordering custom solutions on Apify just got a whole lot faster and much more affordable with Offers on Apify Marketplace — a feature that connects you directly with developers who can deliver web scraping and automation solutions just for you at a price you’ll love!
Want to learn more? Check out our blog post or Apify Marketplace FAQs.

Apify SDK
This month we focused on improving the developer experience. Even though Apify SDK is not written in TypeScript, we added typings to make it easier for TypeScript developers to work with the library in their applications. This has the added benefit of better code-completion even for non-TypeScript projects. So no more configuration options guessing.
The documentation page also got a nice upgrade. We improved the navigation bars, searchability, and added a lot of new information about types, options, and return values (thanks to the TypeScript changes).
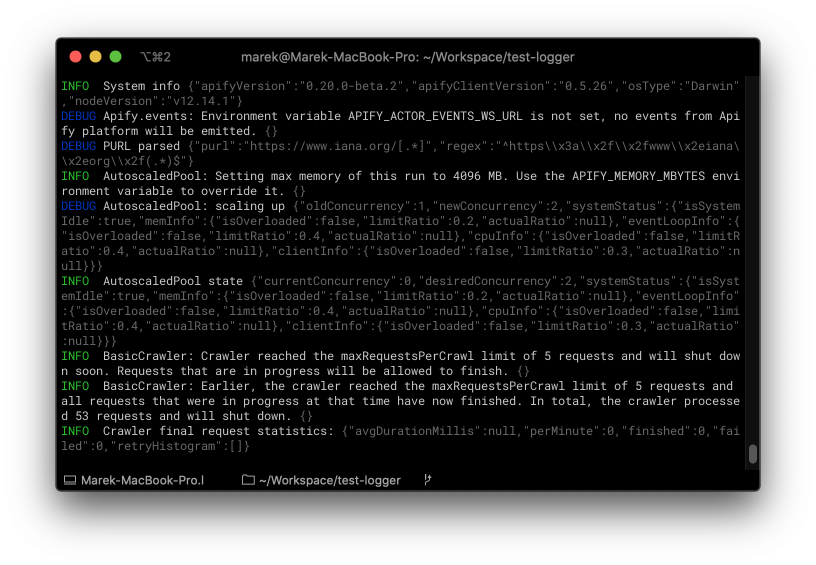
And one last thing — the BETA version of Apify SDK has been released with a new Logger that is pluggable and mainly supports colors based on log level.

Apify Client for JavaScript can now be used in browser
The BETA version of Apify client for JavaScript now has browser support thanks to an amazing axios NPM package. You can now easily use the client to fetch data from Apify API directly from the client side code of your application. Check out the complete changelog for all the improvements.
Small things that make life easier
Here are some small improvements to the Apify app from the past weeks:
- Downloaded datasets have human-friendly names.
- We made improvements in docs and Actor readme files such as syntax highlighting.
- Users can now optionally override an existing Actor when making a copy of an Actor.
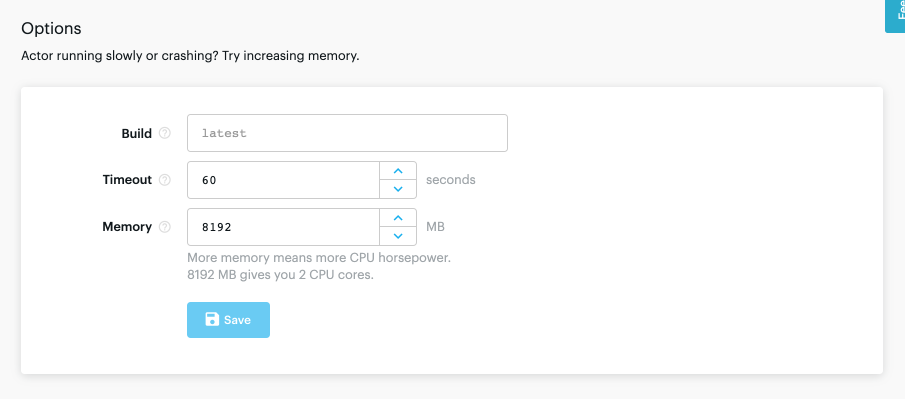
- Memory settings of the Actor (task) now show how many CPU cores will be proportionally allocated for an Actor run.

- Tables across the Apify app are being rewritten to speed up the load and to remove the limit of how many items are retrieved. Check out the new key-value store view. Other tables will follow soon.
That’s all for now! Follow us on Twitter to stay updated with the latest news.